
この記事では主にニュースクライアントの例のWeChatアプレット(アプリケーションアカウント)開発に関する関連情報を紹介します
WeChatアプレット開発ツールの最新バージョン(現在v0.9.092300)をダウンロードしてください
。ダウンロード アドレス: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
公式ドキュメント: https://mp.weixin.qq.com/debug/wxadoc/ dev /index.html
git ダウンロードアドレス: http://git.oschina.net/dotton/news
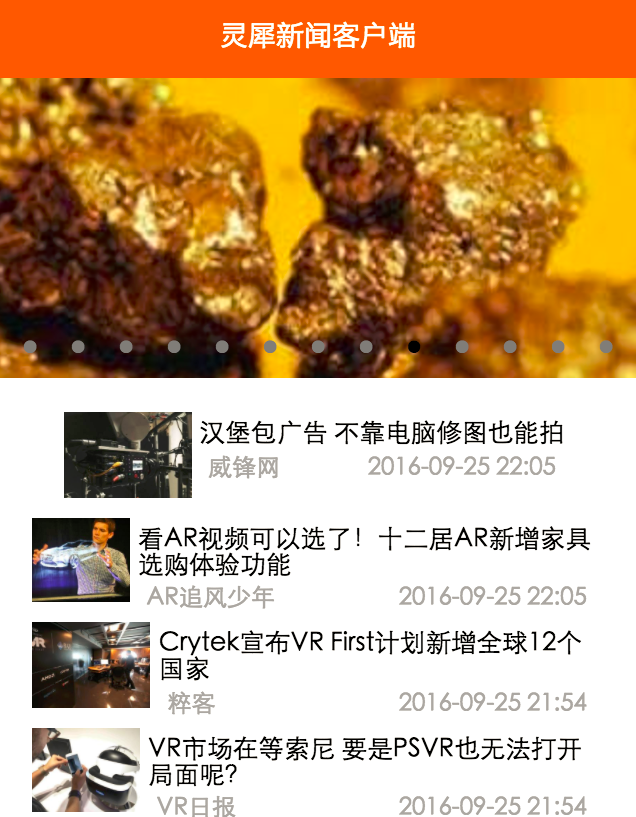
まずレンダリングを見てみましょう:

Paste_Image.png
1新しいアプリケーションを作成します
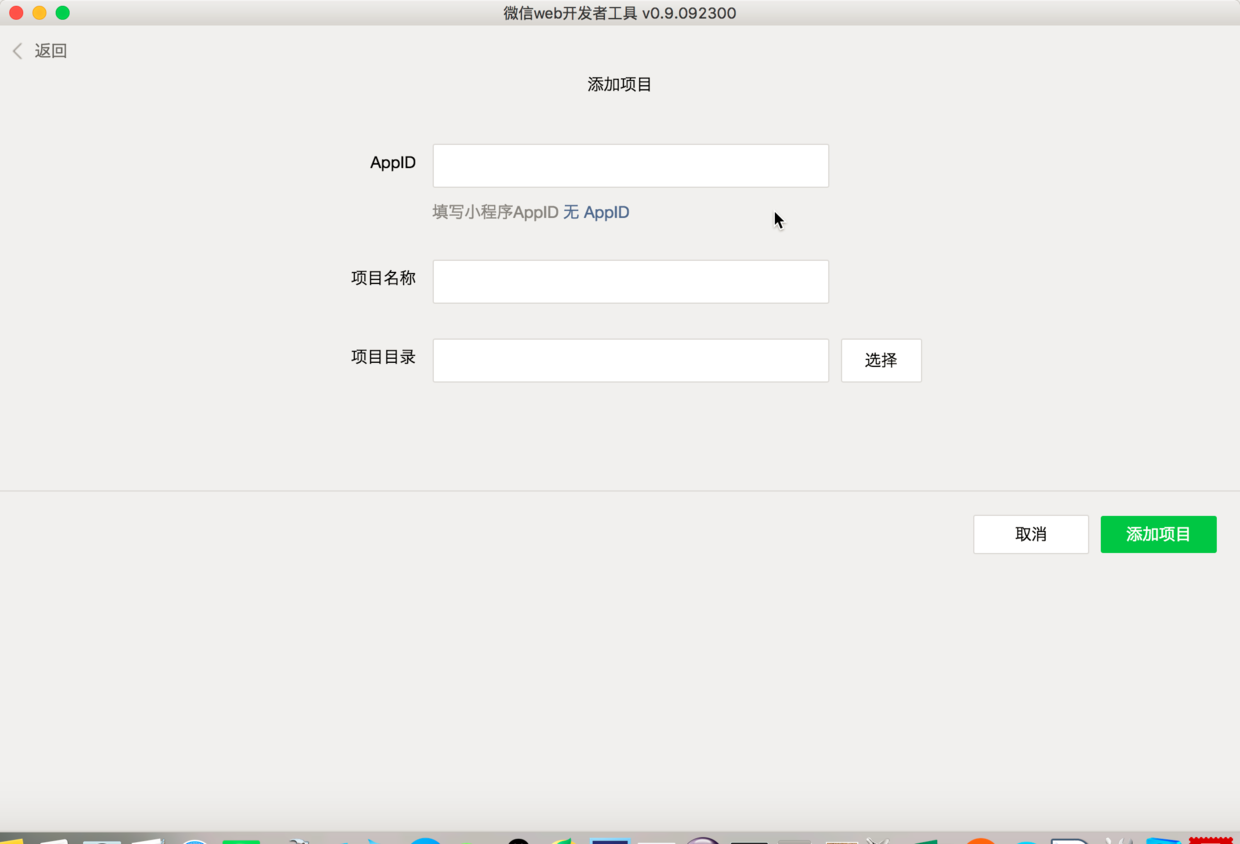
1. 内部テスト番号を持っていない開発者は、[No AppId] をクリックしてください。

Paste_Image.png
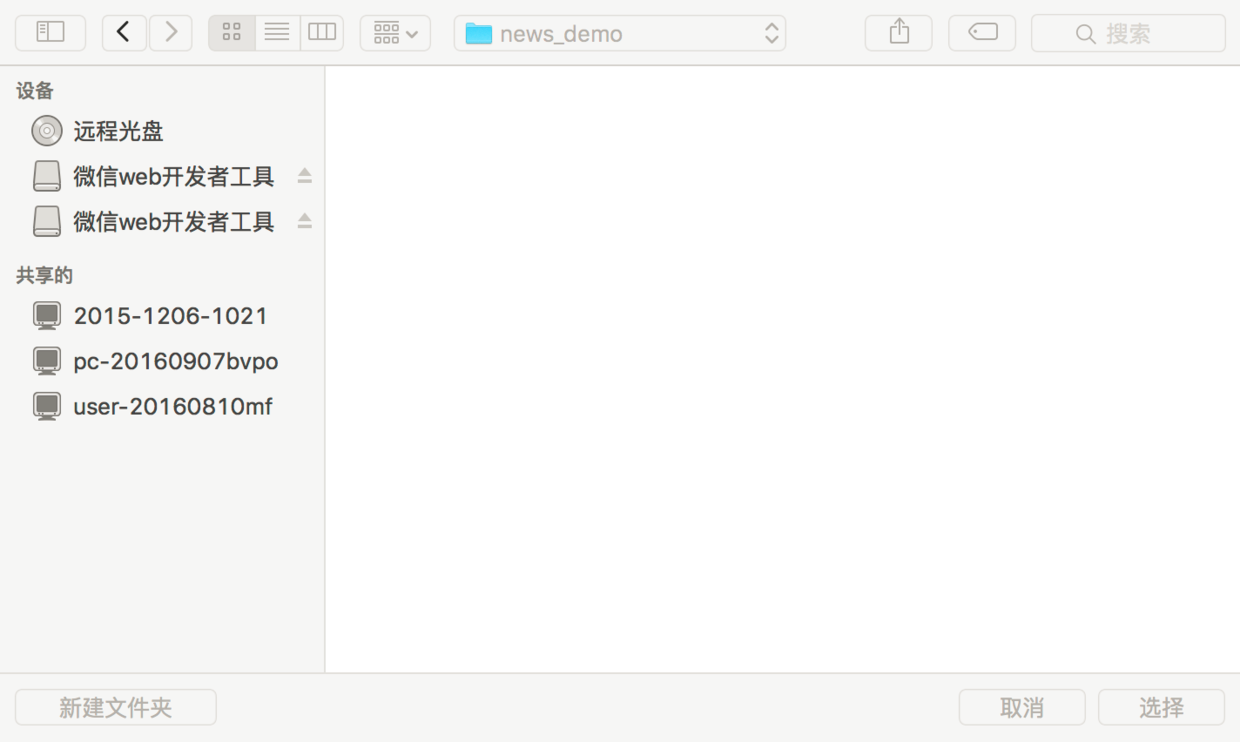
2. 次に、プロジェクト ディレクトリとしてローカル ディレクトリを選択します。

Paste_Image.png
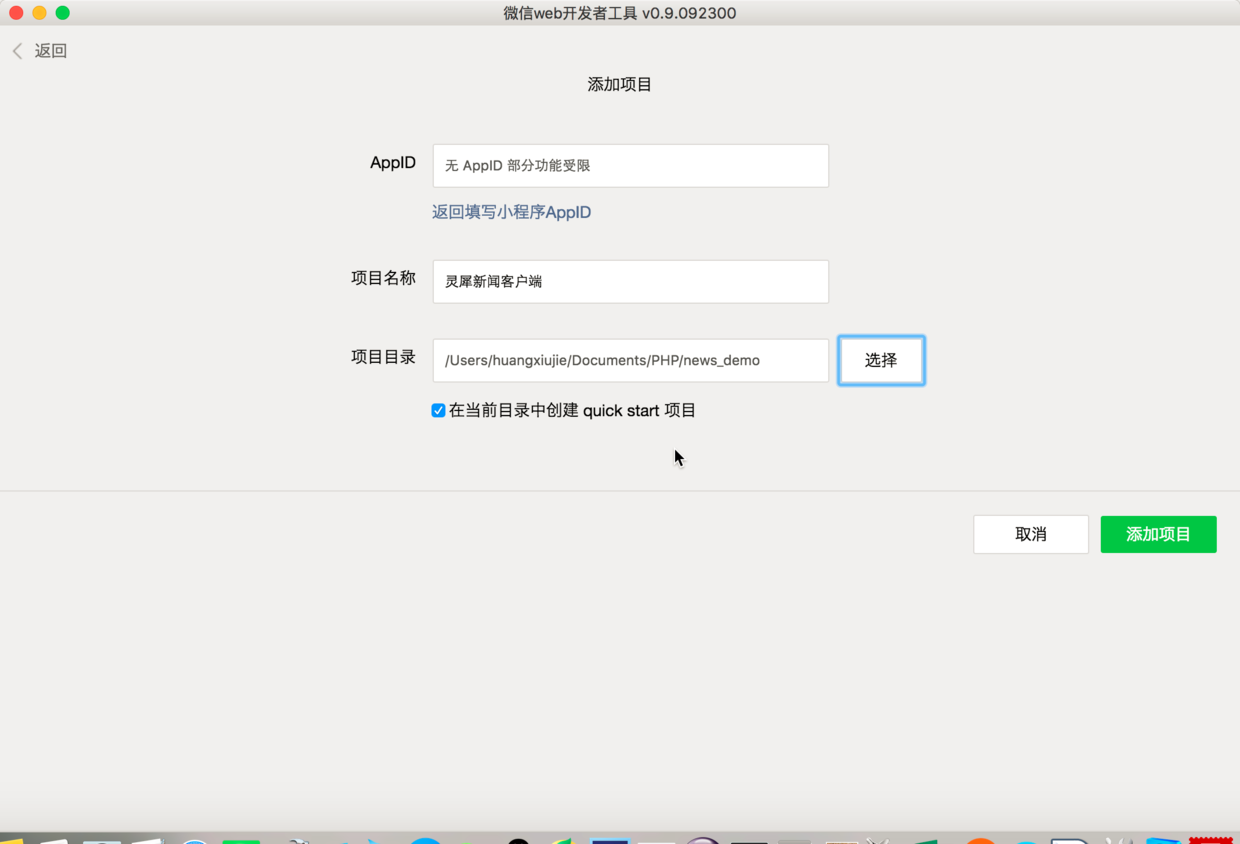
3. プロジェクト名は任意で、ディレクトリを設定し、カレントディレクトリを確認してクイックスタートプロジェクトを作成します。図に示すように:

Paste_Image.png
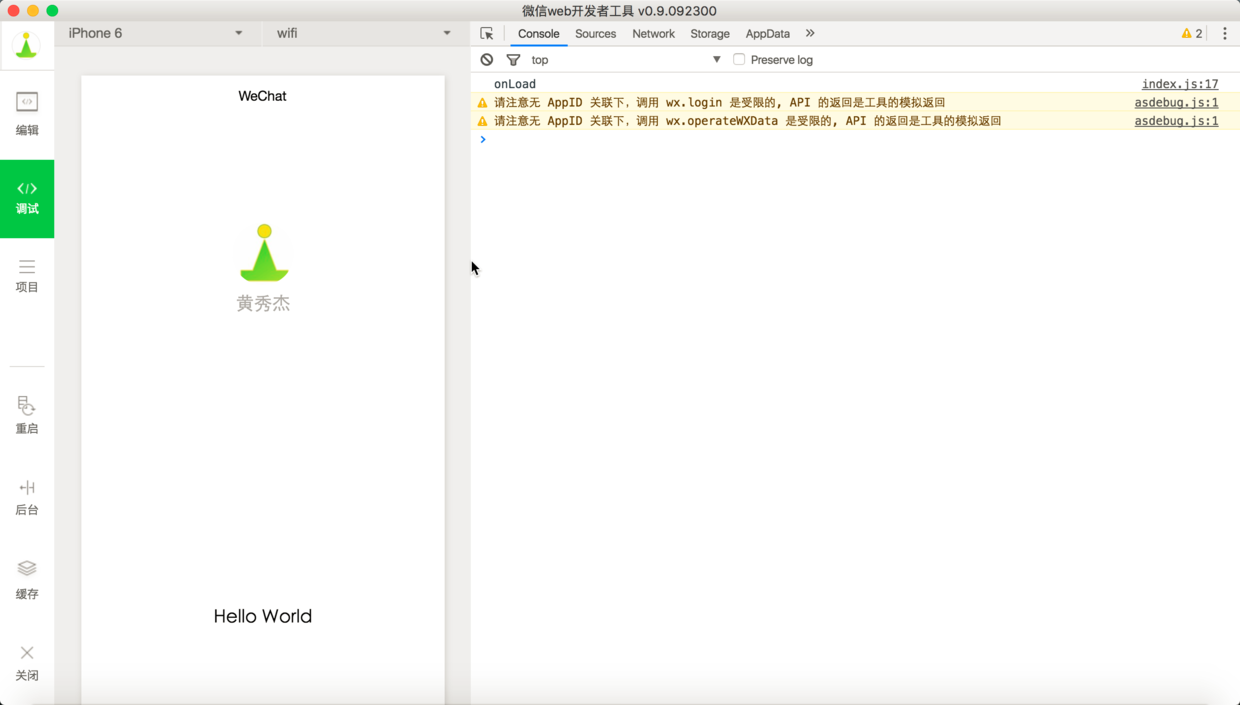
4. クリックしてプロジェクトを追加すると、この時点でエフェクトを実行できます。これはあなた自身の WeChat 個人情報と HelloWorld テキスト ボックスです。
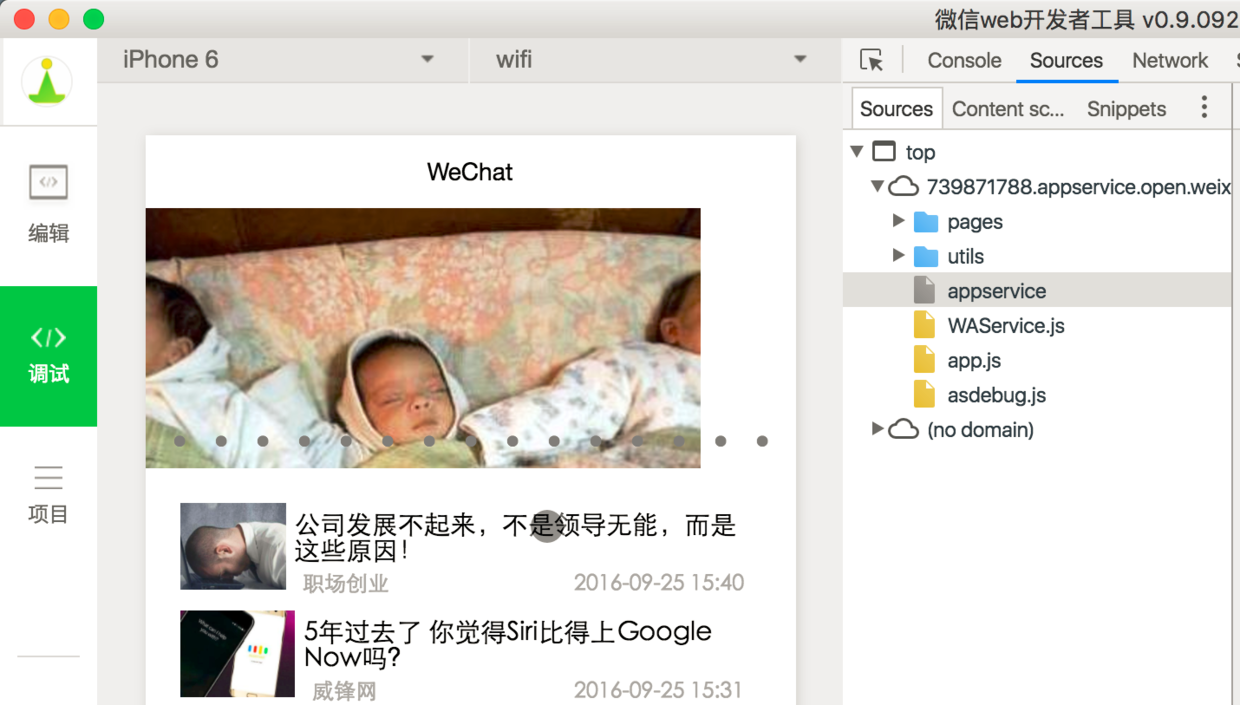
5. 右側には、AppID がないために発生する 2 つの警告がありますが、開発には影響しません。

Paste_Image.png
6. 念のため、Chrome デバッグ ツールと同様に、コンソールでリアルタイムのインタラクティブな情報を確認し、js ファイルにブレークポイントを設定できるように、app.json で debug:true を設定します。 Firefox 用の Firebug も同様です。
ホームページの設定について:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
},
"debug":true
}pages属性は各ページの存在を示し、最初の属性はホームページ、つまりpages/index/indexです
2番目にネットワークAPIをリクエストしますインターフェース
1. 前提条件:
集約データにはニュースインターフェースを使用する必要があります: https://www.juhe.cn/docs/api/id/235 にアクセスし、インターフェースを申請します。ここにキーを取得します: 482e213ca7520ff1a8ccbb262c90320a キーを申請した後、それを直接テストして、独自のアプリケーションに統合できます。
2. WeChat アプレット インターフェイスを使用してネットワークにアクセスします:
index.js ファイルを書き換えます:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
// 访问聚合数据的网络接口
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: '' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
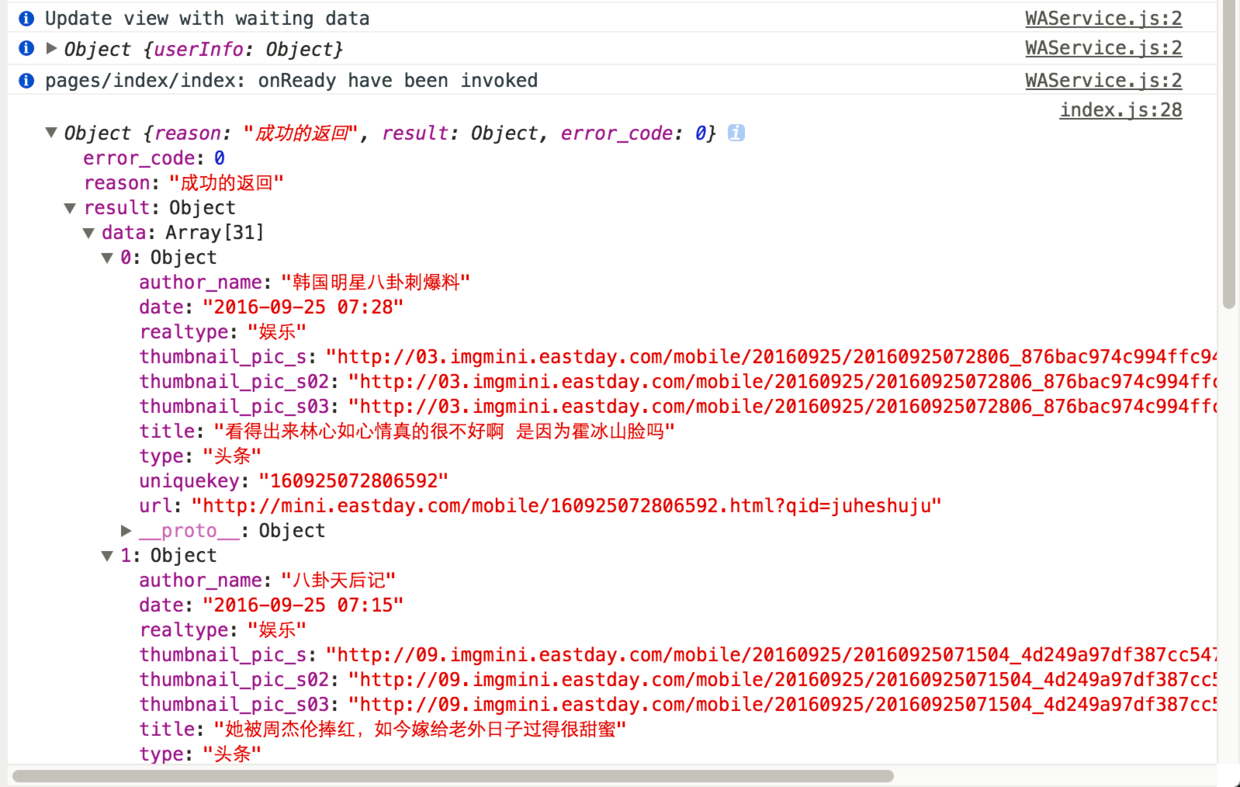
})3. 効果を確認し、コンソールを確認して次の情報を取得します。
Paste_Image .png
3. json 形式のデータをビューにレンダリングします
ここでは、スワイプ コンポーネントを使用して大きな画像カルーセルを実装する必要があります。ドキュメントについては、https://mp.weixin.qq.com/debug を参照してください。 /wxadoc/dev /component/swiper.html1. 元のindex.wxmlコンテンツをクリアし、次のコードを追加します:
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" class="slide-image" width="355" height="150"/>
</swiper-item>
</block>
</swiper>//index.js
//获取应用实例
var app = getApp()
Page({
data: {
topNews:[],
techNews:[]
},
onLoad: function () {
var that = this
// 访问聚合数据的网络接口-头条新闻
wx.request({
url: 'http://v.juhe.cn/toutiao/index',
data: {
type: 'topNews' ,
key: '482e213ca7520ff1a8ccbb262c90320a'
},
header: {
'Content-Type': 'application/json'
},
success: function(res) {
if (res.data.error_code == 0) {
that.setData({
topNews:res.data.result.data
})
} else {
console.log('获取失败');
}
}
})
}
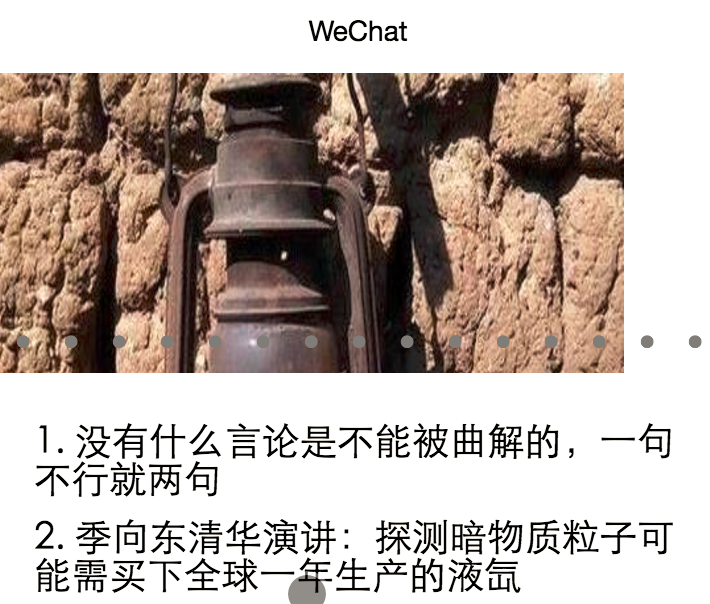
}) 4. 同じ例に従い、同じ方法でリスト ニュースを読み取ります。
4. 同じ例に従い、同じ方法でリスト ニュースを読み取ります。
<view class="news-list">
<block wx:for="{{techNews}}">
<text class="news-item">{{index + 1}}. {{item.title}}</text>
</block>
</view>
继续美化,文字列表也采用缩略图+大标题+出处+日期的形式

Paste_Image.png
样式表与布局文件 index.wxss
/**index.wxss**/
.news-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.news-item {
display: flex;
flex-direction: row;
height:200rpx;
}
.news-text {
display: flex;
flex-direction: column;
}
.news-stamp {
font-size: 25rpx;
color:darkgray;
padding: 0 20rpx;
display: flex;
flex-direction: row;
