
この記事では、主に WeChat アプレットのモーダル コンポーネントの詳細な導入に関する関連情報を紹介します。必要な場合は、それを参照してください。

モーダル ポップアップ ボックスは、次のような情報を求めるためによく使用されます。アプリケーションを終了し、キャッシュをクリアし、ヒントなどを送信するときにデータを変更します。
共通属性:

wxml
<!--监听button点击事件-->
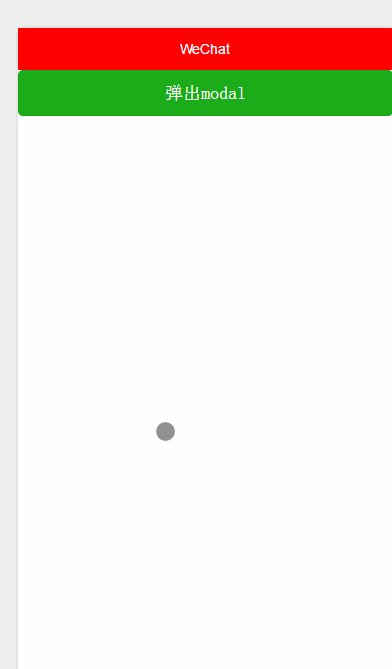
<button bindtap="listenerButton" type="primary">弹出modal</button>
<!--弹出框-->
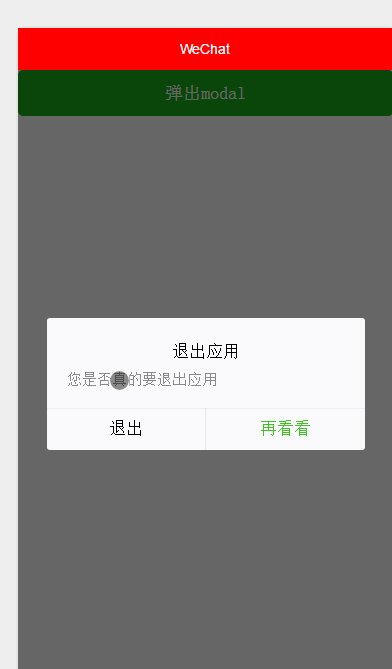
<modal
title="退出应用"
hidden="{{hiddenModal}}"
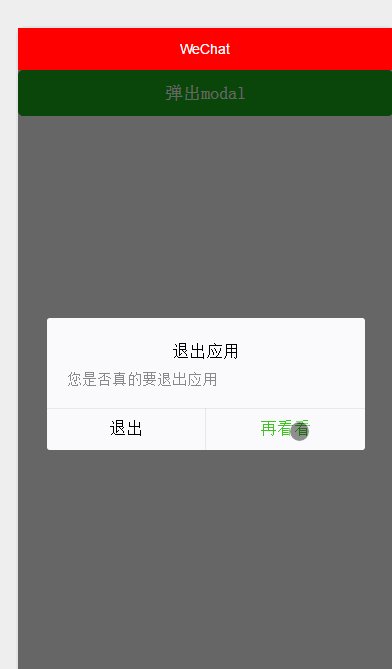
confirm-text="再看看"
cancel-text="退出"
bindconfirm="listenerConfirm"
bindcancel="listenerCancel" >
您是否真的要退出应用
</modal>js
Page({
data:{
// text:"这是一个页面"
hiddenModal: true
},
listenerButton:function() {
this.setData({
hiddenModal: !this.data.hiddenModal
})
},
listenerConfirm:function() {
this.setData({
hiddenModal: true
})
},
listenerCancel:function() {
this.setData({
hiddenModal: true
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})もっと見るt モーダルコンポーネント 関連記事の詳細については、PHP を参照してください。中国語のサイトです!