
phpcms を使用して企業 Web サイトを作成するには、まず静的な企業ホームページをバックグラウンドで編集できる動的ホームページに置き換える必要があります。
まず静的な企業Webサイトのホームページを作成します:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
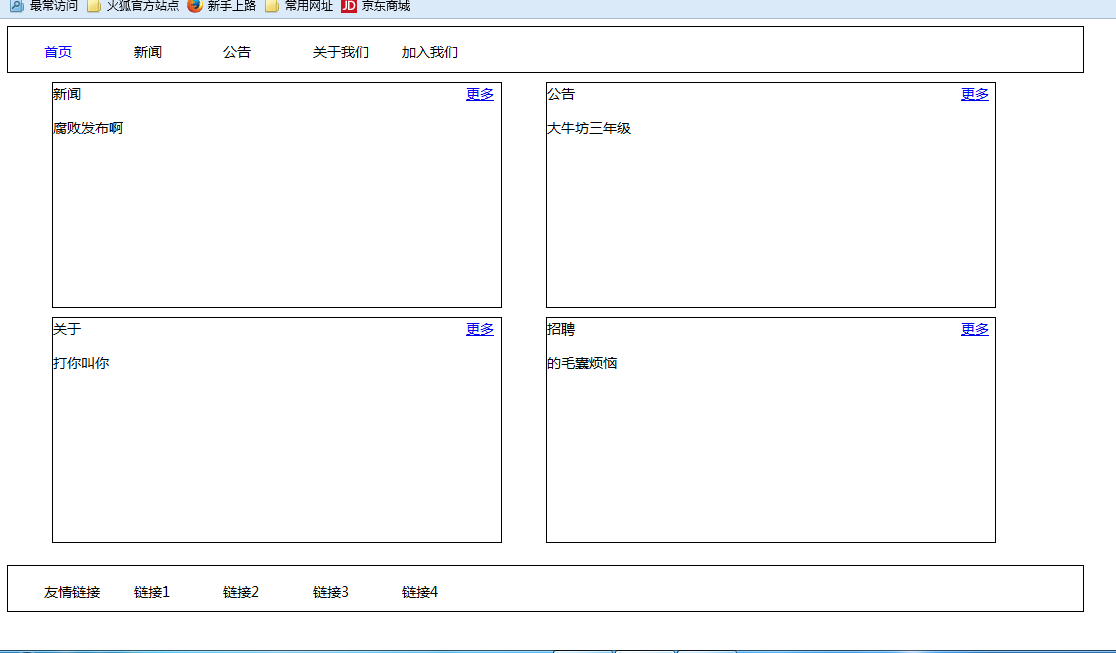
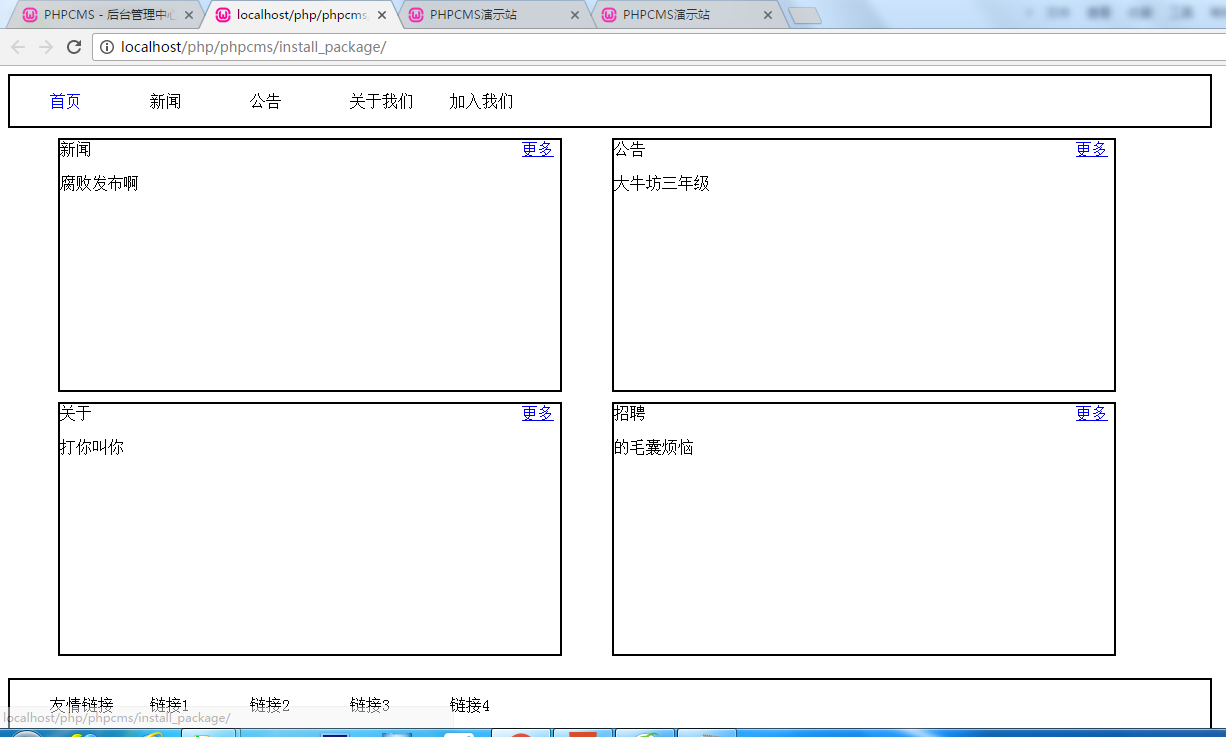
実行効果:

Webページ内のすべてのJSとCSSをJSとCSSファイルにインポートし、静的フォルダーに置きます対応する場所。

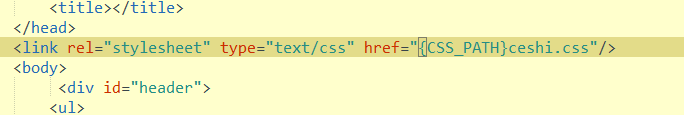
を作成し、次の形式に従ってファイル アドレスを変更します。
置換方法:
{CSS_PATH} は CMS によって定義された CSS ストレージ パスを表します
{JS_PATH} は CMS によって定義された JS ストレージ パスを表します
{ IMG_PATH} は CMS 定義の画像保存パスを表します

1. 使用するテンプレートを設定します
phpcms のデフォルトのテンプレートを自分で作成したテンプレートに変更します。
phpcms/install_package/phpcms/templatesに新しい英語フォルダーを作成します

このフォルダーの下にコンテンツフォルダーを作成します

作成した.html Webページファイルをindex.htmlに変更してコンテンツ内に置きますフォルダー

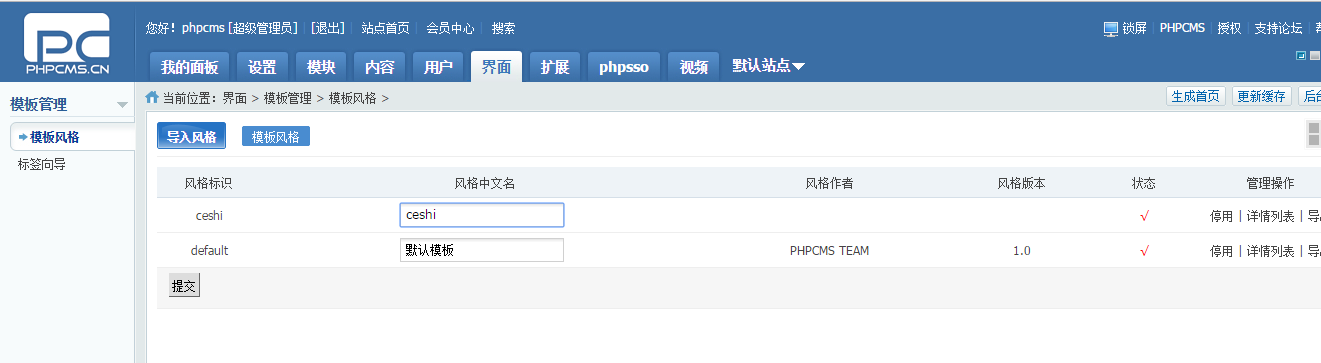
phpcms バックエンドにログインすると、インターフェイスが表示されます - 「新しく追加されたテンプレートはテンプレート スタイルに表示されます

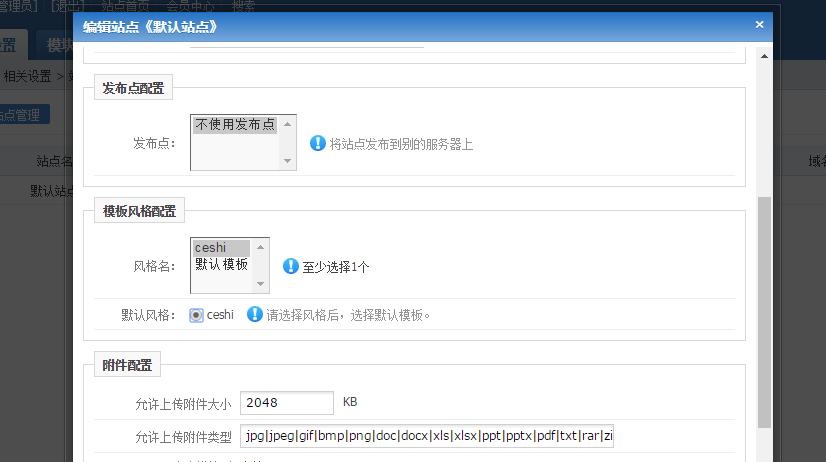
設定 -」 サイト管理でテンプレート スタイルを選択し、クリックしますわかりました 。

キャッシュを更新し、ホームページを生成します


この時点で、サイトのホームページをクリックすると、テンプレートが正常に変更されたことがわかります:

2. テンプレートを分割します
テンプレートを分割します ヘッダーコード、コンテンツコード、テールコード
をそれぞれheader.html、footer.htmlとして新規作成します コンテンツ部分はindex.htmlにそのまま残ります
コードを追加します。 template "content", "header"} をindex.htmlヘッダーにインポート header.htmlをインポートするには
index.htmlの末尾にコード{template "content","footer"}を追加してfooter.htmlをインポートします
3. header.html に列
を追加します
まず、ナビゲーション バーにリンクを追加します:
<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>
を次のように変更します:
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num は最大数です。列
ナビゲーション監視を追加したい場合 コードを追加する効果です For:
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
表示効果:
 ホームページのみを表示します
ホームページのみを表示します
列を追加します:
phpcmsの背景で、Content-》Management列に列を追加します
が必要になります。追加した列を追加するだけです。テンプレート設定のテンプレートを現在のテンプレートに変更する必要があることに注意してください。
表示:
 4番目、列にコンテンツを追加します
4番目、列にコンテンツを追加します
次の4つのpsで動的コンテンツを実現します
index.htmlのコードを変更します首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!