
DOM は非常に遅いので、DOM の操作はできるだけ少なくするべきだということをよく聞いていました。そのため、なぜみんながそう言うのかをさらに詳しく調べたいと思い、オンラインでいくつかの情報を学び、ここにまとめました。
まず、DOMオブジェクト自体もjsオブジェクトなので、厳密に言えば、このオブジェクトの操作が遅いということではなく、このオブジェクトを操作した後にレイアウトやペイントなどのブラウザの動作がトリガーされることになります。 )。以下では、主にこれらのブラウザーの動作を紹介し、ページが最終的にどのように表示されるかについて説明します。さらに、コードの観点からいくつかの悪い習慣といくつかの最適化ソリューションについても説明します。
ブラウザには多くのモジュールがあり、その中で、レンダリング エンジン モジュールは WebKit と Gecko を含みます。ここでは、このモジュールの内容のみを説明します。
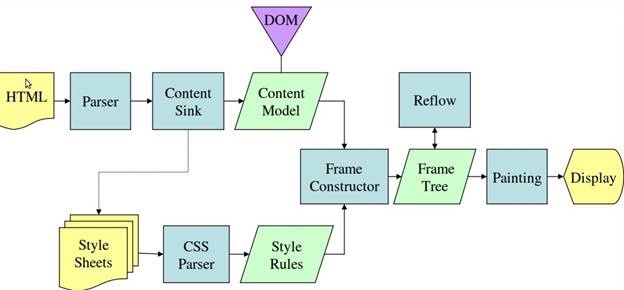
このプロセスを言葉で簡単に説明しましょう:
HTMLを解析してDOMツリーを生成する
さまざまなスタイルを解析し、DOMツリーと組み合わせてレンダーツリーを生成する
Right Eachレンダーツリーのノードは、ボックスの位置やサイズなどのレイアウト情報を計算します
レンダーツリーに従って描画され、ブラウザのUIレイヤーを使用します
DOMツリーとレンダーツリー上のノードたとえば、display:none を持つノードは DOM ツリーには存在しますが、このノードは描画する必要がないため、Render ツリーには表示されません。

上の図はWebkitの基本的な処理であり、Geckoとは用語が異なる場合がありますが、以下の記事内容はWebkitの用語を統一して使用します。

最初の画面のレンダリングに影響を与えるリンクの位置など、ページのレンダリングに影響を与える要因は数多くあります。ただし、ここでは主にレイアウト関連のコンテンツに焦点を当てます。
ペイントは時間のかかるプロセスですが、レイアウトはさらに時間がかかるプロセスです。レイアウトが 1 つであっても、ドキュメント全体の再レイアウトが必要になります。 . 計算します。
しかし、レイアウトは絶対に避けられないので、主にレイアウトの数を最小限に抑えます。
レイアウトの数を最小限に抑える方法を検討する前に、まずブラウザがいつレイアウトを実行するかを理解する必要があります。
レイアウト(リフロー)は一般にレイアウトと呼ばれ、ドキュメント内の要素の位置とサイズを計算するために使用され、レンダリング前の重要なステップです。 HTML が初めて読み込まれるとき、レイアウトに加えて、js スクリプトの実行とスタイルの変更もブラウザーにレイアウトを実行させます。これは、この記事で説明する主な内容でもあります。
通常の状況では、ブラウザのレイアウトは遅延しています。つまり、js スクリプトが実行されると、DOM への変更は一時的にキューに保存され、更新されません。コンテキストの実行が完了すると、このキュー内の変更に基づいてレイアウトが実行されます。
ただし、JS コードで最新の DOM ノード情報をすぐに取得したい場合、ブラウザーが事前にレイアウトを実行する必要がある場合があり、これが DOM パフォーマンスの問題の主な原因です。
次の操作はルールを破り、ブラウザでレイアウトを実行するトリガーになります:
js を通じて計算する必要がある DOM 属性を取得する
DOM 要素を追加または削除する
ブラウザのウィンドウ サイズを変更する
フォントを変更します
CSS疑似クラスのアクティブ化(例: hover
jsを介してDOM要素のスタイルを変更し、そのスタイルにはサイズ変更が含まれます
例を通して直感的に感じてみましょう:
// Read var h1 = element1.clientHeight; // Write (invalidates layout) element1.style.height = (h1 * 2) + 'px'; // Read (triggers layout) var h2 = element2.clientHeight; // Write (invalidates layout) element2.style.height = (h2 * 2) + 'px'; // Read (triggers layout) var h3 = element3.clientHeight; // Write (invalidates layout) element3.style.height = (h3 * 2) + 'px';
これには clientHeight プロパティが含まれており、ブラウザのレイアウトをトリガーするために計算する必要があります。 Chrome (v47.0) の開発者ツールを使用して見てみましょう (スクリーンショットのタイムライン レコードはフィルタリングされ、レイアウトのみが表示されています):

