
まずいくつかの意見を集めました。まずそれらを聞いてみましょう。
誰かが言いました:
「私が書いたコードが正常に動作する限り、セマンティックを考慮する必要はありません」ブラウザ それは大丈夫です。とにかくリーダーはこれについて気にしません。」
「w3c によって意味化が促進されているのですが、コードを意味化したいのですが、いつも理解できません。」
「それは難しいです。 「たとえセマンティクスがどれほど優れていても、何の役に立つのでしょう? 重要なのは良いプロジェクトを持つことであり、顧客が主なスポンサーです!」
「専門家を除いて、誰が私たちのコードがセマンティクスであるかどうかを確認するでしょうか?」
ページ再構成論者の声だけではなく、エンジニア、デザイナー、プロジェクト マネージャーが「セマンティゼーション」についてどう考えているかにも耳を傾けてください
Php エンジニア:「ロジックが正しい限り、セマンティクスは関係ありません。データ サイクルには影響しません。」
プロジェクト マネージャー: 「私は自分のニーズを最短時間で実現することに重点を置いています。プロジェクトが遅れない限り、セマンティクスについては気にしません。
デザイナー: 「それは意味論ですか?」
マーケティング営業担当者: 「顧客が満足してこそ、私たちはお金を稼ぐことができるのです」
私たちの耳では、それらは少し一方的ではありますが、私自身の立場 (ページのリファクタリング担当者) からは、これらの実際の状況に基づいて、セマンティクスと実際の作業の関係をどのように比較検討すればよいでしょうか。私たちは何をすべきか?
最初にいくつかの用語を説明し、その後、実際の業務でこれらの問題に対処する方法について説明します。
まずセマンティクスとは何なのか説明してください。
コンテンツの構造 (コンテンツ セマンティクス) に基づいて、適切なタグ (コード セマンティクス) を選択すると、開発者はより洗練されたコードの読み書きが容易になり、同時にブラウザ クローラーやマシンがコードを適切に解析できるようになります。
CSS なしでページに適切なコンテンツ構造とコード構造を表示するには: 裸で実行したときに見栄えを良くするため
: たとえば、タイトルと alt は名詞の説明や画像情報の説明に使用され、ラベル タグの柔軟な使用は SEO に有益です: 検索エンジンとの良好なコミュニケーションを確立し、クローラーがより効果的な情報をクロールできるようにします。タグを使用して各キーワードのコンテキストと重みを決定します。
他のデバイス (スクリーン リーダー、ブラインド リーダー、モバイル デバイスなど) が意味のある方法で Web ページをレンダリングするのに便利です。チームの開発とメンテナンスに便利 、セマンティクスがより読みやすくなり、これは Web ページの次のステップにとって重要な傾向です
。実際、SEO にとって最も効果的な方法の 1 つは、Web ページの HTML 構造、つまり本質的にはセマンティクスを再構築することです。 「
3 つの html5 セマンティック タグ
HTML 5 が登場する前、私たちは p来表示页面章节,但是这些p を実質的な意味を持たずに使用していました。(このコンテンツの意味を記述するために CSS スタイル ID とクラスを使用したとしても)。これらはタグ Web ページの特定の部分のみを定義する、ブラウザーへの指示にすぎません。しかし、これまでは「意味」を持たなかったタグが、通常「セマンティクス」と呼ばれるようになりました。 レイアウトに p タグを使用していない下の図を見てください

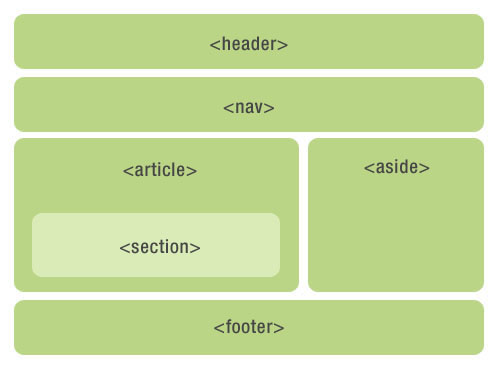
html5 レイアウト
さて、上の図に示すように、ページ構造はp はなく、すべて HTML5 セマンティック タグを使用します (どのタグを使用するかは設計目標によって異なります)
ただし、新しい HTML5 タグが出現しているため、間違った使用は間違いなく逆効果になるため、それらを安易に使用しないでください。ただし、いくつかの場所では p を使用する必要があります。p には意味のある要素はなく、外観と構造を構築するためにのみ使用されるタグであるため、W3C がこれらのセマンティクスを定義するのに最適なタグです。制定されてから短期間しか経っていないことは言うまでもなく、制定された法律と同じように、私たちの設計を完全に遵守できないこともあります。私たちの目標は、この目標を達成することです。
結論: HTML 5 タグだけを理由に p を放棄することはできません。
ノード要素タグはさまざまな場所で使用されるため、セクション要素タグ
、グループ要素タグに分けて、HTML5で新しく追加されたセマンティックタグと概要を説明します。それらの使用について。 header要素は、「Webページ」や「セクション」のヘッダーを表します。 整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素 header的示例代码 header使用注意: 可以是“网页”或任意“section”的头部部分; 没有个数限制。 如果hgroup或h1-h6自己就能工作的很好,那就不要用header。 footer使用注意: 可以是“网页”或任意“section”的底部部分; 没有个数限制,除了包裹的内容不一样,其他跟header类似。 ページ全体のヘッダー要素の数に制限はありません。各コンテンツ ブロックにヘッダー要素を追加できます 🎜 は、次のヘッダー部分にすることができます。 「ウェブページ」または任意の「セクション」 ;🎜🎜 🎜数に制限はありません。 🎜🎜 🎜 hgroup または h1-h6 が単独でうまく機能する場合は、ヘッダーを使用しないでください。 🎜🎜 🎜 は「Web ページ」または任意の「セクション」の下部にすることができます。🎜🎜 🎜 の数に制限はありません。パッケージの内容は header に似ています。 