
WeChat アプレットのネットワーク通信は、指定されたドメイン名とのみ通信できます。WeChat アプレットには 4 種類のネットワーク リクエストが含まれます。
通常のHTTPSリクエスト(wx.request)
アップロードファイル(wx.uploadFile)
ダウンロードファイル(wx.downloadFile)
WebSocket通信(wx.connectSocket)
こちら主に 3 種類のネットワーク リクエストを紹介します: wx.request、wx.uploadFile、wx.dowloadFilewx.request,wx.uploadFile,wx.dowloadFile三种网络请求为主
要微信小程序进行网络通信,必须先设置域名,不然会出现错误:
URL 域名不合法,请在 mp 后台配置后重试
需要在微信公众平台的小程序中设置域名。
在微信小程序的设置界面可以看到设置选项:

设置
选择开发设置:

开发设置
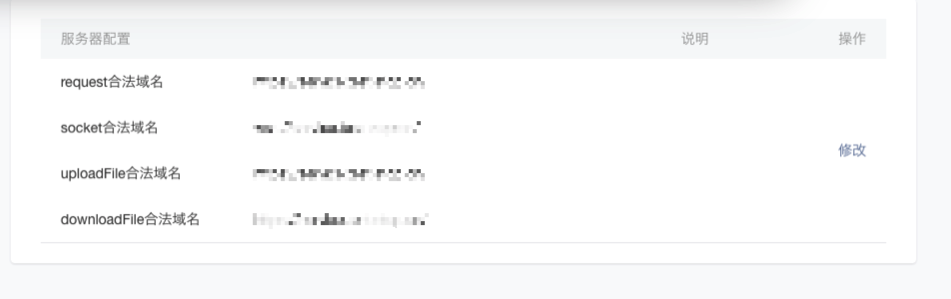
可以看到服务器设置:

服务器设置
在这里可以设置对应四种网络访问的域名,每一种类型的网络请求需要设置一个域名,注意如果在这里设置域名https://example.com/api/,那么https://example.com/api是无法调用的,必须加上后面/。
使用wx.request可以发起一个http请求,一个微信小程序被限制为同时只有5个网络请求。
function queryRequest(data){
wx.request({
url:"https://example.com/api/",
data:data,
header:{ // "Content-Type":"application/json"
},
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}上面的代码会发送一个http get请求,然后打印出返回的结果。其中的参数也比较容易理解。
url 服务器的url地址
data 请求的参数可以采用String data:"xxx=xxx&xxx=xxx"的形式或者Object data:{"userId":1}的形式
header 设置请求的header
success 接口成功的回调
fail 接口失败的回调
另外还有两个参数没有在代码里:
method http的方法,默认为GET请求
complete 调用接口结束之后的回调,无论成功或者失败该接口都会被调用
上传文件的api为wx.uploadFile,该api会发起一个http post请求,其中的Content-type为multipart/form-data。服务器端需要按照该Content-type类型接收文件,示例代码:
function uploadFile(file,data) {
wx.uploadFile({
url: 'http://example.com/upload',
filePath: file,
name: 'file',
formData:data,
success:function(res){ console.log(res.data)
},
fail:function(err){ console.log(err)
}
})
}其中的url,header,success,fail以及complete和普通的http请求是一样的。(微信小程序应用号交流群 563752274)
这里有区别的参数是:
name文件对应的key,服务器端需要通过name参数获取文件
formData http请求中可以使用的其他参数
下载文件的api为wx.downloadFile,该api会发起一个http get请求,并在下载成功之后返回文件的临时路径,示例代码:
function downloadFile(url,typ,success){
wx.downloadFile({
url:url,
type:typ,
success:function(res){ if(success){
success(res.tempFilePath)
}
},
fail:function(err){ console.log(err)
}
})
}其中的url,header,fail,complete和wx.uploadFile的参数使用是一致的,其中有区别的参数是:
type:下载资源的类型,用于客户端自动识别,可以使用的参数image/audio/video
success:下载成功之后的回调,以tempFilePath的参数返回文件的临时目录:res={tempFilePath:'文件路径'}
下载成功后的是临时文件,只会在程序本次运行期间可以使用,如果需要持久的保存,需要调用方法wx.saveFile主动持久化文件,实例代码:
function svaeFile(tempFile,success){
wx.saveFile({
tempFilePath:tempFile,
success:function(res){
var svaedFile=res.savedFilePath
if(success){
success(svaeFile)
}
}
})
}使用wx.saveFile
URL ドメイン名が不正です。mp バックグラウンド設定後に再試行してください
< /blockquote>🎜WeChatパブリックプラットフォームのミニプログラムでドメイン名を設定する必要があります。
WeChat アプレットの設定インターフェイスで設定オプションを確認できます: 🎜
🎜設定 🎜🎜
開発設定を選択します: 🎜
🎜開発設定🎜🎜
サーバー設定を確認できます:🎜
🎜サーバー設定🎜🎜
ここ4 種類のネットワーク アクセスに対応するドメイン名を設定できます。ここでドメイン名 https://example.com/api/ を設定する場合は、ネットワーク リクエストのそれぞれにドメイン名を設定する必要があることに注意してください。 ://example .com/api は呼び出すことができないため、その後に/を続ける必要があります。 🎜http リクエスト
🎜 http リクエストを開始するには、wx.requestを使用します。WeChat アプレットは同時にネットワーク リクエストを 5 つまでに制限されています。 🎜🎜上記のコードは http get リクエストを送信し、返された結果を出力します。パラメータも比較的理解しやすいです。 🎜🎜🎜🎜"networkTimeout":{ "request": 10000, "connectSocket": 10000, "uploadFile": 10000, "downloadFile": 10000 }ログイン後にコピーログイン後にコピーurlサーバーの URL アドレス🎜🎜🎜🎜data要求されたパラメーターは文字列data:"xxx=xxx&xxx=xxx" オブジェクトの形式data:{"userId":1}🎜🎜🎜🎜headerリクエストヘッダーを設定します🎜🎜🎜🎜success</code > インターフェイス成功コールバック🎜🎜🎜🎜<code>failインターフェイス失敗コールバック🎜🎜🎜🎜 コードにない 2 つのパラメータもあります:🎜🎜🎜🎜methodhttp メソッド (デフォルト)は GET リクエストです🎜🎜🎜🎜completeインターフェイスを呼び出した後のコールバック、成功または失敗に関係なくインターフェイスが呼び出されます🎜🎜🎜ファイルのアップロード
🎜 ファイルをアップロードするための APIwx.uploadFileの場合、API はhttp postリクエストを開始します。Content-typeはmultipart/form-data< /コード>。サーバーは、<code>Content-typeタイプに従ってファイルを受信する必要があります。 コード例: 🎜rrreee🎜 このうち、url、header、です。 >success、fail、およびcompleteは通常の http リクエストと同じです。 (WeChat アプレット アプリケーション アカウント コミュニケーション グループ 563752274)
ここでのさまざまなパラメータは次のとおりです: 🎜🎜🎜🎜nameファイルに対応するキー。サーバーはnameを渡す必要があります。 > ファイルを取得するためのパラメータ🎜🎜🎜🎜formDatahttp リクエストで使用できるその他のパラメータ🎜🎜🎜ファイルのダウンロード
🎜 ファイルをダウンロードするための API はwx.downloadFile</code > の場合、API は http get リクエストを開始し、ダウンロードが成功した後にファイルの一時パスを返します。 コード例: 🎜rrreee🎜、<code>url、>header、fail、complete、およびwx.uploadFileのパラメータは一貫しています: 🎜🎜🎜 🎜type</ code>: ダウンロードされたリソースのタイプ。クライアントによる自動識別に使用されます。使用できるパラメータ <code>image/audio/video🎜🎜🎜🎜success< /code>: ダウンロードが成功した後のコールバック、<code>tempFilePathのパラメータを使用してファイルの一時ディレクトリを返します:res={tempFilePath:'ファイル パス'}
ダウンロードが成功すると、これは一時ファイルとなり、この実行中にのみ使用されます。永続的に保存する必要がある場合は、メソッドwx.saveFile を呼び出す必要があります。を使用してファイルをアクティブに永続化します。 コード例: 🎜rrreee🎜wx.saveFileを使用して一時ファイルを保存し、次回使用するためにアプレットに提供します。パラメータは次のとおりです: 🎜
tempFilePath 需要被保存文件的路径
success 保存成功的回调,返回保存成功的路径,使用res.savedFilePath可以获取保存成功的路径
fail 失败的回调
complete结束的回调
在微信小程序开发:MINA中已经提到了在app.js中设置networkTimeout可以设置四种类型网络访问的超时时间:
"networkTimeout":{
"request": 10000,
"connectSocket": 10000,
"uploadFile": 10000,
"downloadFile": 10000
}这里设置的超时时间对应着四种类型的网络请求。
更多WeChat アプレット開発: http リクエスト相关文章请关注PHP中文网!