上記の例では、コードは最初にスタイルを変更します。要素を選択し、次に、別の要素の clientHeight 属性を読み取ります。前の変更により、現在の DOM はダーティとしてマークされています。この属性が正確に取得できることを確認するために、ブラウザはレイアウトを実行します。 Chrome の開発者ツールの良心がこのパフォーマンスの問題を思い出させてくれたのです)。
このコードの最適化は非常に簡単で、必要な属性を事前に読み取って一緒に変更するだけです。
// Read var h1 = element1.clientHeight; var h2 = element2.clientHeight; var h3 = element3.clientHeight; // Write (invalidates layout) element1.style.height = (h1 * 2) + 'px'; element2.style.height = (h2 * 2) + 'px'; element3.style.height = (h3 * 2) + 'px';
今回の状況を見てください:

他の最適化ソリューションをいくつか紹介します。
上面提到的一个批量读写是一个,主要是因为获取一个需要计算的属性值导致的,那么哪些值是需要计算的呢?
这个链接里有介绍大部分需要计算的属性://m.sbmmt.com/
再来看看别的情况:
针对一系列DOM操作(DOM元素的增删改),可以有如下方案:
documentFragment
display: none
cloneNode
比如(仅以documentFragment为例):
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);这类优化方案的核心思想都是相同的,就是先对一个不在Render tree上的节点进行一系列操作,再把这个节点添加回Render tree,这样无论多么复杂的DOM操作,最终都只会触发一次layout。
针对样式的改变,我们首先需要知道并不是所有样式的修改都会触发layout,因为我们知道layout的工作是计算RenderObject的尺寸和大小信息,那么我如果只是改变一个颜色,是不会触发layout的。
这里有一个网站CSS triggers,详细列出了各个CSS属性对浏览器执行layout和paint的影响。
像下面这种情况,和上面讲优化的部分是一样的,注意下读写即可。
elem.style.height = "100px"; // mark invalidated elem.style.width = "100px"; elem.style.marginRight = "10px"; elem.clientHeight // force layout here
但是要提一下动画,这边讲的是js动画,比如:
function animate (from, to) {
if (from === to) return
requestAnimationFrame(function () {
from += 5
element1.style.height = from + "px"
animate(from, to)
})
}
animate(100, 500)动画的每一帧都会导致layout,这是无法避免的,但是为了减少动画带来的layout的性能损失,可以将动画元素绝对定位,这样动画元素脱离文本流,layout的计算量会减少很多。
任何可能导致重绘的操作都应该放入requestAnimationFrame
在现实项目中,代码按模块划分,很难像上例那样组织批量读写。那么这时可以把写操作放在requestAnimationFrame的callback中,统一让写操作在下一次paint之前执行。
// Read
var h1 = element1.clientHeight;
// Write
requestAnimationFrame(function() {
element1.style.height = (h1 * 2) + 'px';
});
// Read
var h2 = element2.clientHeight;
// Write
requestAnimationFrame(function() {
element2.style.height = (h2 * 2) + 'px';
});
可以很清楚的观察到Animation Frame触发的时机,MDN上说是在paint之前触发,不过我估计是在js脚本交出控制权给浏览器进行DOM的invalidated check之前执行。
除了由于触发了layout而导致性能问题外,这边再列出一些其他细节:
缓存选择器的结果,减少DOM查询。这里要特别体下HTMLCollection。HTMLCollection是通过document.getElementByTagName得到的对象类型,和数组类型很类似但是每次获取这个对象的一个属性,都相当于进行一次DOM查询:
var ps = document.getElementsByTagName("p");
for (var i = 0; i < ps.length; i++){ //infinite loop
document.body.appendChild(document.createElement("p"));
}比如上面的这段代码会导致无限循环,所以处理HTMLCollection对象的时候要最些缓存。
另外减少DOM元素的嵌套深度并优化css,去除无用的样式对减少layout的计算量有一定帮助。
在DOM查询时,querySelector和querySelectorAll应该是最后的选择,它们功能最强大,但执行效率很差,如果可以的话,尽量用其他方法替代。
下面两个jsperf的链接,可以对比下性能。
//m.sbmmt.com/
//m.sbmmt.com/
上面的内容理论方面的东西偏多,从实践的角度来看,上面讨论的内容,正好是View层需要处理的事情。已经有一个库FastDOM来做这个事情,不过它的代码是这样的:
fastdom.read(function() {
console.log('read');
});
fastdom.write(function() {
console.log('write');
});问题很明显,会导致callback hell,并且也可以预见到像FastDOM这样的imperative的代码缺乏扩展性,关键在于用了requestAnimationFrame后就变成了异步编程的问题了。要让读写状态同步,那必然需要在DOM的基础上写个Wrapper来内部控制异步读写,不过都到了这份上,感觉可以考虑直接上React了......
总之,尽量注意避免上面说到的问题,但如果用库,比如jQuery的话,layout的问题出在库本身的抽象上。像React引入自己的组件模型,用过virtual DOM来减少DOM操作,并可以在每次state改变时仅有一次layout,我不知道内部有没有用requestAnimationFrame之类的,感觉要做好一个View层就挺有难度的,之后准备学学React的代码。希望自己一两年后会过来再看这个问题的时候,可以有些新的见解。
以上就是为什么说DOM操作很慢的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!