
前回の記事では、元の WeChat API のカプセル化から WeChat アプリケーション プラットフォーム管理システムに徐々に移行し、管理システム内の WeChat データのインターフェイス設計と、関連する処理操作のロジックとコードを徐々に紹介しました。 WeChat のアプリケーション開発プロセスをより高いレベルから紹介したいと思います。この記事では主に、管理システムで WeChat ユーザー グループ情報の同期操作を実現する方法を紹介します。
実際、WeChat がこれほど人気がある理由は主にユーザー情報にあるため、WeChat アカウントの次のユーザー データを同期して管理することが非常に重要です。 WeChat ユーザーのデータを使用して、任意のアプリケーション システムに接続して、システムとモバイルのクライアント データの統合を実現できます。また、ユーザーが興味のある製品ニュースやサービス ニュースなどを送信するなど、ユーザーのマーケティング管理を行うこともできます。 、企業の影響力と市場の行動を十分に拡大することができます。
以前のエッセイ「WeChat ポータルとアプリケーションの C# 開発 (5) - ユーザー グループ情報管理」で、私はかつて WeChat グループのさまざまな基盤となる API カプセル化操作を紹介しました。これは主に WeChat 用の API を提供します。NET の高度なグループ化により、すべての情報が交換され、エンティティを介してデータを交換することで、さまざまな WeChat トランザクションを処理するための API の呼び出しがより便利になり、WeChat アプリケーション プラットフォームの管理の基礎が築かれます。この記事では、次の側面を含むすべての WeChat グループ管理、ユーザー グループ管理の API カプセル化プロセスを紹介します:
1) グループを作成する
2) すべてのグループをクエリする
3) ユーザーが属するグループをクエリする
4) グループを変更する名前
5) モバイルユーザーのグループ化
上記の WeChat グループ化の操作のために、WeChat グループのデータを管理するためのモジュールを WeChat アプリケーション管理システムに設計できます。 、グループの作成、グループの変更、グループの表示、その他の基本的な操作を行うこともできます。同期操作には主に新しいグループ情報の WeChat への追加が含まれ、変更されたグループを WeChat に追加することもできます。現在、WeChat ではサポートされていないため、心配する必要はありません。最後に、同期中に失敗したデータが送信されるのを避けるために、変更されたデータを同期する必要があります。これが全体的な同期操作です。
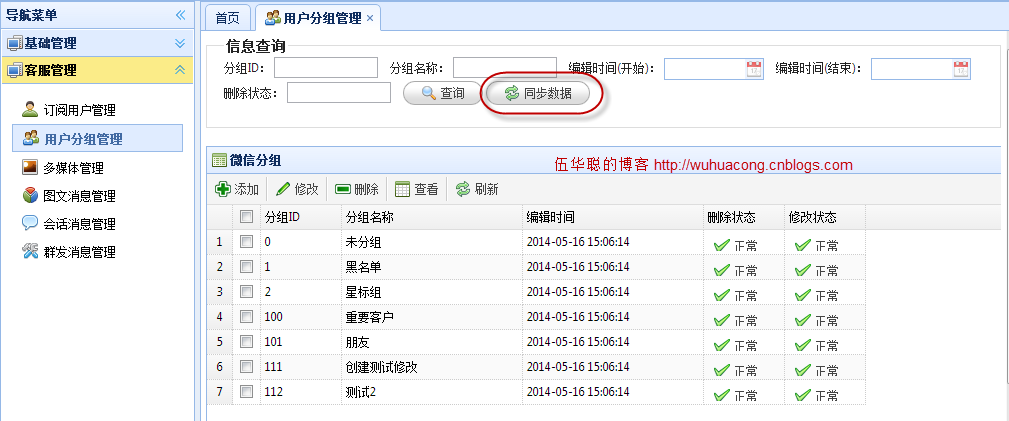
管理システムにおけるWeChatグループのリスト管理インターフェイスの設計は次のとおりです。

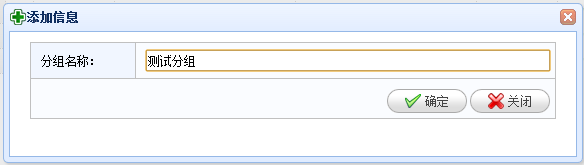
グループを作成するときは、グループ名を追加するだけで済みます。インターフェイスのデザインもシンプルですが、作成されたIDは、新しい非同期IDとして-1になるように設計されています。

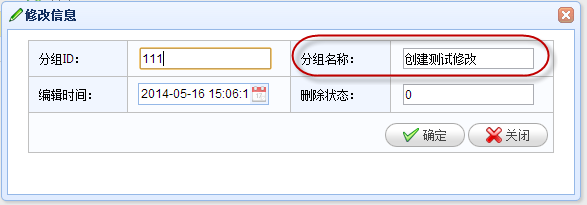
グループ情報の編集インターフェースは以下のとおりです。グループを編集して保存すると、システムはそれらの変更されたグループを記憶します。

