
WeChat ミニ プログラムの開始は、間違いなくモバイル インターネット業界に再び波を起こすでしょう。ミニプログラムが人気になるかどうか疑問に思う人もいるでしょうが、WeChat のユーザー数を見ればすべてがわかります。ここではまず、WeChat アプレットの描画機能を実装する方法を学びます。

公式ドキュメント: //m.sbmmt.com/
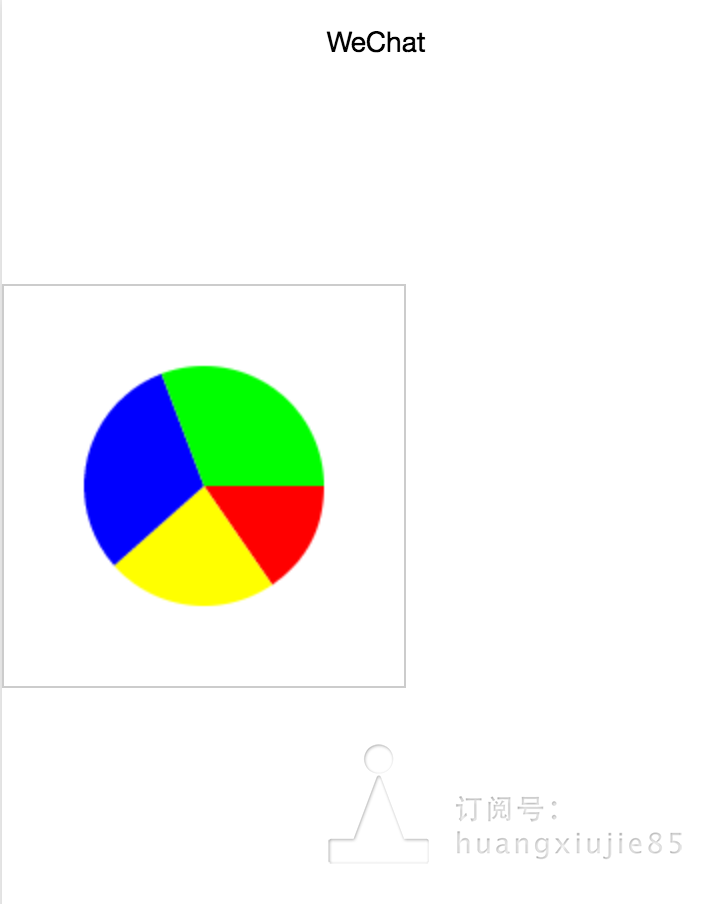
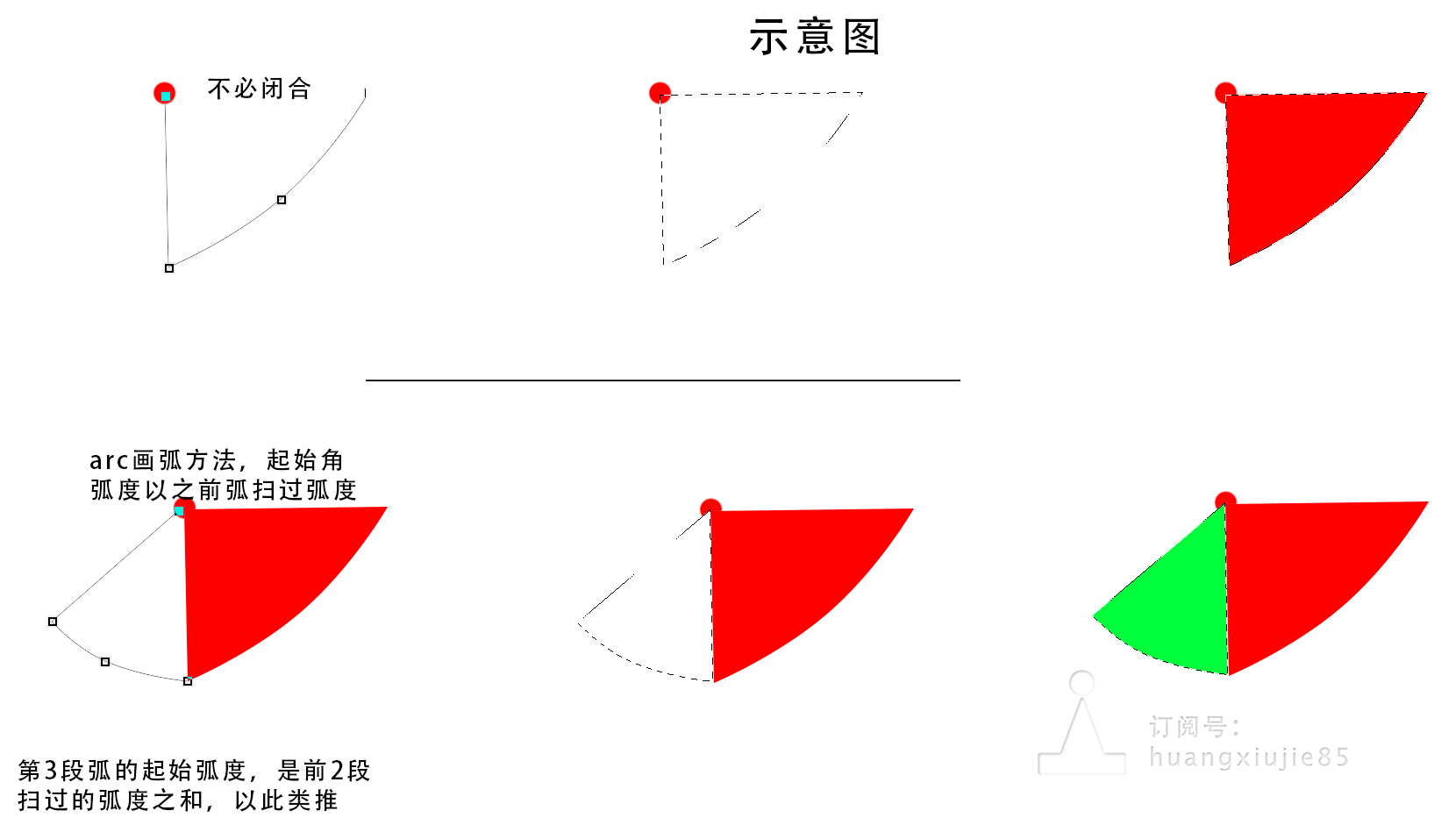
このアイデアは、最初に最初の円弧を描き、それを円の中心に戻して接続し、パスを閉じます。接続しないように注意してください。開始位置に戻るには、fill() を使用すると自動的に開始点に近づき、2 番目の円弧が前の円弧の開始角度になり、円の中心に戻ります。最後にパスを閉じます。3 番目の円弧は前の 2 つの円弧です。合計は、対応する比重のラジアンをスイープして完全な円を完成します。

レイアウトファイル
Javascript file
Page({
onReady:function(){
// 页面渲染完成
// 创建上下文
var context = wx.createContext();
// 画饼图
// 数据源
var array = [20, 30, 40, 40];
var colors = ["#ff0000", "#ffff00", "#0000ff", "#00ff00"];
var total = 0;
// 计算问题
for (index = 0; index < array.length; index++) {
total += array[index];
}
// 定义圆心坐标
var point = {x: 100, y: 100};
// 定义半径大小
var radius = 60;
/* 循环遍历所有的pie */
for (i = 0; i < array.length; i++) {
context.beginPath();
// 起点弧度
var start = 0;
if (i > 0) {
// 计算开始弧度是前几项的总和,即从之前的基础的上继续作画
for (j = 0; j < i; j++) {
start += array[j] / total * 2 * Math.PI;
}
}
console.log("i:" + i);
console.log("start:" + start);
// 1.先做第一个pie
// 2.画一条弧,并填充成三角饼pie,前2个参数确定圆心,第3参数为半径,第4参数起始旋转弧度数,第5参数本次扫过的弧度数,第6个参数为时针方向-false为顺时针
context.arc(point.x, point.y, radius, start, array[i] / total * 2 * Math.PI, false);
// 3.连线回圆心
context.lineTo(point.x, point.y);
// 4.填充样式
context.setFillStyle(colors[i]);
// 5.填充动作
context.fill();
context.closePath();
}
wx.drawCanvas({
canvasId: 'canvas2',
actions: context.getActions()
});
}
})お読みいただきありがとうございます。皆様のお役に立てれば幸いです。このサイトのご支援に感謝いたします。
WeChat アプレット円グラフの実装に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。