この章の内容:
知識ポイント 1:
ボックス モデル: ボックス モデルは、要素コンテンツ、パディング、ボーダー、マージンの 4 つのコンポーネントで構成されます。これらの 4 つの部分には、top/right/ の 4 つのコンポーネントが含まれています。左下。
w3school からダウンロードした画像、ボックス モデルの 4 つのコンポーネントを見てみましょう

説明: 画像内の要素ボックスの最も内側の部分は、実際のコンテンツ (要素) です。内側のパディング、パディングは要素の背景を表します。パディングの端は境界線です。境界線の外側はマージンです。デフォルトでは透明なので、その後の要素はブロックされません(実際にはマージン)。要素のパディングはその親要素のパディングです)。
ページ上に要素を配置するときに必要な大きさを決定するときは、宣言されたすべてのパディング、ボーダー、マージンの値をコンテンツ領域に追加します。もちろん、要素にパディング、境界線、またはマージンがない場合、そのサイズはその内容によってのみ決まります。最初に外側のマージンの重ね合わせ効果を無視します。計算式は次のとおりです:
幅の合計 = 左マージン + 左の境界線 + 左のパディング + 幅 + 右のパディング + 右の境界線 + 右マージン
高さの合計 = 上のマージン + 上の境界線+ 上のパディング + 高さ + 下のパディング + 下の境界線 + 下のマージン
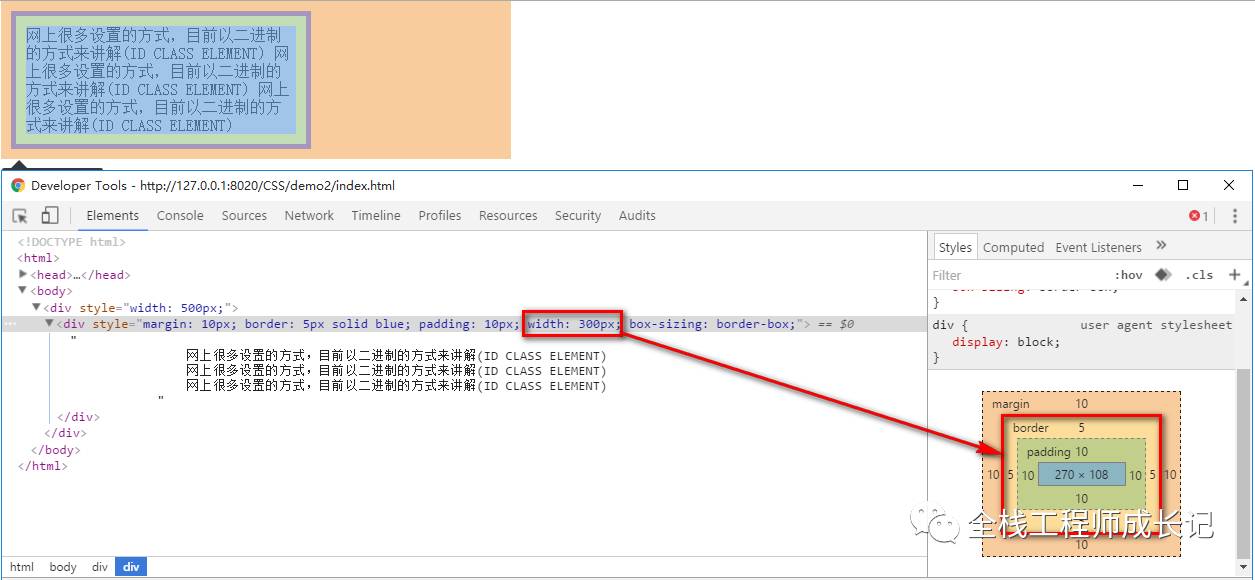
例の 1 つを見てみましょう:
導入コード:
現在インターネット上の多くの設定方法はバイナリ(ID CLASS ELEMENT)で説明されています
設定項目はたくさんあります現在、インターネット上のメソッドはバイナリ形式 (ID CLASS ELEMENT) で説明されています
インターネット上の多くの設定は、現在バイナリ形式 (ID CLASS ELEMENT) で説明されています
> ;

