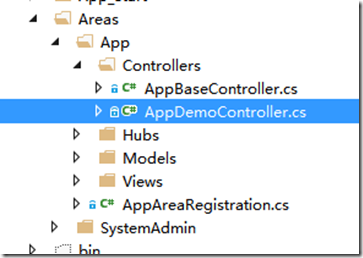
まず、App 領域にコントローラーを追加する必要があります。ここでは、AppDemoController を例に挙げます。下の図に示すように:

注: 他のエリアを自分で作成することもできますが、ここではアプリエリアを使用することをお勧めします。
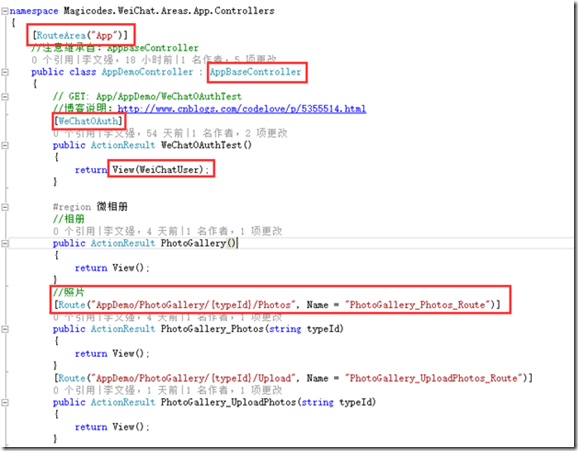
作成後、独自のアクションを追加し、以下の点に注意してください。以下の図に示すように:

上の図に示すように、次の注意点があります:
RouteArea と Route: ここでは属性ルーティングが使用されます。 RouteArea は地域ルート名の識別に使用され、Route はパスの定義に使用され、ルート名に基づいた接続の生成を容易にするために、その Name 属性を使用してルート名を設定できます。 属性ルーティングが機能していない場合は、クラス RouteConfig にコード「routes.MapMvcAttributeRoutes();」を追加したかどうかに注意してください。
WeChatOAuth: WeChat ファン情報を取得するために使用されます。
AppBaseController: コントローラーの基本クラスの変更に注意してください。 AppBaseController は、WeChat 開発でのビジネスを迅速に繰り返すために、一般的に使用されるいくつかのプロパティと関数をカプセル化します。例: TenantId、WeiChatUser、データ フィルター。 ActionでWeiChatUserを使用するには、Actionの名前の上に属性「WeChatOAuth」を追加することに注意してください。