
CSS のtransform 属性を使用すると、CSS ビジュアル モデルの座標空間を変更できます。変換により、要素を移動 (平行移動)、回転 (回転)、拡大縮小 (スケール)、および傾斜 (スキュー) することができます。
このプロパティが none 以外の値を持っている場合、スタッキング コンテキストが生成され、そのオブジェクトは、そのオブジェクトに含まれる固定要素を含むブロックとして機能します。

構文
/* Keyword values */ transform: none; /* Function values */ transform: matrix(1.0, 2.0, 3.0, 4.0, 5.0, 6.0); transform: translate(12px, 50%); transform: translateX(2em); transform: translateY(3in); transform: scale(2, 0.5); transform: scaleX(2); transform: scaleY(0.5); transform: rotate(0.5turn); transform: skew(30deg, 20deg); transform: skewX(30deg); transform: skewY(1.07rad); transform: matrix3d(1.0, 2.0, 3.0, 4.0, 5.0, 6.0, 7.0, 8.0, 9.0, 10.0, 11.0, 12.0, 13.0, 14.0, 15.0, 16.0); transform: translate3d(12px, 50%, 3em); transform: translateZ(2px); transform: scale3d(2.5, 1.2, 0.3); transform: scaleZ(0.3); transform: rotate3d(1, 2.0, 3.0, 10deg); transform: rotateX(10deg); transform: rotateY(10deg); transform: rotateZ(10deg); transform: perspective(17px); /* Multiple function values */ transform: translateX(10px) rotate(10deg) translateY(5px); /* Global values */ transform: inherit; transform: initial; transform: unset;
transform:
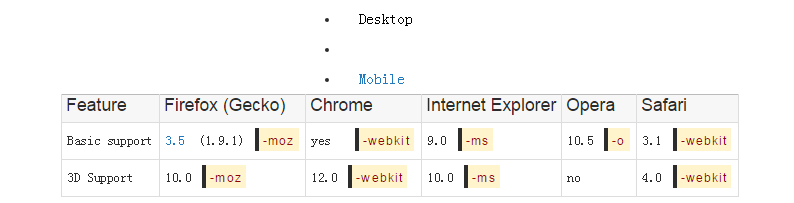
この機能を使用する必要がある場合は、ブラウザの互換性リストを確認してください。各ブラウザ ベンダーのプレフィックス。
値
少なくとも 1 つの CSS 変換関数が適用されます。以下の例を参照してください。
none
変換が適用されないことを指定します
例
「CSS 変換の使用」を参照してください。
正式な構文 CSS 構文の見方。 なし変換された要素
CSS 変換関数
transform 属性を使用すると、transform 関数を使用して、要素によって使用される座標系で変形効果を実現できます。これらの関数については以下で説明します。
matrix(matrix)
transform: matrix(a, c, b, d, tx, ty)/* a, b, c, d 创建了变形矩阵 ┌ ┐ │ a b │ │ c d │ └ ┘ tx, ty是变形的值 . */
2 次元行列で 6 つの値を指定します。これは、行列行列 [ab c d tx ty] を使用するのと同等です。
注: Gecko (Firefox) は tx と ty の
線形変換行列の例 Wikipedia
座標変換行列 mathamazement.com
Microsoft の行列フィルター MSDN
rotation
background: gold; width: 30em;
-moz-transform: matrix(1, -0.2, 0, 1, 0, 0);-webkit-transform: matrix(1, -0.2, 0, 1, 0, 0);
-o-transform: matrix(1, -0.2, 0, 1, 0, 0);
-ms-transform: matrix(1, -0.2, 0, 1, 0, 0);
transform: matrix(1, -0.2, 0, 1, 0, 0);mounting は、要素を原点 (transform-origin 属性で指定) から開始して特定の角度だけ時計回りに回転します)。このオペランドの行列は [cos(angle) sin(angle) -sin(angle) cos(angle) 0 0] です。
Scale
background: wheat;max-width: intrinsic;
-moz-transform: matrix(1, 0, 0.6, 1, 15em, 0);-webkit-transform: matrix(1, 0, 0.6, 1, 250, 0);
-o-transform: matrix(1, 0, 0.6, 1, 250, 0);
-ms-transform: matrix(1, 0, 0.6, 1, 250, 0);
transform: matrix(1, 0, 0.6, 1, 250, 0);[sx, sy] で記述される 2 次元のスケーリング操作を指定します。 sy が指定されていない場合、デフォルトで sx と同じ値になります。
X 方向のスケーリング
transform: rotate(angle); /* an <angle>, e.g. rotate(30deg) */
ベクトル [sx, 1] を使用して X 方向のスケーリングを完了します。
Y 方向のスケーリング
transform: scale(sx[, sy]); /* one or two unitless <number>s, e.g. scale(2.1,4) */
ベクトル [1, sy] を使用して完了します。 Y 方向のスケーリング。
Tilt
transform: scaleX(sx); /* a unitless <number>, e.g. scaleX(2.7) */
要素は、X 軸および Y 軸方向に指定された角度で傾斜します。 ay を指定しない場合、Y 軸の傾きはありません。
X方向に傾ける
transform: scaleY(sy) /* a unitless <number>, e.g. scaleY(0.3) */
軸を中心に指定した角度で傾けます
Specifies a 2D translation by the vector [tx, ty]. If ty isn't specified, its value is assumed to be zero.
用向量[tx, ty]完成2D平移。如果ty没有指定,它的值默认为0。
X方向平移
transform: translateX(tx) /* see <length> for possible values */
在X轴平移指定距离
Y方向平移
transform: translateY(ty) /* see <length> for possible values */
在Y轴平移指定距离
浏览器兼容性

提示
IE5或以上版本支持 Matrix Filter 属性完成相同的效果。
在IE9中,使用jQuery动态添加样式,不显示效果,其他浏览器显示正常。是因为IE9认为 -ms-transform是无效的脚本,不执行。请将 "-ms-transform"改为“msTransform”。
更多CSS中transform 属性相关文章请关注PHP中文网!