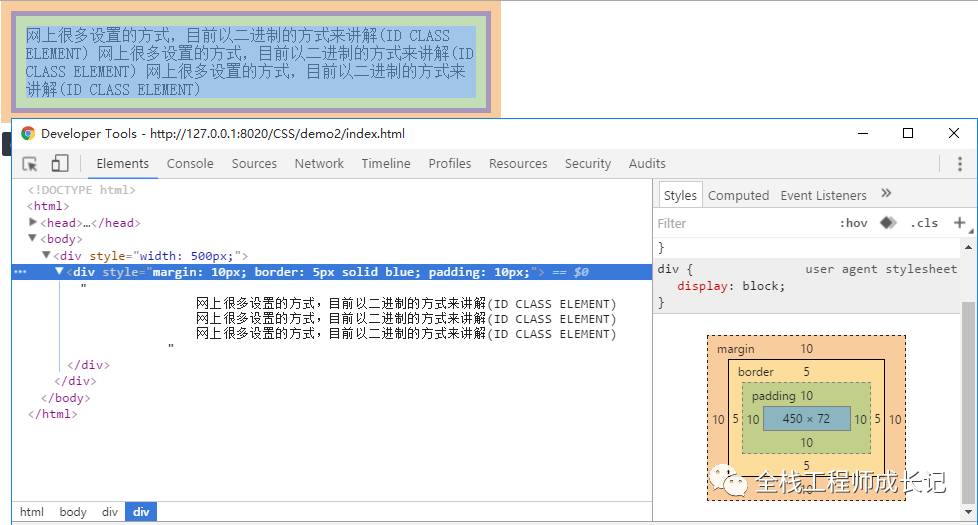
上記の要素の合計計算サイズは次のとおりです:
合計幅 = 10 + 5 + 10 + 450+ 10 + 5 + 10 = 500px
合計高さ = 10 + 5 + 10 + 72+ 10 + 5 + 10 = 122px
知識ポイント 2:
ボックス モデルを予備的に理解した後、次のシナリオを検討しました:
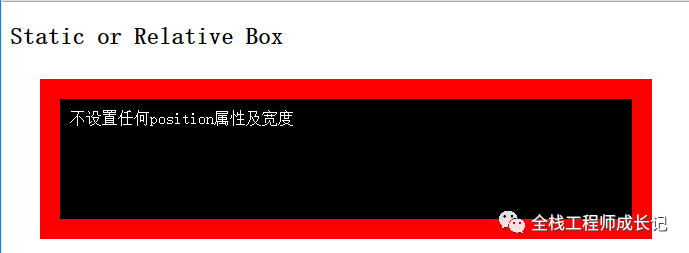
1. 相対位置決めまたは位置決めなしの状況(デフォルトでは位置は静的です)
導入コード:
.box {
背景:黒;
ボーダー:20ピクセル無地;
margin:30px;
}
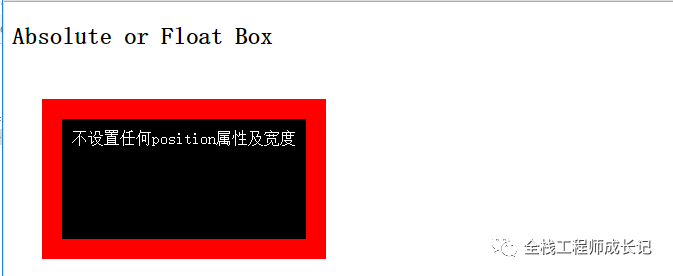
コードを紹介します:

< ;title>
.box {
color: White
プロパティ: p のスタイルを box-sizing: border-box; 導入コード: 現在、インターネット上の多くの設定方法をバイナリ形式 (ID CLASS ELEMENT) で説明しています インターネット上の多くの設定方法を、現在バイナリ形式 (ID CLASS ELEMENT) で説明しています p> ;

コンテンツの幅は、ボーダー幅 + パディング幅 + コンテンツ幅
4. ボックス モデルのマージン属性: