
✪The name p+CSS" is実は不正確な名前です
メモを取る前に、まず皆さんの間違いを修正しなければなりません、それは「p+CSS」という名前ですメソッドは実際には不正確な名前です中国人がこの標準ページのレイアウトに付けた名前です。標準とは何ですか? はい、標準という名前です。 CSS!
昔のページレイアウト方法と今流行っているページレイアウト方法を簡単に区別すると、昔は「Table+CSS」と呼ばれるページレイアウトをしていたと思います。そうですね、p が使用されているので、「p+CSS」と呼ばれます。これは合理的に聞こえますが、この用語がほとんどの Web 開発者を誤解させ、Web ページ作成者を 2 つの大きな誤解に導くことをご存知ですか:
【誤解 1】ウェブページ ページ内でテーブルを使用すると、そのページは標準ではなくなり、テーブルを使用すること自体が恥ずかしいページになります
【誤解 2】ウェブページで使用されている p タグは、すべて p に置き換えて使用する人もいます。
誤解を避けるためには、その目的を理解する必要があります。 2 つの Web 要素「Table」と「p」の誕生について まず、Table の誕生です。p の目的はデータを保存することであり、p の目的はページ構造を設定することです。これら 2 つは異なる作業機能を持っています。データを保存する必要がある場合は、Table を使用するのが最も便利で迅速です。たとえば、W3Cfun.com のテーマ ページ「Browse」「Tools Encyclopedia」のアドレスは //m.sbmmt.com/ です。 、現時点では Table を使用するのが最も適切であることは間違いありません。ページ構造を形成するテーブルの外側の部分は、当然のことながら、その誕生の目的によって決まります。これは、W3C の標準にも準拠しています。このページは標準のページです
しかし、p+CSS は人々の心に深く根付いており、特に私のような初心者にとっては、p+CSS という名前が非常に適切です。 p+CSS という用語は後で説明しますが、それが誤解を招くかどうかは判断の問題です。笑、私もコメントしたいのですが、HTML5 が普及したら、セクション + と呼ばれるようになるでしょうか。 css? はは、どう思いますか?
✪W3C 標準とは何ですか? W3C 標準は標準ではなく、構造標準、性能標準、および標準の 3 つの部分からなる標準です。構造標準に対応する代表的な言語は xHTML、性能標準に対応する代表的な言語は CSS、動作標準に対応する代表的な言語は JavaScript です。 以上が Web フロントエンドの常識です。さて、今日のメモを始めましょう。ところで、冬休みなのでブログを書く時間があまりなさそうです(笑)
★p+CSS入門
CSSレイアウトモードで。このレイアウト メソッドの中心となるオブジェクトである p は、p を使用するだけでテーブルに依存しなくなり、単純なレイアウトを作成するために必要なのは p と CSS の 2 つだけです。そのため、このレイアウト メソッドを p + CSS と呼びます。レイアウト。
● p: レイアウトコンテナタグ
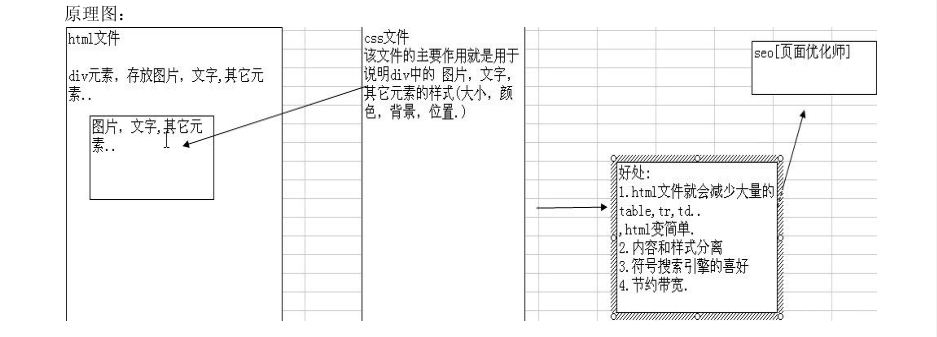
p は、XHTML で規定され、特にレイアウト設計に使用されるコンテナタグです。 HTML 要素、テキスト、画像、ビデオを保存するために使用される要素。コンテンツのスタイルはCSSで指定します。
● CSS: Cascading Style Sheet
CSS (Cascading Style Sheet) は、Web ページのスタイルを制御し、Web コンテンツからスタイル情報を分離するために使用される技術です。
★p+CSSの利点 1. W3C標準に準拠しており、Microsoftおよび他の企業はW3Cのサポーターです。 2. Web ページのレイアウト、フォント、色、背景、その他のグラフィック効果をより正確に制御できるため、多くの Web サイトで p+CSS フレームワーク モードが使用されており、これは p+CSS の利点をさらに証明しています。が一般的な傾向です 3 .フォーマットと構造を分離すると、フォーマットの再利用とWebページの変更と保守が容易になり、チーム開発での協力が容易になり、相互依存が軽減されます
3 .フォーマットと構造を分離すると、フォーマットの再利用とWebページの変更と保守が容易になり、チーム開発での協力が容易になり、相互依存が軽減されます
4。 CSS の大きな利点は、導入部分のコードが小さくなり、生成量が少なくなり、ダウンロードが速くなり、帯域幅が大幅に節約され、周知のとおり、検索エンジンがクリーンなコードを好むことです。
5. CSS スタイル シートを使用すると、サイト上のすべての Web ページが同じ CSS ファイルを指すことができるため、多くの Web ページを同時に更新できます。
★CSSを適用する
基本構文構造: selector {attribute: 属性値;}
例: p{color:red;} /* CSSコメントメソッド*/
導入方法:
[Inline ]: HTML ドキュメント内で、
タグ間の CSS コードをアンロードし、宣言に