
この記事では、WeChat アプレット ピッカー コンポーネントの詳細な導入に関する関連情報を主に紹介します。必要な友人は参照してください。

ピッカー セレクターは、通常のセレクター、時間セレクター、および日付セレクターの 3 つのタイプに分かれています。 mode 属性 区別するために、デフォルトは通常のセレクターです。テスト中、日付と時刻をクリックしても反応がありません。バグか何かかわかりません。携帯電話ではテストできないし、何が起こっているのかわかりません。 !
主な属性:
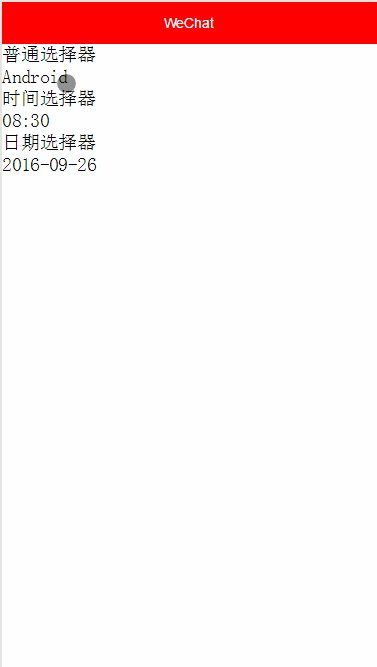
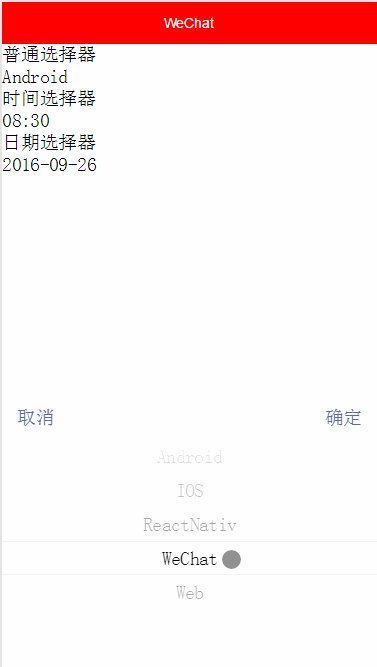
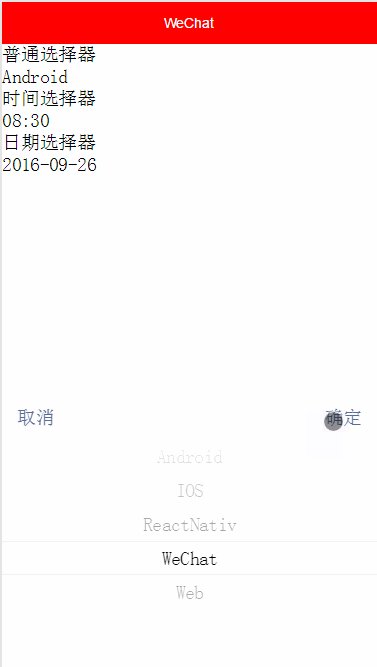
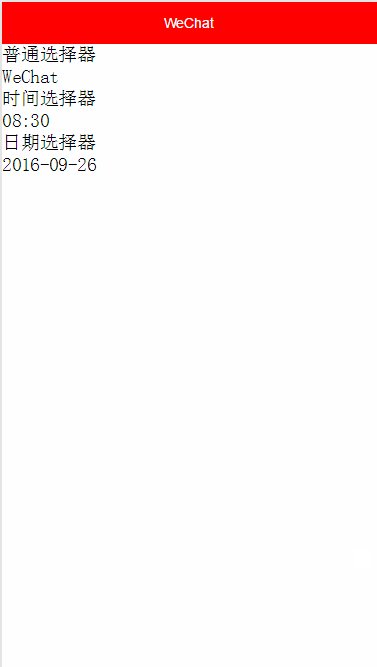
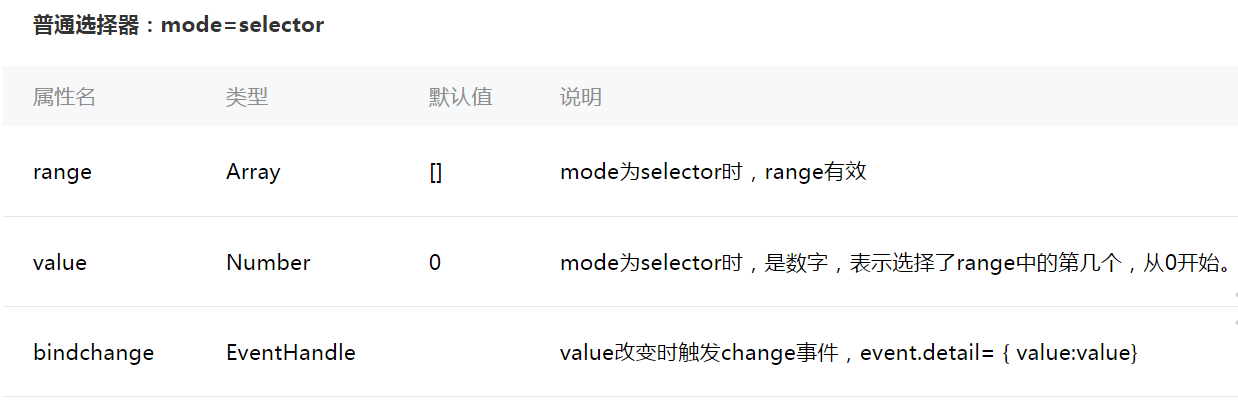
通常のピッカー

