HTML5 開発の出発点の 1 つは Canvas です。これにより、グラフィックス、チャート、画像、アニメーションを動的に生成して表示できます。
Canvas が登場する前は、開発者はブラウザーで描画 API を使用することしかできませんでした。 Adobe の Flash および SVG (Scalable Vector Graphics) プラグイン、または IE でのみサポートされる VML (Vector Markup Language)、および一部の JS スキル。 ️ Canvas と Canvas と SVG の比較
Canvas は本質的にビットマップ キャンバスであり、その上に描画されるグラフィックは SVG 画像のように拡大縮小することはできません。また、Canvas で描画されたオブジェクトは、ページ DOM 構造や名前空間に属しません。 Canvas の明らかな欠点にもかかわらず、SVG 画像はさまざまな解像度でスムーズに拡大縮小し、クリック検出をサポートします。
1. 描画されたファイルに各プリミティブを保存する必要はありません。画像をオブジェクトとして扱うため、実行パフォーマンスが非常に優れています。
2. 他のプログラミング言語の既存の優れた 2 次元描画 API に基づいて Canvas API を実装するのは比較的簡単です 1. まず、キャンバス描画曲線を導入します
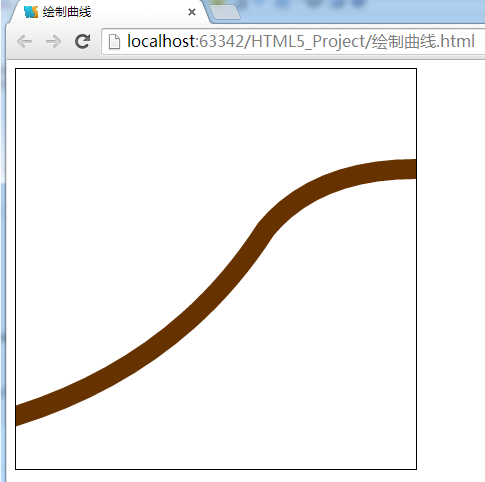
見てください。コードでは、ChromeBrowserの効果がありますキャンバスを操作するための最良の方法です 次のような変換を理解できます: 開発者が発行した命令とキャンバスに表示される結果の間の変更されたポジティブなレイヤーと考えてください。最も単純な変換メソッドを使用します - --------translate() コードを見てください
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>绘制曲线</title>
<script language="javascript">
function drawTrails() {
var canvas = document.getElementById('trails');
var context = canvas.getContext('2d');
context.save();
context.translate(-10, 350);
context.beginPath();
//第一条曲线向右上方弯曲
context.moveTo(0,0);
context.quadraticCurveTo(170, -50, 260, -190);
// 第二条曲线向右下方弯曲
context.quadraticCurveTo(310, -250, 410, -250);
//使用棕色的粗线条来绘制路径
context.strokeStyle = '#663300';
context.lineWidth = 20;
context.stroke();
//恢复之前的canvas 状态
context.restore();
}
window.addEventListener("load", drawTrails, true);
</script>
</head>
<body>
<canvas height="400" width="400" id="trails" style="border: 1px solid;"/>
</body>
</html>操作の効果
上記は HTML5 4__Canvas API: 曲線と変換の描画です、その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) をフォローしてください。