🎜🎜 如果只需要一个h1-h6标签就不用hgroup 如果有连续多个h1-h6标签就用hgroup 如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签 但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。 nav使用注意: 用在整个页面主要导航部分上,不合适就不要用nav元素; 在article元素之外使用作为页面或站点全局的附属信息部分。最典型的是侧边栏,其中的内容可以是日志串连,其他组的导航,甚至广告,这些内容相关的页面。 aside使用总结: aside在article内表示主要内容的附属信息, 在article之外则可做侧边栏,没有article与之对应,最好不用。 如果是广告,其他日志链接或者其他分类导航也可以用 section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。如下: section使用注意: 一张页面可以用section划分为简介、文章条目和联系信息。不过在文章内页,最好用article。section不是一般意义上的容器元素,如果想作为样式展示和脚本的便利,可以用p。 表示文档中的节或者段; article、nav、aside可以理解为特殊的section,所以如果可以用article、nav、aside就不要用section,没实际意义的就用p 除了它的内容, 一篇简单文章的article示例代码 上例是最好简单的article标签使用情况,如果在article内部再嵌套article,那就代表内嵌的article是与它外部的内容有关联的,如博客文章下面的评论,如下: 文章里的评论,一个article嵌套article来表示的实例 article内部嵌套article,有可能是评论或其他跟文章有关联的内容。那article内部嵌套section一般是什么情况呢。如下: 文章里的章节,一个article里的section实例 因为文章内section部分虽然也是独立的部分,但是它门只能算是组成整体的一部分,从属关系,article是大主体,section是构成这个大主体的一部分。本网站的全部文章都是article嵌套一个个section章节,这样能让浏览器更容易区分各个章节所包括的内容。 那section内部嵌套article又有哪些情况呢,如下 一个section里的article实例 デザイナー、プログラマー、フロントエンドエンジニアはそれぞれ独立した集合体であり、Webサイト制作の基本的な構成要素であり、もちろん他のメンバーもいます~~。デザイナー、プログラマー、フロントエンド エンジニアは記事のようなもので、独立した全体であり、これらの自己完結型の記事をセクションで囲んでグループを形成します。 記事、セクション、例が非常に多いため、具体的な状況を詳細に分析するのは簡単ではありません。私が見逃していたのは、要素を結合したり、要素にスタイルを追加したりする場合にのみ使用されるということです。 articleの使用に関する注意: がそれ自体で独立している場合: 関連コンテンツであるarticle を使用: セマンティクスなしでセクション を使用: pを使用 HTML5 セクション要素タグには body が含まれます
記事ナビゲーションは別として、セクション ヘッダー フッター hgroup ( 1) H1 は見出しを意味します。一般に、Web 記事ページは、新聞の見出しのような役割を果たし、内容を読む前にその記事の目的を大まかに理解することができます。そして、SEOでは検索エンジンもH1を重視します。その目的は、この場所のコンテンツが記事の内容に近く、テーマを強調し、簡潔であることが非常に重要であることを検索エンジンに伝えることです。そして包括的。 A. ウェブサイトの観点から見ると、タイトルはウェブサイトのタイトルやキーワードを強調するために使用されます。 H1 を 1 つだけ使用するのが最善です。H1 を多量に使用すると、Web サイトに複数のタイトルを含めることができます。Web サイトのテーマ情報を強調するには、1 つのページに 1 つのタイトルを使用するのが最善です。ページ。 良いウェブサイトとは: H1 とタイトルが共存し、H1 の記事のテーマだけでなく、ウェブサイトのテーマとキーワードも強調表示されています。 の二重の効果を実現します。 3. b と Strong の違い、i と em の違い Web ページではデフォルトで太字になります。フォント; b を使用して制御できます。 ----セマンティック タグ を使用することが推奨されます。 、 は と同じスタイルです。ただし、意味的に言えば、 と は、それぞれ外観を変更するだけであり、検索エンジンではより重要視されます。音声リーダーは、読むときにトーンを強調するためにこれを使用することもできます。追加、すべてのパフォーマンス要素は実際には推奨されません 还是贴一篇玉伯的文章吧,阐述很详细://m.sbmmt.com/ 五、如何让旧浏览器支持HTML5新增标签 Google等新浏览器中的表现: 其实,让旧浏览器支持HTML5新增标签,听上去很难,操作起来很简单,只需要你懂DOM操作就足够了。 首先我们使用js进行标签的创建,为HTML文件创建我们需要的这几个HTML5标签。 接下来,我们需要使用css进行这几个HTML5标签的样式控制。这是因为,通过这种方法创建的新标签,默认是行内元素。因此需要添加如下代码: 对于代码位置,我们需要注意,要将script标签放置到head中,而不是body的后面,这是因为,浏览器从上到下进行代码的执行与解析,在已经渲染之后再执行js就没有任何意义和价值了。 以上就是HTML5的革新——语义化标签的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!header要素