グループ同期の管理をより良く実現するために、MVCコントローラーメソッドでグループオペレーションコードをカプセル化し、操作後にAjax呼び出しを通じてページコードを同期できるようにしました。 、同期が成功したか失敗したかにかかわらず、ユーザーは結果を通知するよう求められます。
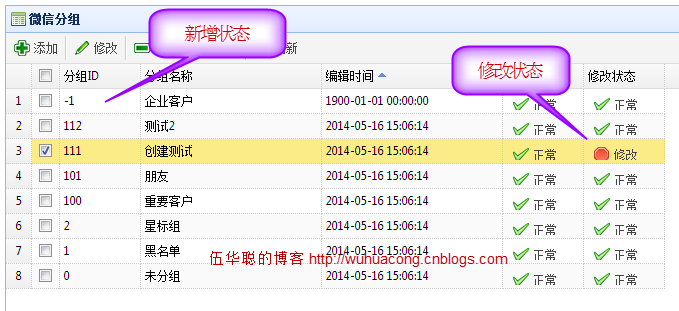
同期する場合、新しく追加されたローカル コンテンツ用にサーバー上にグループを作成し、サーバー上で変更されたグループ名を変更してから、同期操作の前に、リスト インターフェイスは次のようになります。は ID=-1 の新規レコードであり、変更後に変更フラグが付いているレコードもあります。

ユーザーグループ化の同期ボタン操作はスクリプトコードを呼び出すだけです。 具体的なコードは以下の通りです。
//绑定提交按钮的的点击事件
function BindSyncDataEvent() {
$("#btnSyncData").click(function () {
$.messager.confirm("提交确认", "您确认需要和微信服务器同步分组信息吗?", function (action) {
if (action) {
//提交数据
$("#loading").show();
$.ajax({
url: '/Group/SyncGroup',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$("#grid").datagrid("reload");
$.messager.alert("提示", "同步成功");
}
else {
$.messager.alert("提示", "同步失败:" + data.ErrorMessage);
}
},
data: ''
});
$("#loading").fadeOut(500);
}
});
});
}上の赤い部分はJquery経由で呼び出されるMVCコントローラーのメソッドです 具体的な関数コードは以下の通りです。
りー从上面,我们没有看到太多的逻辑,为了方便我对他们进行了进一步的封装,把它放到了业务逻辑层进行处理了。具体我们看看它的代码逻辑吧,这里为了所有的数据库操作更加快捷和完整,使用了事务的操作,我把相关的代码贴出来,方便大家了解逻辑。
/// <summary>
/// 同步服务器的分组信息 /// </summary>
/// <returns></returns>
public CommonResult SyncGroup(string accessToken)
{
CommonResult result = new CommonResult(); try
{
IUserApi api = new UserApi(); using (DbTransaction trans = baseDal.CreateTransaction())
{ //先把本地标志groupId = -1未上传的记录上传到服务器,然后进行本地更新
string condition = string.Format("GroupID = '-1' ");
List<GroupInfo> unSubmitList = base.Find(condition); foreach (GroupInfo info in unSubmitList)
{
GroupJson groupJson = api.CreateGroup(accessToken, info.Name); if (groupJson != null)
{
info.GroupID = groupJson.id;
baseDal.Update(info, info.ID, trans);
}
} //把标志为修改状态的记录,在服务器上修改
condition = string.Format("GroupID >=0 and Modified =1 ");
List<GroupInfo> unModifyList = base.Find(condition); foreach (GroupInfo info in unModifyList)
{
CommonResult modifyed = api.UpdateGroupName(accessToken, info.GroupID, info.Name); if (modifyed != null && modifyed.Success)
{
info.Modified = 0;//重置标志 baseDal.Update(info, info.ID, trans);
}
}
//删除具有删除标志的分组 //condition = string.Format("GroupID >=100 and Deleted=1 "); //List<GroupInfo> unDeletedList = base.Find(condition); //foreach (GroupInfo info in unDeletedList) //{ // CommonResult deleted = api.DeleteGroup(accessToken, info.GroupID, info.Name); // if (deleted != null && deleted.Success) // { // baseDal.Delete(info.ID, trans); // } //}
List<GroupJson> list = api.GetGroupList(accessToken); foreach (GroupJson info in list)
{
UpdateGroup(info, trans);
} try
{
trans.Commit();
result.Success = true;
} catch
{
trans.Rollback(); throw;
}
}
} catch (Exception ex)
{
result.ErrorMessage = ex.Message;
} return result;
}在Jquery同步的时候,我们为了避免等待时间过久而无法判断程序是否正常在工作,最好增加一个忙碌的提示操作,因为我们使用了Ajax调用,所以我们可以统一设置Ajax的忙碌和完成状态,具体设置代码如下所示。
//用来统一请求忙碌显示的设置
$.ajaxSetup({
beforeSend: function () {
$("#loading").show();
},
complete: function () {
$("#loading").hide();
}
});
如果感兴趣或者体验相关的微信功能,可以关注我的微信了解下。具体效果可以关注我的微信门户:广州爱奇迪,也可以扫描下面二维码进行关注了解。

更多C#开发微信门户及应用-在管理系统中同步微信用户分组信息 相关文章请关注PHP中文网!