
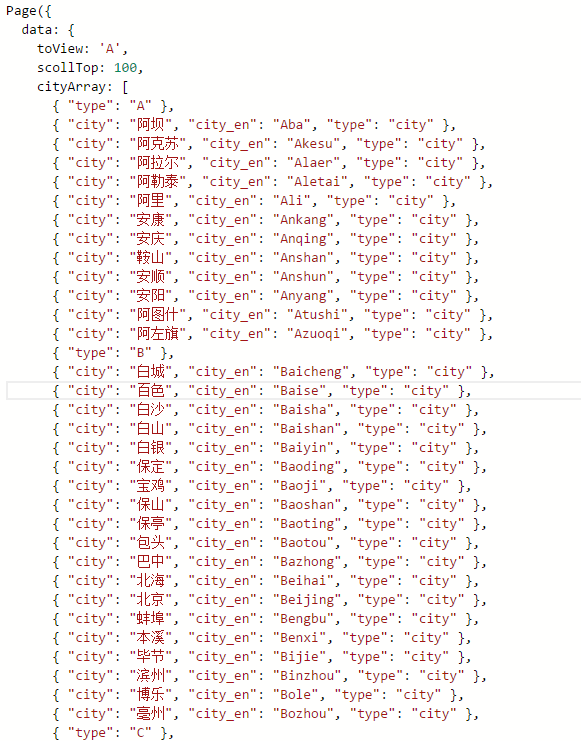
1. データ:
city の json 配列、letter の配列
(最初の文字を city の json 配列に手動で配置しました。for ループを通じて city_en の最初の文字を取得して自動的に追加することもできます。パフォーマンスを向上させるために、柔軟性を放棄しました)


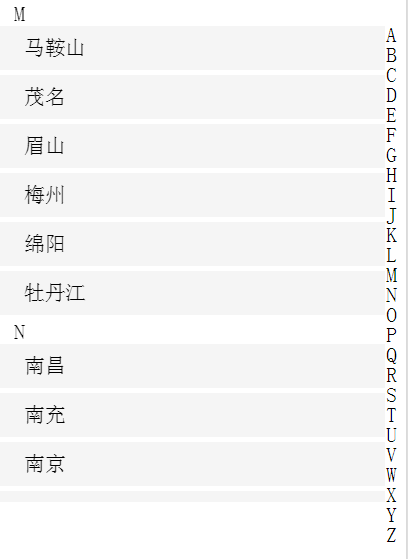
2. レイアウト: 左側にスコールビュー、右側にサイドバー このレイアウトが良くない場合は、まず「フレックス レイアウト」について学習してください

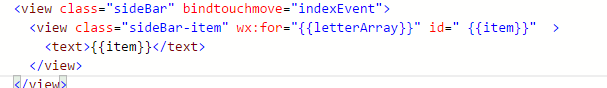
3. サイドバーのレイアウト、サイドバー項目の ID を現在の文字にします

4. サイドバーの上部からの距離を 50 ピクセルに設定し、サイドバーの項目を固定の 20 ピクセルに設定します
5.サイドバーイベントbindtouchmoveを追加します。このイベントは現在の指のタッチ位置を取得できます(主に画面上部からpageYを取得するため)。次のようなアイデアです
var pageY = get pageY in touchmoveイベントe
var LetterIndex = (pageY - サイドバーの先頭からの距離 50px)/サイドバー項目の高さ 20px
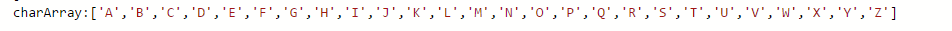
var Letter = charArray[letterIndex];
実際のコード:
.sideBar {
width: 5%;
margin-top: 50px;
}
.sideBar-item {
height: 20px;
}これで、指が触れた文字が取得できました
6.
scroll-to-viewの属性であるscroll-viewを通じて、その値をIDに設定できます。
scrollviewのABCDとその他のインデックスIDは実際にはABCD自体であり、文字を渡しますthis.setData({toview:letter});
この時点で、サイドバーをタッチするとリストが変化するのがわかります。
7. 追記プロセス:
最近WeChatアプレットがとても人気があります、私も天気ソフトを作ろうとしましたが、都市リストのサイドバーを作るときにつまづきました
まずはscrollviewを理解してください スクロール-to-view 属性で、この属性に ID 値を割り当てると、その ID 値に対応するコンポーネントがスクロールビューの上部に配置されます。 例:
項目「Ganzhou」の ID が ganzhou の場合、スクロールビューを配置します -to-view の値を ganzhou に設定すると、スクロールビューが開くとすぐに Ganzhou が上部に表示されます。
次に、WeChat アプレットの「イベント」を調べます。 WeChat アプレットのイベントには次のようなものがあります

一つずつ試してみたところ、私にとっては touchmove が最も適していることがわかりました。
touchmove イベントはタッチ位置のコンポーネント情報を返すので、コンポーネントに基づいて ID 値を取得し、その ID 値を scoll-to-view に割り当てることができます
しかし、実際にはそうではありませんと思ったら戻ってきてしまう それは私の指が最初に触れた部品です。
最後に、サイドバーとサイドバー項目の位置を固定し、文字の位置を計算で求めることを考えました。
WeChat アプレットの連絡先サイドバー関連記事を実装するためのさらに 2 行のコードについては、PHP 中国語 Web サイトに注目してください。