
WeChat ページを開発するときは、さまざまなプレゼンテーション効果を使用する必要がありますが、通常、Boosttrap 効果を使用してさまざまなページをデザインできます。ただし、WeChat チームは、JSSDK インターフェイスや Weui のページ スタイルなど、この分野の多くのリソースも提供しています。この記事は、私が作成したいくつかの H5 WeChat アプリケーション ページの機能をまとめたものです。お役に立てれば幸いです。
1) JSSDK
WeChat JS-SDK は、Web 開発者向けの WeChat パブリック プラットフォームによって提供される WeChat に基づく Web 開発ツールキットです。 WeChat JS-SDK を使用すると、Web 開発者は WeChat を使用して、写真の撮影、写真の選択、音声、位置情報などの携帯電話システムの機能を効率的に使用できると同時に、共有、共有などの WeChat の独自の機能を直接使用できます。スキャン、クーポン、支払いなど、WeChat ユーザーに優れた Web エクスペリエンスを提供します。
現在 JSSDK でサポートされているインターフェイス カテゴリには、次のカテゴリが含まれます: 基本インターフェイス、共有インターフェイス、画像インターフェイス、オーディオ インターフェイス、スマート インターフェイス、デバイス情報、地理的位置、シェイク周辺機器、インターフェイス操作、WeChat スキャン、WeChat ストア、WeChat クーポン、 WeChat 決済は、WeChat のすべての機能が統合され、さらに多くのインターフェースが次々にオープンされると推定されています。
2) WeUI と Jquery WeUI
WeUI は、WeChat のネイティブなビジュアル エクスペリエンスと一致する基本的なスタイル ライブラリのセットであり、WeChat 内で Web ページを開発するために WeChat 公式デザイン チームによってカスタマイズされています。これにより、ユーザーはより快適に団結することができます。 WeChat Web 開発で WeUI を使用すると、次の利点があります:
WeChat クライアントと同じ視覚効果により、すべての WeChat ユーザーが Web サイトを簡単に使用できるようになります
便利なアクセスと迅速な使用により、開発と設計のコストが削減されます
WeChat デザイン チームは、明確、簡潔、エレガントになるように注意深く作成しました
スタイル ライブラリには現在、ボタン、セル、ダイアログ、進行状況、トースト、記事、アイコンなどのさまざまな要素が含まれており、 GitHub でオープンソース化されています。 //m.sbmmt.com/ にアクセスするか、WeChat で QR コードをスキャンしてプレビューします。
jQuery WeUI は、公式 WeUI CSS コードを使用し、API 実装の jQuery/Zepto バージョンを提供します。 JQuery WeUI は、公式の WeUI と比較していくつかの機能拡張が行われ、インターフェイスのデザインや関連機能が強化されています。そのため、JQuery WeUI を直接ベースにしてページを開発することも検討できます。
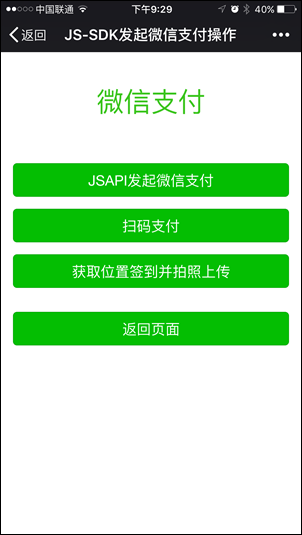
これまでのいくつかのケースでは、WeChat 支払いページ、サインイン ページなど、多くの WeChat H5 ページ機能を設計するために We UI スタイルが使用されました。
たとえば、WeChat の支払いページは次のとおりです:



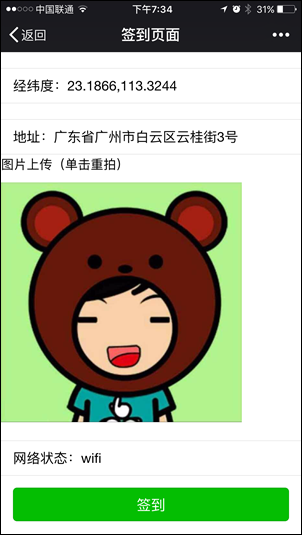
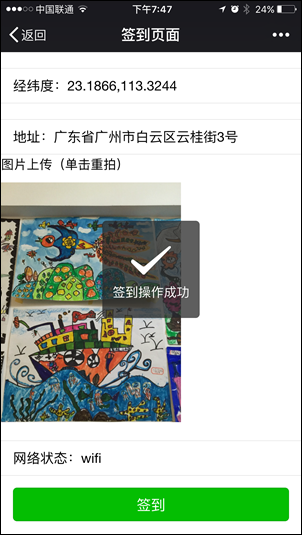
、チェックイン ページの効果は次のとおりです。


