
この記事のタイトルの写真はPhotoshopを使用して作成しました。ただし、検索エンジンは画像内のテキストを認識するほど強力ではありません。また、画像のサイズはそれほど小さくないため、インターネット速度が遅いネチズンは閲覧中に画像が更新されるまで辛抱強く待つ必要があるかもしれません。では、これらの欠点を回避する新しい方法はあるのでしょうか?
はい、HTML5 と CSS3 はニーズを満たすことができます。さらに、より多くのことができるようになります。デザイナーとしては、それらがどのようなもので、どのような特徴があるのかを理解し、HTML5 や CSS3 を通じて何ができるかをさらに考えていく必要があります。
HTML5とCSS3とは
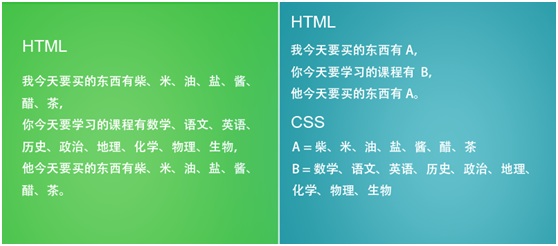
HTMLとCSSを理解するのは難しくありません。 HTML は Web ページを構成する主な言語です。この言語を通じて、Webページの形式、内容、表示効果などをコンピュータに説明することができます。 CSS は、Web ページの表示効果を制御するために特に使用される言語です。このとき、なぜ CSS だけを使用する必要があるのかという疑問が生じます。HTML は Web ページの表示効果も制御できないのでしょうか?この質問に答えるために、簡単な例を挙げてみましょう: 
説明すべきことが多すぎて、物事を明確に説明したい場合、多くの情報を繰り返さなければならないことに気づいたことがありますか?この場合、ページ言語にも同じことが当てはまります。この場合、言語は整理されておらず、理解するのが非常に困難です。表示効果を制御する言語を CSS に統合することで、ページの主要な言語部分のシンプルさを確保できるだけでなく、さまざまな言語セットの再利用が非常に便利になります。
HTML5 と CSS3 は HTML と CSS の最新バージョンであり、まだ標準化されていませんが、発表された新機能にはすでに興奮しています。
HTML5の新機能
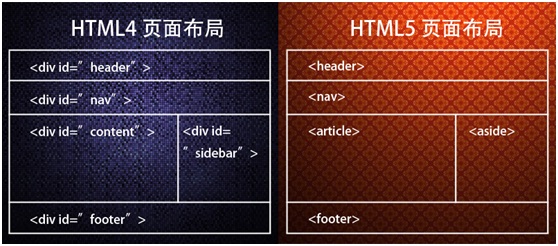
1. 新しいコンテンツタグ
HTML4のコンテンツタグは同じレベルにあり、コンテンツの各部分を区別することは不可能です。 HTML5 のコンテンツ タグは互いに独立しており、さまざまなレベルを持っており、検索エンジンと統計ソフトウェアはコンテンツの各部分を迅速に識別できます。
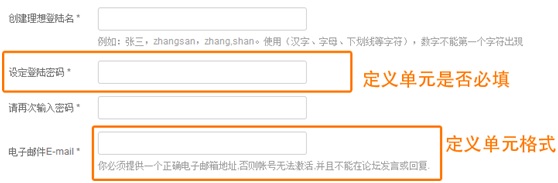
2. より良いテーブルシステム
これで、JavaScript や PHP を放棄し、HTML5 を通じてのみテーブルを定義できます。表の各セルの入力形式、このセルが必須かどうかなどを定義できます。
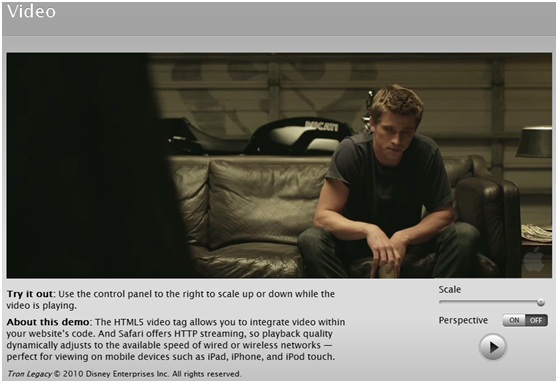
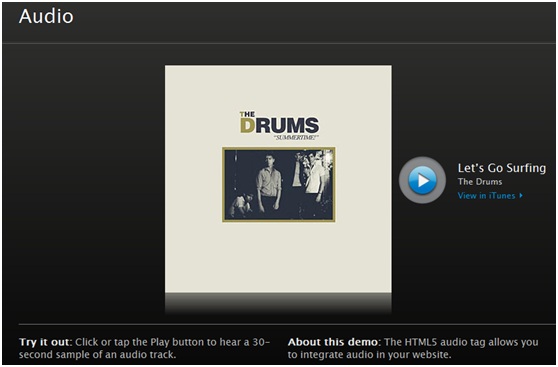
3. オーディオとビデオ API

HTML5 では、Web ページにビデオとオーディオを直接統合できるだけでなく、メディアの再生を制御する機能豊富な API のセットも提供します。ユーザー メディア再生の制御に使用される要素も編集できます。したがって、HTML5 は、ビデオおよびオーディオ レベルで一般的に使用されている Flash プラグインを実際に置き換えることができます。
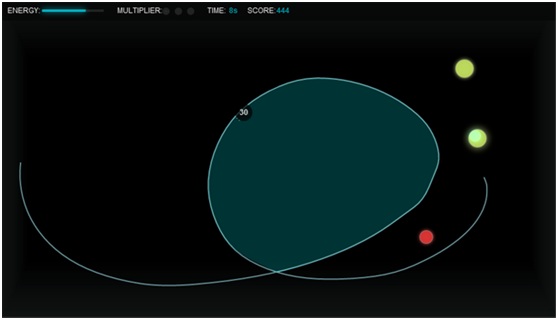
4. Canvas API
Web ページにグラフィックを描画することは常に大きな問題であり、Flash や Silverlight などのプラグインを使用する必要があります。ただし、HTML5 では、Web ページ上に直接描画できるほか、グラフィックの描画、ズームインおよびズームアウトなど、Web ページとのより多くのインタラクションを生成することもできます。 The Legend は HTML5 で作られた小さなゲームです。
