フロントエンドで写真をカットするとき、初心者には馴染みのない写真レイアウトに遭遇することがよくあります。次に、例として 3 行 3 列の画像リストを使用して、一般的に使用される 2 つの画像切り取りソリューションを紹介します。とりわけ、float について話しましょう。 レイアウト方法
float レイアウト 
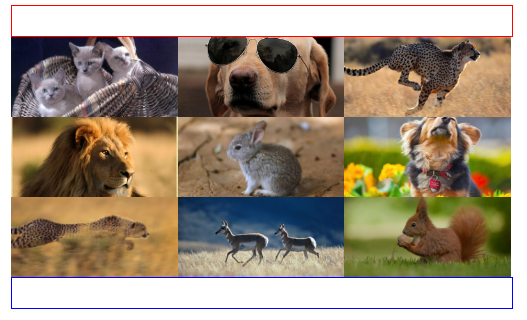
<ul> <li><img src="./images/1.jpg"></li> <li><img src="./images/2.jpg"></li> <li><img src="./images/3.jpg"></li> <li><img src="./images/4.jpg"></li> <li><img src="./images/5.jpg"></li> <li><img src="./images/6.jpg"></li> <li><img src="./images/7.jpg"></li> <li><img src="./images/8.jpg"></li> <li><img src="./images/9.jpg"></li> </ul>
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
}
li img {
width: 100%;
}なぜ私たちが考えているものと違うのですか?この時点で、リストは混乱を招きます。画像にはさまざまなサイズがあるため、心配しないでください。プロジェクト内の画像のサイズが違いすぎる場合は、親要素に固定の高さを設定し、非表示の高さを超えるように設定することをお勧めします。ただし、画像サイズがそれほど変わらない場合は、高度な適応性を実現するために height: auto を設定することをお勧めします。
li {
list-style: none;
float: left;
width: 33.3%;/*三列图片排列*/
height: 100px;/*当图片尺寸不一的时候,设置一个高度*/
overflow: hidden;/*超出隐藏*/
}li img {
position: relative;
width: 100%;
top: 50%;/*li高度的一半*/
transform: translateY(-50%); /*再向上移动自身的50%*/
}
.red{
width: 100%;
height: 30px;
border: 1px solid red;
}
.blue{
width: 100%;
height: 30px;
border: 1px solid blue;
}
<p class="red"></p>
<ul>...</ul>
<p class="blue"></p>
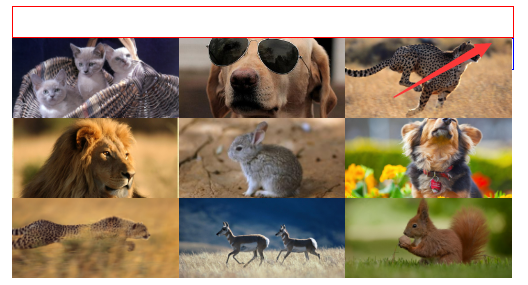
パフォーマンスを見てみましょう
display: inline-block レイアウト
も同様です。 float レイアウトに変更しますが、 float: left; を display: inline-block; に置き換える必要があります

インラインブロック要素の間にギャップがあることに注意してください。詳細については、Zhang Xinxu のブログを参照してください。ここでは、 font-size: 0; メソッドを使用して要素間の隙間をクリアします
.clearfix:after{
position: relative;
content: '';
display: block;
width: 0;
height: 0;
visibility: hidden;
clear: both;
}
<p class="red"></p>
<ul class="clearfix">...</ul>
<p class="blue"></p> このようにして、希望する効果が完成します。とてもシンプルですね