もちろん、ビジネス ニーズに応じて、WeChat のトーンとスタイルに一致する多くのページを追加できます。これは、WeUI スタイルによってもたらされるインターフェイス エクスペリエンスの一貫性の利点です。
この記事では主に WeChat H5 ページ開発の体験概要を紹介します。WeChat アプリケーションの H5 ページの開発には JSSDK と WeUI が使用されると前述したため、以下の関連エフェクトもこれらのテクノロジーを使用して処理されます。
場合によっては、ユーザーが接続を開くために他のブラウザを使用せずに、WeChat ブラウザでのみ接続を開く必要がある場合もあります。ユーザー ID 情報は WeChat ブラウザーを介してリダイレクトされる必要があります。そうしないと、他のブラウザーを使用するときにエラーが発生します。そのため、WeChat ブラウザーであるかどうかを判断することが一般的に行われます。
WeChat ブラウザであるかどうかを判断するには 2 つの方法があり、1 つはフロントエンドで JS スクリプトを使用して処理する方法で、もう 1 つはバックグラウンドの C# コードを使用して判断して処理する方法です。
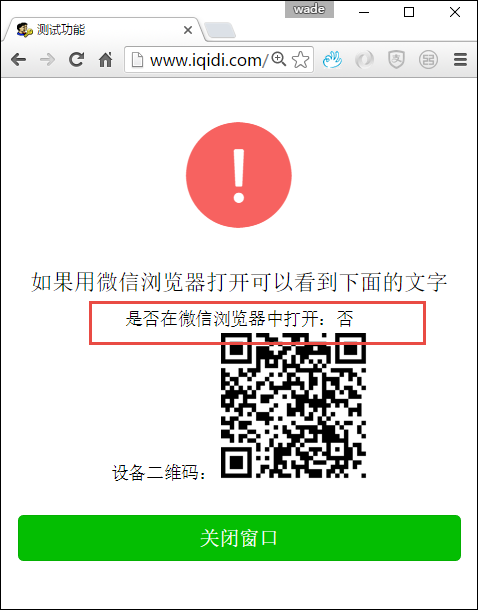
以下に示すコードと効果を実現するには、JS コードを使用します。
//判断是否在微信中打开
function isWeiXin() { var ua = window.navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) == 'micromessenger') { return true;
} else { return false;
}
}ページ出力処理は以下の通りです。
$(function () { var isWeixin = isWeiXin(); if (isWeixin) {
$("#weixin").html(window.navigator.userAgent); //请在微信中打开该页面 } var display = "是否在微信浏览器中打开:";
display += isWeixin ? "是" : "否";
$("#isWeixin").html(display);
});
通常、WeChat を使用してジャンプされたページリンクの場合、メッセージは次のようになります。
先ほど述べたように、C# バックグラウンド コードを使用して、ブラウザ内にあるかどうかを判断することもできます。ユーザーのブラウザが実際に WeChat ブラウザである場合は、後で処理を続行します。それ以外の場合は、ユーザーをプロンプト ページにリダイレクトします。
/// <summary>
/// 检查是否微信中打开,否则重定向 /// </summary>
/// <returns></returns>
protected string CheckBrowser()
{ bool passed = false; string userAgent = Request.UserAgent;
passed = userAgent.ToLower().Contains("micromessenger"); if (!passed)
{ var type = "warn"; var message = "请在微信中打开该页面"; var url = string.Format("{0}/H5/info?type={1}&message={2}", ConfigData.WebsiteDomain, type, message); return url;
} return null;
}関数の先頭で判断できます。
//如果不是微信浏览器,则返回错误页面 var checkUrl = CheckBrowser(); if (!string.IsNullOrEmpty(checkUrl)) return Redirect(checkUrl);