5. Geolocation API
HTML5 は、地理情報アプリケーション インターフェイス Geolocation API を提供します。この API を通じて、Web ページは IP、GPS などを通じてユーザーの地理情報を取得でき、同時にユーザーはこの機能をオフにするかどうかを選択することもできます。
6. Web ストレージ API
HTML5 は、Web アプリケーションのオフライン使用を容易にする Web ストレージ API を提供します。さらに、新しい API には、Cookie に比べて、セキュリティが高く、効率が高く、容量が大きいという利点もあります。
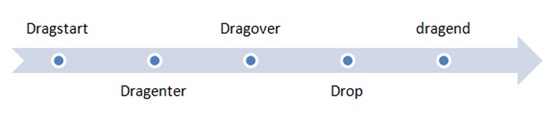
7. ドラッグ アンド ドロップ API
HTML5 のドラッグ アンド ドロップ API を使用して、以前の Web ページでのドラッグ アンド ドロップのプロセスを回避して、Web ページでのドラッグ アンド ドロップ効果を完了できます。要素は常に変更する必要があるため、コードが多くなるという欠点があります。
CSS3の新機能
1. RGBa
CSS3の新しいRGBa機能を使用すると、各要素の色と透明度を設定できます。一般的に使用されている元の opacity コマンドは、要素とそのサブ要素のみを設定できます。
2. 複数列レイアウト
CSS3 によって提供される新しい複数列レイアウト セレクターは、HTML レイアウト タグなしで、「列数」、「列幅」、「列間隔」を指定せずに複数列レイアウトを生成できます。 ' は定義可能です。
3. 角丸化
角丸化機能は、CSS3 が提供する最も実用的な機能かもしれません。 Border-radius を使用すると、指定した HTML 要素に角丸を簡単に追加できます。また、丸い角のサイズや、どの角を丸くするか、どの角を丸めないかを定義することもできます。
4. @font-face
ユーザーがインストールしていないフォントが Web ページに表示される場合、CSS3 が提供する @font-face 関数は、ユーザーが対応するフォントをダウンロードするのを自動的かつサイレントに支援します。インターネット。これにより、デザイナーは、ユーザーのマシンに対応するフォントがインストールされているかどうかを考慮する必要がなく、より自由に遊ぶことができます。
5. その他の機能
さらに、CSS3 では、グラデーション、長すぎる文字列のオーバーフローの防止、複数の背景、要素の境界線としての画像の使用などの機能も提供されています。
CSS3を上手に活用することで、これまで多くのプラグインでしか得られなかった効果をより早く得ることができます。要素自体を使用してほとんどの画像を置き換えることで、Web ページの読み込み速度が向上し、元々画像だったコンテンツも検索エンジンで取得できるようになります。
HTML5 と CSS3 の互換性
HTML5 と CSS3 の標準は正式に完成しておらず、ブラウザごとにサポートのレベルが異なります。 HTML5とCSS3の互換性を理解する必要があります。以下のリンクは、HTML5 と CSS3 の互換性を特に追跡する Web サイトです。興味のある方はクリックしてご覧ください:
http://fmbip.com/litmus
上記の記事では、HTML5 と CSS3 の新しいインタラクティブ機能について簡単に説明しています。編集者がすべてのコンテンツを共有しましたので、その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) をご覧ください。