
C# のタイマー クラスについて C# には 3 つのタイマー クラスがあります。
1. System.Windows.Forms で定義されています
2. System.Threading.Timer クラスで定義されています
3. System.Timers で定義されています。
System.Windows.Forms.Timer は WinForm で使用され、VB や Delphi の Timer コントロールと同様に、Windows メッセージ メカニズムを通じて実装され、API SetTimer を使用して内部的に実装されます。その主な欠点は、タイミングが正確ではないことと、コンソール アプリケーションでは使用できないメッセージ ループが必要なことです。
System.Timers.Timer と System.Threading.Timer は非常に似ており、.NET スレッド プールを通じて実装されており、アプリケーションやメッセージに特別な要件はありません。 System.Timers.Timer は WinForm にも適用でき、上記の Timer コントロールを完全に置き換えます。欠点は、直接のドラッグ アンド ドロップをサポートしておらず、手動のコーディングが必要なことです。
次の例は、System.Timers.Timer タイマーの使用法を示しています。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Timers;
using System.Runtime.InteropServices;
using System.Threading;
namespace Timer001
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
//实例化Timer类
System.Timers.Timer aTimer = new System.Timers.Timer();
private void button1_Click(object sender, EventArgs e)
{
this.SetTimerParam();
}
private void test(object source, System.Timers.ElapsedEventArgs e)
{
MessageBox.Show(DateTime.Now.ToString());
}
public void SetTimerParam()
{
//到时间的时候执行事件
aTimer.Elapsed += new ElapsedEventHandler(test);
aTimer.Interval = 1000;
aTimer.AutoReset = true;//执行一次 false,一直执行true
//是否执行System.Timers.Timer.Elapsed事件
aTimer.Enabled = true;
}
}
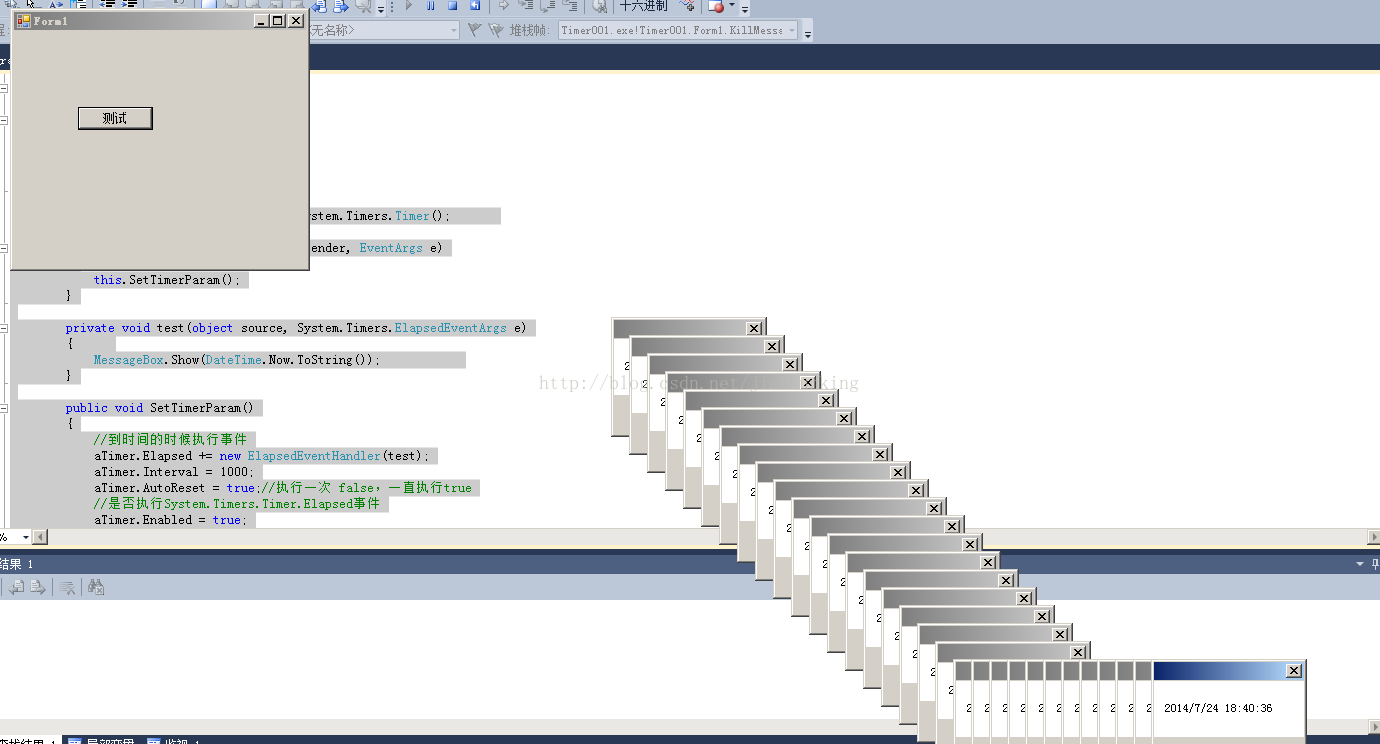
}によって達成される効果は次のとおりです: 以下に示すように、現在のシステム時間が 1 秒ごとにポップアップ表示されます:

上記は、C# Timer タイマー アプリケーションの内容です。 、PHP 中国語 Web サイト (m.sbmmt.com) に注意してください。