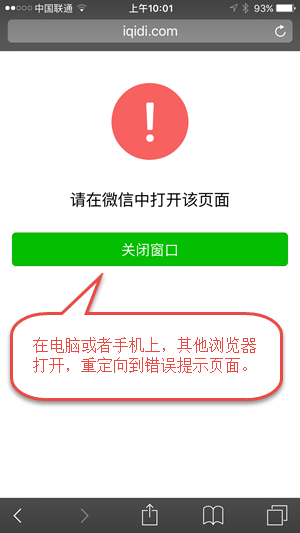
WeChat 以外のブラウザでページ リンクを開いた場合、リダイレクトされたページの効果は次のようになります。

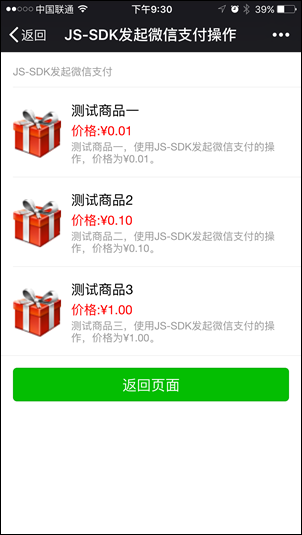
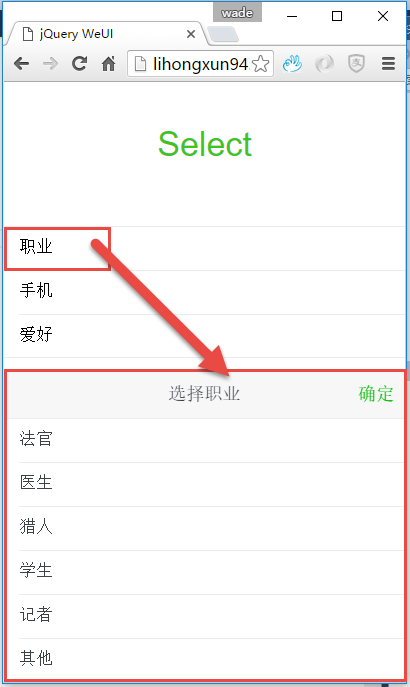
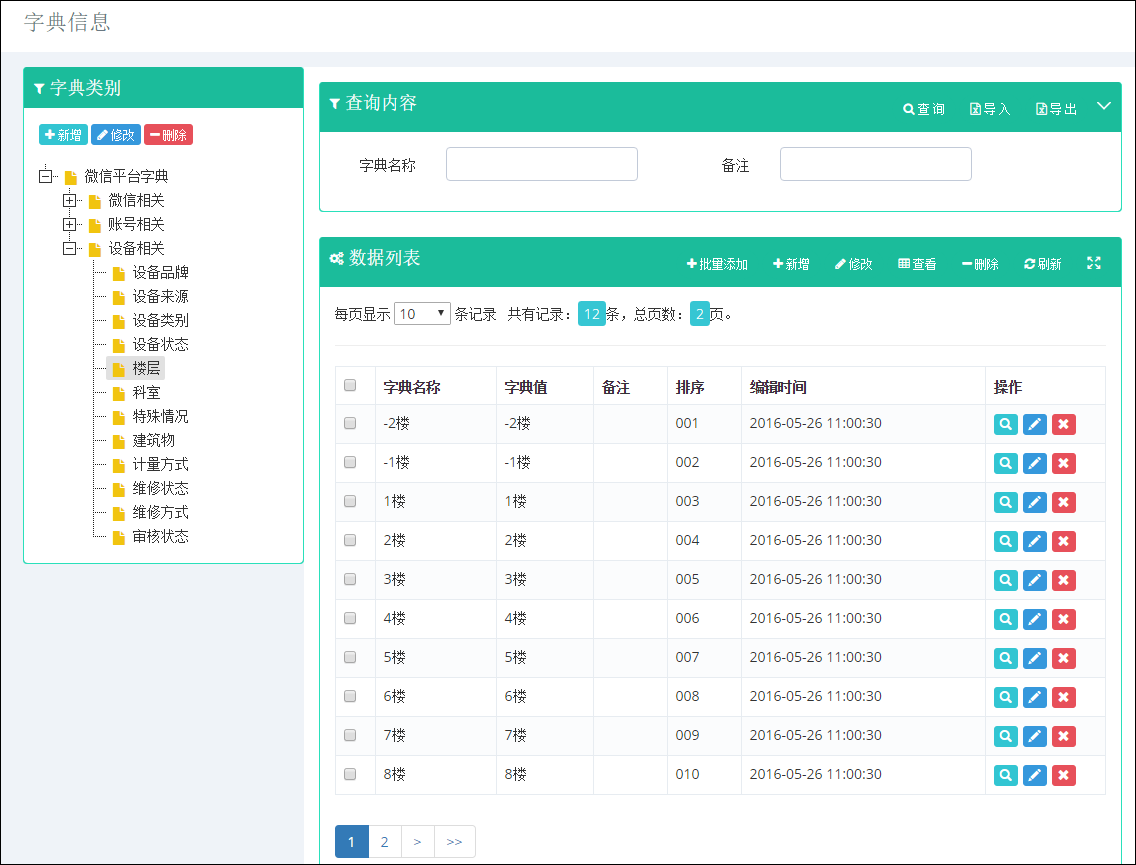
は、通常の Web ページ関数と同じです。WeChat ページ アプリケーションを設計する場合、多くのデータも辞書データから取得され、それらを動的にバインドする必要があります。 WeChat ページの JQuery WeUI では、以下に示すようなリスト辞書データの表示効果が提供されます。

この通常のデータバインディングは、以下の JS コードに示すとおりです。
$("#job").select({
title: "选择职业",
items: ["法官", "医生", "猎人", "学生", "记者", "其他"],
onChange: function(d) {
console.log(this, d);
},
onClose: function() {
console.log("close");
},
onOpen: function() {
console.log("open");
},
});次の JS コードに示すように、代入処理にコレクション オブジェクトを使用することもできます。
$("#in").select({
title: "您的爱好",
multi: true,
min: 2,
max: 3,
items: [
{
title: "画画",
value: 1,
description: "额外的数据1"
},
{
title: "打球",
value: 2,
description: "额外的数据2"
}
],
beforeClose: function(values, titles) { if(values.indexOf("6") !== -1) {
$.toast("不能选打球", "cancel"); return false;
} return true;
},
onChange: function(d) {
console.log(this, d);
}
});上記の JS スクリプトに基づいて、後者を選択し、Ajax テクノロジーを使用してデータを埋めることで、バックグラウンド辞書データを動的に取得し、ページ バインディング操作を実行できるようにします。
便宜上、以下に示すように、データ ディクショナリ バインディング処理用のパブリック関数を設計できます。
//绑定字典内容到指定的控件
function BindDictItem(ctrlName, dictTypeName, onChange, onClose, onOpen) { var url = '/h5/GetDictJson?dictTypeName=' + encodeURI(dictTypeName); //获取Ajax的内容,并放到items集合
var control = $('#' + ctrlName); var items = [];
$.ajax({
type: 'GET',
url: url, //async: false, //同步
dataType: 'json',
success: function (data) {
control.empty();//清空下拉框
//把JSON集合加到数组里面
$.each(data, function (i, item) {
items.push({
title: item.Text, value: item.Value
});
}); //设置显示列表 control.select({
title: "选择" + dictTypeName,
items: items,
