
まえがき
会社の計画変更により、H5ページからミニプログラムに変更しました。そこで私は小さなプログラムの開発を始めました。私はフロントエンドの専門家ではなく、バックエンドについて書いたり、たまにフロントエンドについて書いたりするだけのポンコツです。フロントエンドマスターの皆さん、スプレーしないでください。
1. WeChat ミニプログラムとは何ですか?
私の理解では、ミニ プログラムは高度にカプセル化された H5 であり、さまざまなコンポーネントをカプセル化したものです。公式声明によると、ミニプログラムはブラウザでは実行されません。これを WeChat プラグインと呼びましょう。
2. ミニ プログラムは DOM を操作できません
ミニ プログラムは DOM を直接操作できません。データ バインディングが推奨されます。たとえば、vue.js。そのため、個人的には、JQ を使用して DOM を操作することに慣れている開発者にとって、これは非常に馴染みにくいと感じています。慣れるまでの過程が必要です。
3. ミニプログラムはJQを参照できません
ミニプログラムは外部JSを参照できます。ただし、引用すると例外が発生します。使用前に改造が必要な場合があります。すでに小さなプログラムを作っているので、そう思いました。ミニプログラムに従う方が良いです。したがって、それはミニプログラムの API に依存します。
4. 小さなプログラムを使用して基本的な切り替えアニメーションを実装します
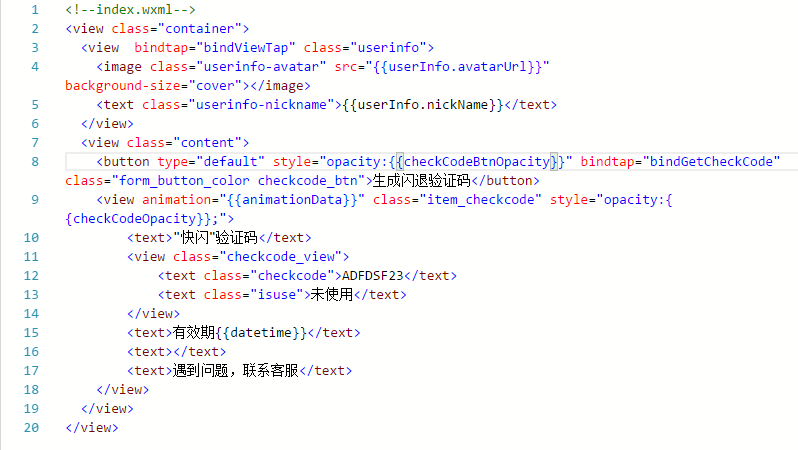
html コード

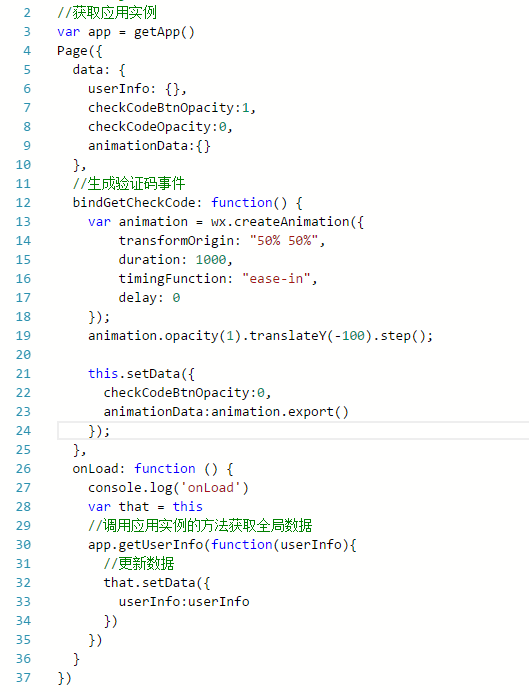
js コード

上記のコードから、checkCodeBtnOpacity と checkCodeOpacity をそれぞれ使用して透明度を制御していることがわかります。両方のブロック。隠すために使用されます。
アニメーションデータを保存するにはanimationDataを使用します。
次に、クリックイベントをbindGetCheckCodeにバインドします。
次に、WeChat API wx.createAnimation が呼び出され、次に opacity(1) が呼び出されて表示され、次に、translateY(-100) が呼び出されて Y 軸の移動が行われ、上昇効果が作成されます。
関連する API パラメーターは、ミニ プログラム API ドキュメントのアドレスで確認できます: https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
次に、this.setData() を呼び出してデータ ソースを変更します。切り替えアニメーションが完成しました。
WeChat ミニプログラムのアニメーション効果の詳細な説明については、PHP 中国語 Web サイトに注目してください。