
Web開発を行う場合、クライアントとサーバー間の値の転送に加えて、メッセージパッシングに関して、よく遭遇するいくつかの問題があります
1. ページとそれが開く新しいウィンドウの間のデータ転送
2.複数のウィンドウ間のメッセージング
3. ページとネストされた iframe メッセージング
4. 上記 3 つの問題のクロスドメイン データ転送
postMessage()
これらの問題にはいくつかの解決策がありますが、HTML5 によって導入されたメッセージAPI はこれらの問題をより便利、効果的、安全に解決できます。 postMessage() メソッドを使用すると、さまざまなソースからのスクリプトが制限された方法で非同期通信できるようになり、クロステキスト ファイル、マルチウィンドウ、およびクロスドメイン メッセージングを実現できます。
postMessage(data,origin) メソッドは 2 つのパラメータを受け入れます
1.data:渡されるデータ html5 仕様では、このパラメータは任意の基本タイプの JavaScript またはコピー可能なオブジェクトにできると記載されていますが、すべてのブラウザがこのパラメータを使用できるわけではありません。これを行うと、ブラウザによっては文字列パラメータのみを処理できるため、パラメータを渡すときに JSON.stringify() メソッドを使用してオブジェクト パラメータをシリアル化する必要があります。これにより、IE の以前のバージョンでも同様の効果を得ることができます。
2.origin:ターゲットウィンドウのソースを示す文字列パラメータ、プロトコル + ホスト + ポート番号 [+URL]、URL は無視されるため、記述する必要はありません。このパラメータはセキュリティのためのものです。 postMessage() メソッド もちろん、メッセージは指定したウィンドウにのみ渡されます。同じように指定したい場合は、パラメーターを「*」に設定することもできます。現在のウィンドウを原点とする場合は、「/」に設定します。
//m.sbmmt.com/
Frame Color
http://www の postMessage() メソッドを通じて、クロスドメイン iframe ページ //m.sbmmt.com にメッセージを送信できます。 php.cn/ /メッセージを配信します
window.onload=function(){ window.frames[0].postMessage('getcolor','http://lslib.com'); }
メッセージを受信します
test.com 上のページは lslib.com にメッセージを送信しました。では、lslib.com ページでメッセージを受信するにはどうすればよいでしょうか?ウィンドウのメッセージ イベントを聞いてください
//m.sbmmt.com/
window.addEventListener('message',function(e){ if(e.source!=window.parent) return; var color=container.style.backgroundColor; window.parent.postMessage(color,'*'); },false);
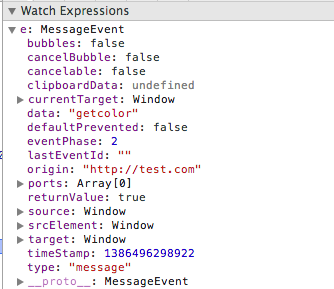
このようにして、安全上の理由から、現時点では MessageEvent オブジェクトを使用してメッセージを受信します。メッセージのソース MessageEvent は次のとおりです
にはいくつかの重要な属性があります
1.data:名前が示すように、渡されるメッセージです
2.source:メッセージを送信するオブジェクト
3.origin:Send メッセージ ウィンドウのソース (プロトコル + ホスト + ポート番号)
このようにして、クロスドメイン メッセージを受信することができ、メッセージを送り返すこともできます。やり方は
簡単なデモ
と同じです この例では、左側のp 右のiframe内のpの色の変化に合わせて変化します

この例では、ページがロードされると、ホームページは iframe に「getColor」リクエストを送信します (パラメーターは実用的ではありません)
window.onload=function(){ window.frames[0].postMessage('getcolor','http://lslib.com'); }
iframe はメッセージを受信して送信します現在の色をメイン ページに送信します
window.addEventListener('message',function(e){ if(e.source!=window.parent) return; var color=container.style.backgroundColor; window.parent.postMessage(color,'*'); },false);
メイン ページはメッセージを受信し、独自の p color を変更します
window.addEventListener('message',function(e){ var color=e.data; document.getElementById('color').style.backgroundColor=color; },false);
iframe がクリックされると、その色変更メソッドがトリガーされ、最新の色が送信されますメインページへ
function changeColor () { var color=container.style.backgroundColor; if(color=='rgb(204, 102, 0)'){ color='rgb(204, 204, 0)'; }else{ color='rgb(204,102,0)'; } container.style.backgroundColor=color; window.parent.postMessage(color,'*'); }
メインページは、独自の色の変更を処理するためにメッセージイベントをリッスンしたばかりのプログラムをまだ使用しています
window.addEventListener('message',function(e){ var color=e.data; document.getElementById('color').style.backgroundColor=color; },false);
最後に
非常に簡単な使用法で大きな問題が解決されます問題は、Facebook がすでに使用していると言われていることですが、これも HTML5 API の別の方法であり、Web ワーカーがメッセージを送信するためのものです。いわゆるブラウザの互換性は、IE がサポートを開始したことでほぼ問題になりました。 。 。ただし、良いニュースは、localStorage と同様に、IE8 以降はこれをサポートしていますが、一部のブラウザの古いバージョン (FireFox4.0 など) では window.onmessage=function(){} メソッドをサポートしていないため、イベントを使用することをお勧めします。 IE と互換性を持たせるためには、バインディングを作成するときに addEventListener がサポートされているかどうかを判断することも必要です。
上記は、クロスドメインおよびクロスウィンドウメッセージング用の html5 postMessage ソリューションの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。