onChange: onChange,
onClose: onClose,
onOpen: onOpen
});
},
error: function (xhr, status, error) {
$.toast("操作失败" + xhr.responseText); //xhr.responseText }
});
}次に、辞書データをバインドするときに、この関数を呼び出すだけで、データ辞書のバインド操作を簡単に実装できます。
$(function () {
BindDictItem("Status", "设备状态");
BindDictItem("Dept", "科室");
BindDictItem("Building", "建筑物");
BindDictItem("Floor", "楼层");
BindDictItem("Special", "特殊情况");
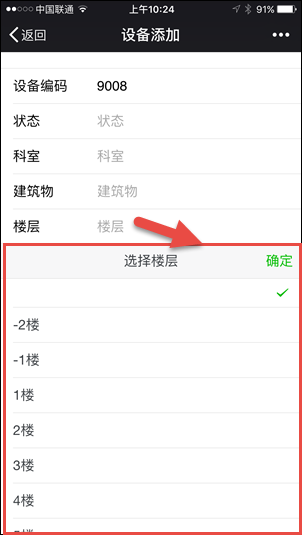
});WeChat で対応する接続を開く方法を見てみましょう。辞書バインドの効果は次のとおりです。

WeChat バックグラウンドでデータ辞書を維持し、リアルタイムでデータを更新できます。
 4. WeChat 画像プレビュー機能
4. WeChat 画像プレビュー機能
<script src="~/Content/wechat/jquery-weui/lib/jquery-2.1.4.js"></script> <script src="~/Content/wechat/jquery-weui/js/jquery-weui.js"></script> <script type="text/javascript" src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
次に、次のコードに示すように、ページ上で JSSDK の API スクリプトを初期化します。
var appid = '@ViewBag.appid'; var noncestr = '@ViewBag.noncestr'; var signature = '@ViewBag.signature'; var timestamp = '@ViewBag.timestamp';
wx.config({
debug: false,
appId: appid, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: noncestr, // 必填,生成签名的随机串
signature: signature, // 必填,签名,见附录1 jsApiList: [ 'checkJsApi', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage'
]
}); //所有准备好后
wx.ready(function () {
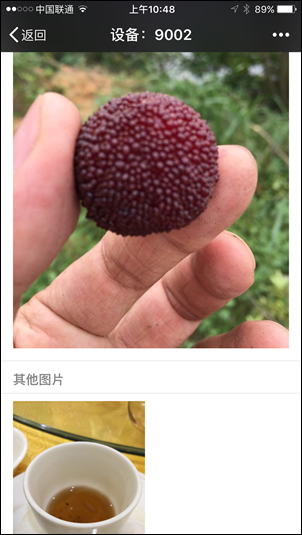
});[参加] ページには 2 つの部分の画像が含まれています。1 つは機器の銘板の画像で、もう 1 つはその他の添付画像であり、次の HTML コードに示すように、別々に表示されます。
<p class="weui_cells_title"><h3>铭牌图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage">
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{
<img id='mainPic_@i' src='@ViewBag.mainList[i]' alt="铭牌图片" style="height:auto;width:100%" />
} </p>
</p>
</p>
<p class="weui_cells_title"><h3>其他图片</h3></p>
<p class="weui_cells">
