
キャンバスでは、いくつかの簡単な API を使用して、さまざまなエフェクトを描画できます。次に、描画に関する API をまとめます。
ペイントする場合、キャンバスはキャンバスに相当し、コンテキストはブラシに相当します。
1. 線を描画します
moveTo(x0,y0): 現在のブラシ (ictx) を位置 (x0,y0) に移動します。
lineTo(x1,y1): 現在位置(x0,y0)から(x1,y1)まで直線を描きます。
beginPath(): パスを開くか、現在のパスをリセットします。
closePath(): 現在の点からパスの開始点に戻ります。これは、前の beginPath の位置、回避、およびパスです。
ストローク(): 描画します。絵を描くためにはこの関数を追加する必要があるので最後に置く必要があります。
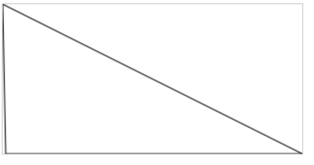
var icanvas=document.getElementById("iCanvas");
var ictx=icanvas.getContext("2d");
ictx.beginPath();
ictx.moveTo(0,0);
ictx.lineTo(300,150);
ictx.lineTo(3,150);
ictx.closePath();
ictx.stroke();
効果: 
ここで注意すべき点は、closepath がストローク関数の後に配置された場合、閉じる前に描画されているため、閉じた線として描画されないことです。左側の線が描けません。
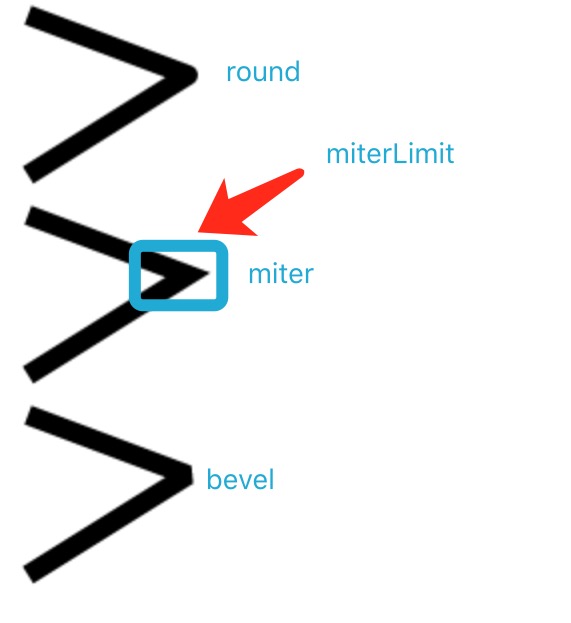
2. 線のスタイル
lineCap: 線の終点スタイル、バット、ラウンド、スクエア。 :Linejoin:2本の線が交差するときの折り返し点のスタイル Miterに設定すると、Miterlimetで折り返し点の接合部の最大長も設定できます。 
miterLimet: マイターの長さが miterLimit の値を超える場合、コーナーは lineJoin の「ベベル」タイプで表示されます。
lineWidth: 線の幅
ストロークStyle: 線の色、グラデーション(定義されたグラデーションオブジェクト)、モード。 context.drawingStyle="#333";
var iCanvas=document.getElementById("iCanvas");
var ictx=iCanvas.getContext("2d");
ictx.beginPath();
ictx.strokeStyle="#0000ff";
ictx.lineWidth=20;
ictx.lineCap="round";
ictx.moveTo(10,10);
ictx.lineTo(80,80);
ictx.stroke();
ictx.beginPath();//在这里必须beginPath,不然一直会以第一个为基础会话,在最后的stroke的时候,会再次画一条黑色的斜线,一共3条线。
ictx.strokeStyle="#000000";
ictx.lineCap="butt";
ictx.lineWidth=10;
ictx.moveTo(80,10);
ictx.lineTo(10,80);
ictx.stroke();3. 曲線を描画します
arc(x,y,radius,startAngle,endAngle,antiwatchwise): 曲線を描画します。radius は曲線の半径、startAngle、endAngle の開始角度と終了角度、ラジアンを使用します ( Math.PI /180)*角度値、反時計回りの描画方向
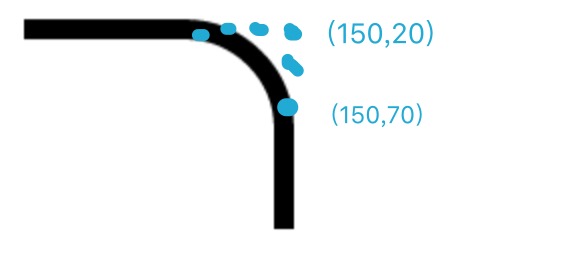
arcTo(x1,y1,x2,y2,radius): 2 本の接線の前に曲線を描画します。
ictx.beginPath(); ictx.moveTo(20,20); // 创建开始点 ictx.lineTo(100,20); // 创建水平线 ictx.arcTo(150,20,150,70,50); // 创建弧 ictx.lineTo(150,120); // 创建垂直线 ictx.stroke();
quadraticCurveTo(x1,y1,x2,y2): 二次ベジェ曲線。 (x1, y1) 制御点の座標、(x2, y2) 終点の座標
bezierCurveTo(x1,y1,x2,y2,x,y): 3次ベジェ曲線。 (x1, y1) 制御点 1 の座標、(x2, y2) 制御点 2 の座標 (x, y) 終点の座標。 
ベジェ曲線は、非常に滑らかな曲線を描くときに非常に便利です。
4. 長方形を描画して塗りつぶします
rect(): 長方形を作成します。
