
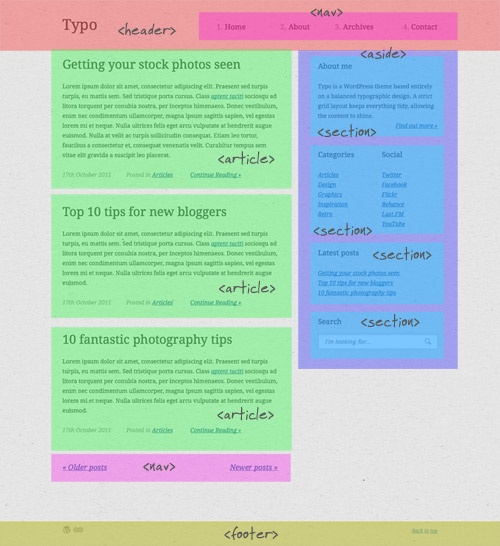
HTML5+CSS3を使用してブログページを作成しました。全体的なエフェクトのレイアウトは次のとおりです: 
ページのレイアウトはhtml5要素に基づいています。したがって、始める前に HTML5 要素についてよく理解し、そのセマンティクスがレイアウトに適合するかどうかを確認することが重要です。
HTML5 の構造
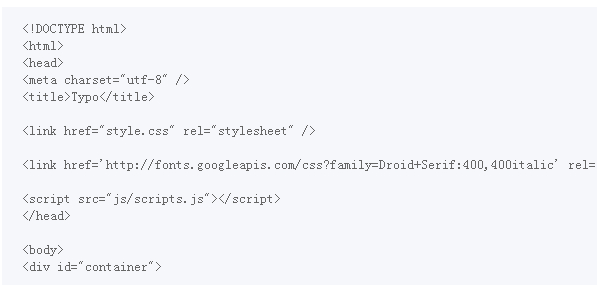
HTML5 コードを記述するときは、単に
タグを html5 の 要素が意味的に適切な選択となる場合もあります。たとえば、ラッパーまたはコンテナー p
従来の p 要素を置き換えるために使用できる新しいタグの 1 つは、
をラップするために使用される 