通常は h1 が含まれます-h6 要素または hgroup、ページ全体またはコンテンツ ブロックのタイトルとして。セクションの目次部分、検索ボックス、nav、または関連するロゴ。 h1-h6元素或hgroup,作为整个页面或者一个内容块的标题。也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup></header>footer元素
footer元素代表“网页”或“section”的页脚,通常含有该节的一些基本信息,譬如:作者,相关文档链接,版权资料。如果footer元素包含了整个节,那么它们就代表附录,索引,提拔,许可协议,标签,类别等一些其他类似信息。<footer>
COPYRIGHT@小北</footer>footer的示例代码hgroup元素
hgroup元素代表“网页”或“section”的标题,当元素有多个层级时,该元素可以将h1到h6元素放在其内,譬如文章的主标题和副标题的组合<hgroup>
<h1>这是一篇介绍HTML 5语义化标签和更简洁的结构</h1>
<h2>HTML 5</h2></hgroup>hgroup<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>
🎜🎜フッター要素🎜🎜🎜🎜footer 要素は、「Web ページ」または「セクション」のフッターを表し、通常、作成者、関連ドキュメントのリンクなど、セクションに関するいくつかの基本情報が含まれます。 、著作権素材。 フッター</ code> 要素にはセクション全体が含まれるため、付録、インデックス、プロモーション、使用許諾契約、タグ、カテゴリ、およびその他の同様の情報を表します。 🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="prettyprint" style="border:1px solid rgb(202,202,200); color:rgb(221,17,68); margin:1em; padding:0.5em 0.8em; line-height:18px; word-break:break-all; word-wrap:break-word; white-space:pre-wrap; background-color:rgb(245,245,215)"><article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>🎜<code style="border:1pxソリッドrgb(225,225,232);color:rgb(221,17,68);margin:0px 0.5em;padding:2px 4px;background-color:rgb(249,249,249 )">フッターのサンプルコード🎜🎜🎜🎜フッターの使用に関する注意事項:🎜🎜
🎜🎜hgroup 要素🎜🎜🎜🎜hgroup 要素は、「Web ページ」または「セクション」のタイトルを表します。要素に複数のレベルがある場合、この要素は <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="prettyprint" style="border:1px solid rgb(202,202,200); color:rgb(221,17,68); margin:1em; padding:0.5em 0.8em; line-height:18px; word-break:break-all; word-wrap:break-word; white-space:pre-wrap; background-color:rgb(245,245,215)"><section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section></pre><div class="contentsignin">ログイン後にコピー</div></div><div class="contentsignin">ログイン後にコピー</div></div><p>🎜<code style="border:1px Solid rgb(225,225,232); color:rgb(221,17,68); margin:0px 0.5em;padding:2px 4px;background-color:rgb(249,249,249)">hgroupサンプルコード 🎜🎜🎜🎜Hgroup の使用上の注意: 🎜🎜nav元素
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。<nav>
<ul>
<li>HTML 5</li>
<li>CSS3</li>
<li>JavaScript</li>
</ul></nav>nav实例aside元素
aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)<article>
<p>内容</p>
<aside>
<h1>作者简介</h1>
<p>小北,前端一枚</p>
</aside></article>aside实例section元素
section元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。<section>
<h1>section是啥?</h1>
<article>
<h2>关于section</h1>
<p>section的介绍</p>
<section>
<h3>关于其他</h3>
<p>关于其他section的介绍</p>
</section>
</article></section>section示例代码article元素
article元素最容易跟section和p容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)article会有一个标题(通常会在header里),会有一个footer页脚。我们举几个例子介绍一下article,好更好区分article、section、p<article>
<h1>一篇文章</h1>