時間ピッカー

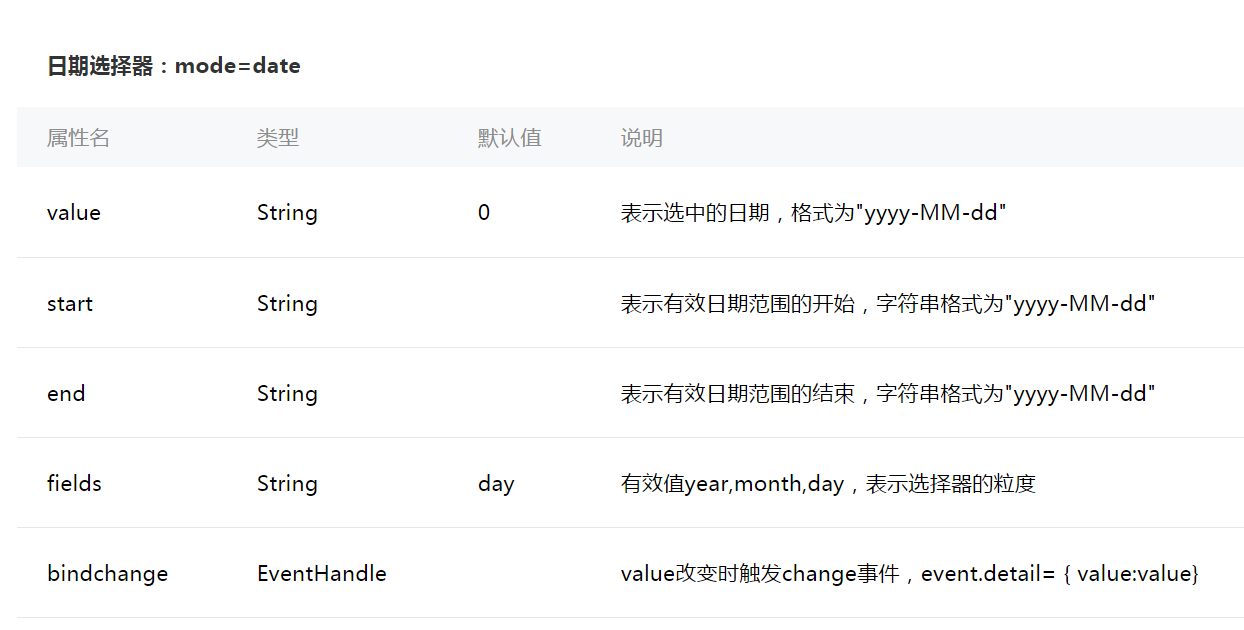
日付ピッカー

w xml
<view>普通选择器</view>
<!--mode默认selector range数据源value选择的index bindchange事件监听-->
<picker mode="selector" range="{{array}}" value="{{index}}" bindchange="listenerPickerSelected">
<text>{{array[index]}}</text>
</picker>
<view>时间选择器</view>
<picker mode="time" value="{{time}}" start="06:00" end="24:00" bindchange="listenerTimePickerSelected">
<text>{{time}}</text>
</picker>
<view>日期选择器</view>
<picker mode="date" value="{{date}}" start="2016-09-26" end="2017-10-10" bindchange="listenerDatePickerSelected">
<text>{{date}}</text>
</picker>js
Page({
data:{
// text:"这是一个页面"
array: ['Android', 'IOS', 'ReactNativ', 'WeChat', 'Web'],
index: 0,
time: '08:30',
date: '2016-09-26'
},
/**
* 监听普通picker选择器
*/
listenerPickerSelected: function(e) {
//改变index值,通过setData()方法重绘界面
this.setData({
index: e.detail.value
});
},
/**
* 监听时间picker选择器
*/
listenerTimePickerSelected: function(e) {
//调用setData()重新绘制
this.setData({
time: e.detail.value,
});
},
/**
* 监听日期picker选择器
*/
listenerDatePickerSelected:function(e) {
this.setDate({
date: e.detail.value
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})WeChat アプレット ピッカー コンポーネントの詳細な紹介と関連記事については、PHP 中国語 Web サイトに注目してください。