fillRect(x,y,width,height): 塗りつぶされた長方形を描画します: (x,y) 開始点、幅、高さの長方形幅と高さ
ストロークRect(): 長方形のワイヤーフレームを描画します
clearRect(): 長方形をクリアします。
ictx.fillStyle="#0000ff";//设定填充颜色 ictx.fillRect(20,20,150,100); ictx.strokeRect(180,20,100,100);
fillStyle: 塗りつぶしの色、グラデーション、またはパターン (パターン) を設定します
6. shadowColor:影やんせ
shadowBlur:ぼかしレベル
shadowOffsetX:影の水平距離
shadowOffsetY:影の垂直距離
ictx.shadowBlur=20; ictx.shadowColor="#456"; ictx.shadowOffsetX=-10; ictx.shadowOffsetY=30;//先设置阴影再画矩形 ictx.fillStyle="#108997"; ictx.fillRect(20,20,100,80); ictx.stroke();
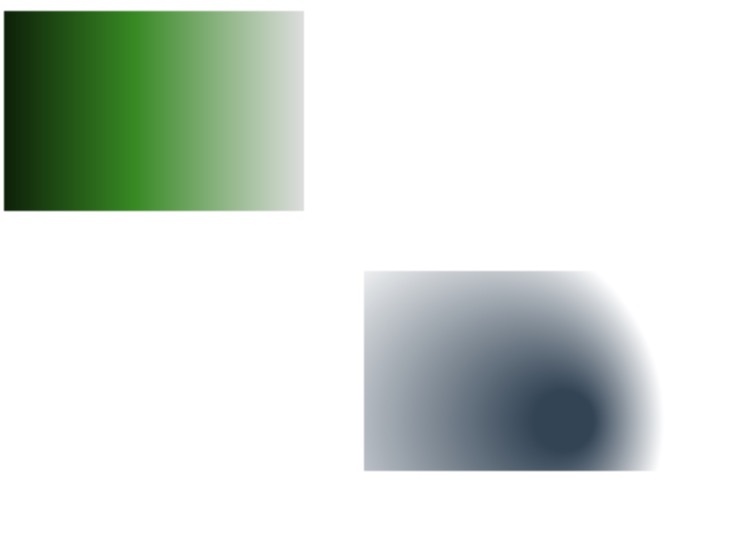
createRadialGradient(x1,y1,r1,x2,y2,r2): 放射状グラデーション: (x1,y1) はグラデーションの開始点の中心、r1 は半径、(x2,y2) はグラデーションの終了点です。 gradient、r2 は終点の半径です。
両方のグラデーションで 
addColorStop(stop, color) を使用してグラデーション プロセスを設定する必要があります。stop は 0.0 から 1.0 までの値です。
var grd=ictx.createLinearGradient(0,0,170,0); grd.addColorStop(0,"#000"); grd.addColorStop(0.5,"#378923"); grd.addColorStop(1,"#ddd"); ictx.fillStyle=grd;//这里渐变是一个对象,用来向fillstyle传值 ictx.fillRect(20,20,150,100); var grd=ictx.createRadialGradient(300,225,15,250,225,100); grd.addColorStop(0,"#345"); grd.addColorStop(1,"#fff"); ictx.fillStyle=grd; ictx.fillRect(200,150,150,100);

8.填充背景
createPattern(image,"repeat|repeat-x|repeat-y|no-repeat"):image是一个图片对象,后面的参数是用来设定图片的重复方式。
9.其他相关API
fill():填充当前路径。
isPointInPath():ictx.isPointInPath(x,y);判断这个点是否位于当前路径
清除画布方法:获取画布的宽高,icanvas.height,icanvas.width;然后使用clearRect();
修改画布的宽高:icanvas.width='200';icanvas.width='300'的方法。
globalAlpha:设置透明度,只能是0~1的数字,如果透明度不一样,在画第二幅之前重新设置即可。
toDataURL:icanvas.toDataURL(type,encoderOptions),这个函数返回一个image的base64的URI,参数都是可选的,type可以设置图片类型如image/jpeg,image/webp,默认是image/png;encoderOptions是一个0~1的数字,用来设置image/jpeg,image/webp的图片质量,其他格式的type设置这个参数无效。
10.剪裁
clip():从画布中剪裁任意形状和尺寸的画布,之后所有的绘图都会被限制在剪裁的区域内。这个方法通常和绘制矩形,圆形等路径一起使用,在这些方法后面,剪切这个图像,后来画的就必须在这个剪切后的画布上了。
ictx.arc(100,100,50,(Math.PI/180)*0,(Math.PI/180)*360,true); ictx.stroke(); ictx.clip(); ictx.fillStyle="green"; ictx.fillRect(0,0,150,100);

如果还想操作外部的画布,在剪切前使用save()函数保存,剪切后使用restore()函数恢复到之前保存的状态,但是中间做的操作不会消失哈。
以上就是详解html5 canvas常用api总结(二)--绘图API 的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!