justify-content:space-between;
}
.news-title {
margin: 10rpx;
font-size: 30rpx;
}
.container {
height: 5000rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
/*padding: 200rpx 0;*/
box-sizing: border-box;
}
.list-image {
width:150rpx;
height:100rpx;
}index.wxml
<!--index.wxml-->
<swiper indicator-dots="true"
autoplay="true" interval="5000" duration="1000">
<block wx:for="{{topNews}}">
<swiper-item>
<image src="{{item.thumbnail_pic_s02}}" mode="aspectFill" class="slide-image" width="375" height="250"/>
</swiper-item>
</block>
</swiper>
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>四、跳转详情页与传值
保存当前点击的新闻条目信息中的title,参见官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/swiper.html
传值到详情页
<!--logs.wxml-->
<view class="container">
<text class="news-title">{{title}}</text>
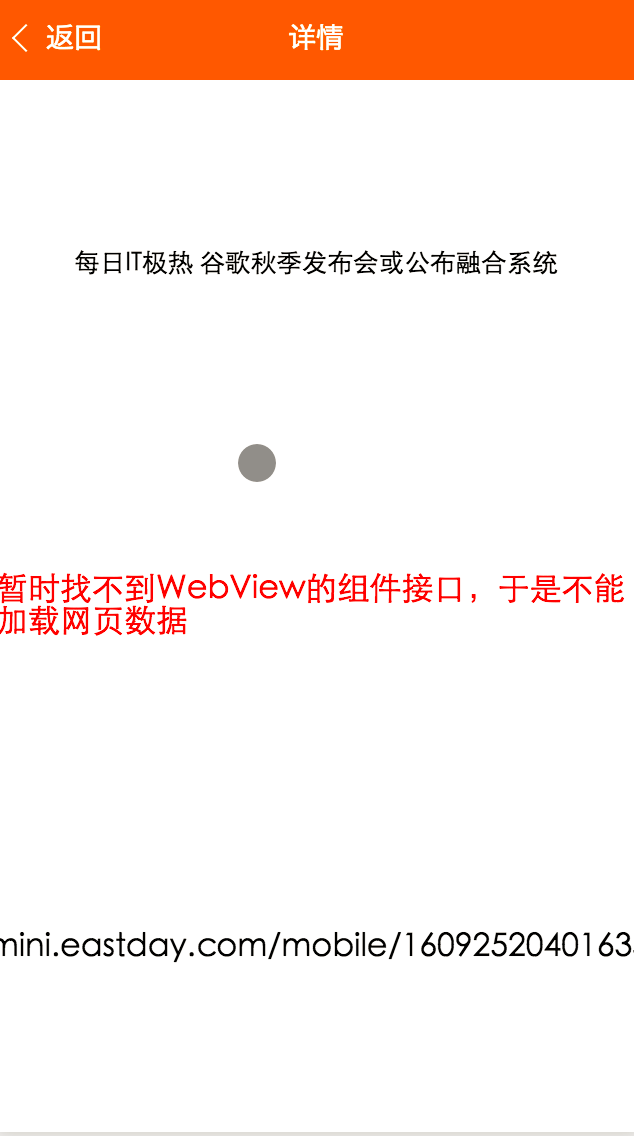
<text class="news-info">暂时找不到WebView的组件接口,于是不能加载网页数据</text>
</view>
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}
//index.js
//事件处理函数
bindViewTap: function(event) {
wx.navigateTo({
url: '../detail/detail?title='+event.currentTarget.dataset.newsTitle
})
}<!--index.wxml-->
//加入data-xxx元素来传值
<view class="container news-list">
<block wx:for="{{techNews}}">
<view class="news-item" data-news-title="{{item.title}}" bindtap="bindViewTap">
<image src="{{item.thumbnail_pic_s}}" mode="aspectFill" class="list-image"/>
<view class="news-text">
<text class="news-title">{{item.title}}</text>
<view class="news-stamp">
<text>{{item.author_name}}</text>
<text>{{item.date}}</text>
</view>
</view>
</view>
</block>
</view>当然也可以通过获取全局的变量的方式传值,这里场景是由一个页面与子页面是一对一传值关系,所以不推荐,可参考quickStart项目中微信个人信息的传值方式来做。 app.js末尾加上
globalData:{
userInfo:null,
newsItem:null
}
})
Paste_Image.png
由于未在官方文档中找到WebView的组件,所以详情的网页正文暂时无法实现。
结语
整体开发过程还是比较舒适的,上手难度不高,过程中用到一定的CSS语法,本质上还是体现了一个H5开发模式,WXML实质上一种模板标签语言。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多WeChat アプレット (アプリケーション アカウント) 開発ニュース クライアントの例相关文章请关注PHP中文网!