<p>文章内容..</p>
<footer>
<p><small>版权:html5jscss网所属,作者:小北</small></p>
</footer></article><article>
<header>
<h1>一篇文章</h1>
<p><time pubdate datetime="2012-10-03">2012/10/03</time></p>
</header>
<p>文章内容..</p>
<article>
<h2>评论</h2>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈哈哈</p>
</article>
<article>
<header>
<h3>评论者: XXX</h3>
<p><time pubdate datetime="2012-10-03T19:10-08:00">~1 hour ago</time></p>
</header>
<p>哈?哈?哈?</p>
</article>
</article></article><article>
<h1>前端技术</h1>
<p>前端技术有那些</p>
<section>
<h2>CSS</h2>
<p>样式..</p>
</section>
<section>
<h2>JS</h2>
<p>脚本</p>
</section></article><section>
<h1>介绍: 网站制作成员配备</h1>
<article>
<h2>设计师</h2>
<p>设计网页的...</p>
</article>
<article>
<h2>程序员</h2>
<p>后台写程序的..</p>
</article>
<article>
<h2>前端工程师</h2>
<p>给楼上两位打杂的..</p>
</article></section>pd,其实pHTML5 のその他の構造要素タグ
、および h1-h6 アドレスh1-h6 address。address代表区块容器,必须是作为联系信息出现,邮编地址、邮件地址等等,一般出现在footer。h1-h6。 はブロックコンテナを表し、連絡先情報、郵便番号アドレス、電子メールアドレスなどとして表示される必要があり、通常はフッターに表示されます。
h1-h6hgroup、section、articleの出現により、h1-h6の定義も変更され、1ページに複数のh1が表示されるようになりました。
4番目に、注意が必要な詳細がいくつかあります
1. titleとh1の違い2. H1 とタイトルの関係
B. 記事の観点から見ると、H1 は記事のトピックを要約し、記事に直面しているユーザーに対して視覚効果を強調する必要があります。 SEOの観点から見ると、タイトルの重みはH1よりも高く、その適用範囲はH1よりも広いです。
タグはエンティティ タグであり、それに含まれる文字は HTML 言語で太字に設定されます。 --- 視覚化
w3c 標準に準拠すると、デフォルトの HTML スタイル および では、強力なタグ --- セマンティック
首先,em和i在现在的浏览器上表现为斜体,strong和b表现为粗体,但是因为斜体的字体会导致锯齿,所以一般都不太用em.但是按照语义化来 说,应该适当使用em,样式可以用css来控制,而且不敢确保以后的浏览器会将em渲染成什么效果,这也是为什么不能依赖标签本身的表现来使用标签的原 因,说不定ie9突然觉得em渲染成灰色的粗体更好一点,然后改了渲染方式,应该用标签来表示结构,而不是样式.
在语意上,em表示对内容的强调,strong也表示强调,但是强调的程度更重一些.玉伯文章里也说了在html5里,em表示局部强 调,strong表示全局强调.我的理解就是,em表示你在看到这个网页的时候你不必注意em里的内容,而是在深入阅读的时候通过em的强调来理解内容的 含义,而strong则表示你一眼看去就知道了内容的重点,例如用在每篇文章的第一句话里.这也就是个局部和全局的概念吧.
玉伯文章里还提到:em 表示内容的着重点(stress emphasis),strong 表示内容的重要性(strong importance).这个理解起来其实也就是局部和全局的概念,可以自己去体会.
i和b标签前一阵传言即将被抛弃,不推荐使用,很多人用它来表示单纯的样式,当成一个非语义化的标签,但是在html5中他们被赋予了语意,b 元素现在描述为在普通文章中仅从文体上突出的不包含任何额外的重要性的一段文本。例如:文档概要中的关键字,评论中的产品名。或者代表强调的排版方式。i 元素现在描述为在普通文章中突出不同意见或语气或其他的一段文本,例如:一个分类名称,一个技术术语,一个外语中的谚语,一个想法等。或者代表斜体的排版 方式.
有一点要注意,按照理论,应该更多地应用em标签来表示着重,因为按常理,要着重加着重强调的总是比着重一次的几率少很多,所以strong只应该 用在需要的地方,不能够乱用.<span style="font-size:14px;"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>让旧浏览器支持HTML5新增标签-独行冰海</title>
</head>
<body>
<header>顶部内容</header>
<nav>导航内容</nav>
<article>文章内容</article>
<footer>底部内容</footer>
</body>
</html></span>
旧版浏览器:
<script>
document.createElement('header');
document.createElement('nav');
document.createElement('article');
document.createElement('footer');
</script><style>
article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary{
display: block;
}
</style>