<p class="weui_cell">
<p id="previewImage2">
<p class="weui-row">
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{
<p class="weui-col-50">
<img id='otherPic_@i' src='@ViewBag.otherList[i]' alt="其他图片" style="height:auto;width:100%" />
</p>
} </p>
</p>
</p>
</p>これらのコードは、元の HTML 画像コントロールである多くの画像コントロールを構築します。これを行うだけでは、Web ページの効果を使用することしかできませんが、WeChat ブラウザを使用して Web ページをプレビューすることはできません。拡大できる画像 ズーム機能も充実。
这个函数的做法,是参考网上一个大牛的做法,不过这样做存在一个问题,图片如果有多张的话,那么需要点击第一张图片才能开始预览,不能点击其他几张开始。
为了改进这个缺点,我们可以可以利用Razor的模板实现我们需要的代码生成,如下所示集合了Razor模板生成JS代码,实现了我们所需要JS代码的生成。
var urls = [];
@foreach (var url in ViewBag.mainList)
{ <text>urls.push('@url');</text> }
@for (var i = 0; i < ViewBag.mainList.Count; i++)
{ <text>
document.querySelector('#mainPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urls
});
}; </text> } var urlsOther = [];
@foreach (var url in ViewBag.otherList)
{ <text>urlsOther.push('@url');</text> }
@for (var i = 0; i < ViewBag.otherList.Count; i++)
{ <text>
document.querySelector('#otherPic_@i').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[@i], urls: urlsOther
});
}; </text>
}JS代码的生成后的代码如下所示.
var urls = [];
urls.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/TIzMZl04X1iqkHMP44hXFHjQ-yyvrxS-tgwgzMGfwe9AUMTxKohcVC6w6O.jpg');
document.querySelector('#mainPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urls
});
};
var urlsOther = [];
urlsOther.push('http://www.iqidi.com/UploadFiles/设备铭牌图片/lJk_LNwxTGfL5SNpmJwWyfyBONa2JRO7uzu3PJV3aGsrilPPHY2r-ymU00.jpg');
document.querySelector('#otherPic_0').onclick = function () {
wx.previewImage({
current: $(this).attr("src"),//urls[0], urls: urlsOther
});
};这样最终就可以实现我们所需要的效果了,当然多张图片也不会有任何的问题。

更多C#开发微信门户及应用--微信H5页面开发的经验总结 相关文章请关注PHP中文网!