はじめに
SVG は、現在最も一般的な画像ファイル形式と言えます。英語の正式名は Scalable Vector Graphics で、スケーラブルなベクトル グラフィックスを意味します。これは XML (Extensible Markup Language) に基づいており、World Wide Web Consortium (W3C) アライアンスによって開発されました。厳密に言えば、これはエキサイティングな高解像度の Web グラフィック ページをデザインできるオープン標準のベクター グラフィック言語である必要があります。ユーザーは、コードを使用して画像を直接描画したり、ワードプロセッサ ツールで SVG 画像を開いたり、コードの一部を変更して画像をインタラクティブにしたり、いつでも画像を HTML に挿入してブラウザで表示したりできます。
Pygalの最初のヘッド
まずpygalをインストールします:
pip install pygal
生成された形式をpng、jpgなどのsvg以外の形式に設定したい場合は、以下をインストールする必要があります以下のライブラリがあります:
pip install lxml
Ubuntuでは、次のプロンプトに従ってインストールできます:
sudo apt-get install libxml2-dev libxslt1-dev python-dev sudo apt-get install python-lxml pip install cairosvg
このライブラリをインストールする原理は上記と同じです:
sudo apt-get install python-cairosvg
以下の 2 つのライブラリは通常の pip のみが必要です。 インストールするだけです:
pip install tinycss pip install cssselect
Hello SVG
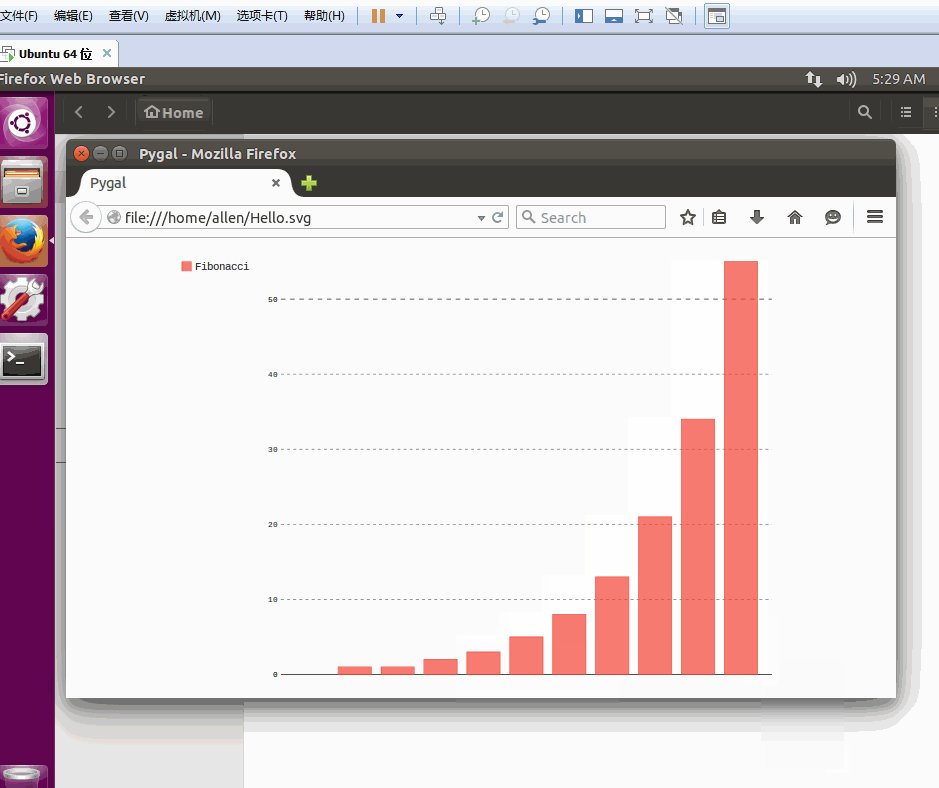
import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('Hello.svg')
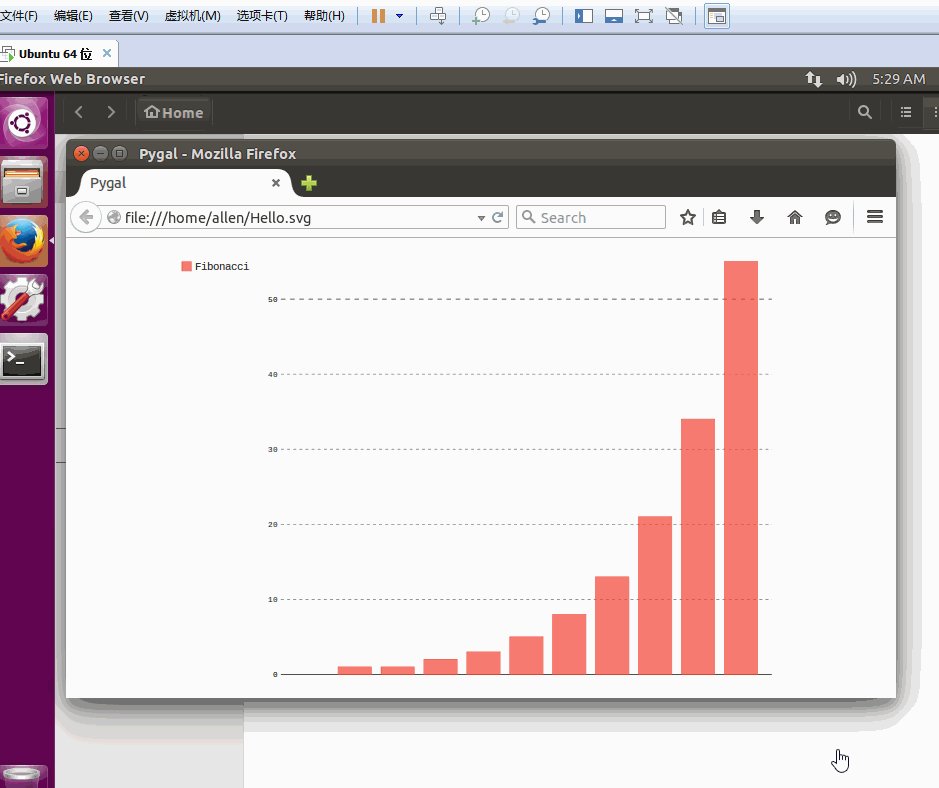
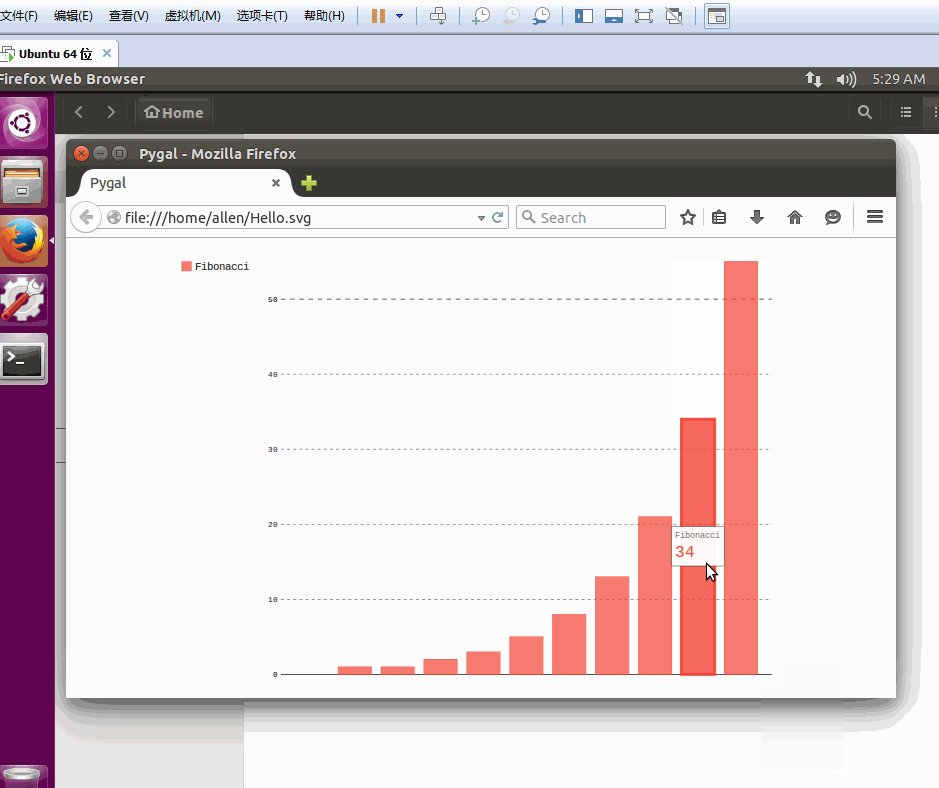
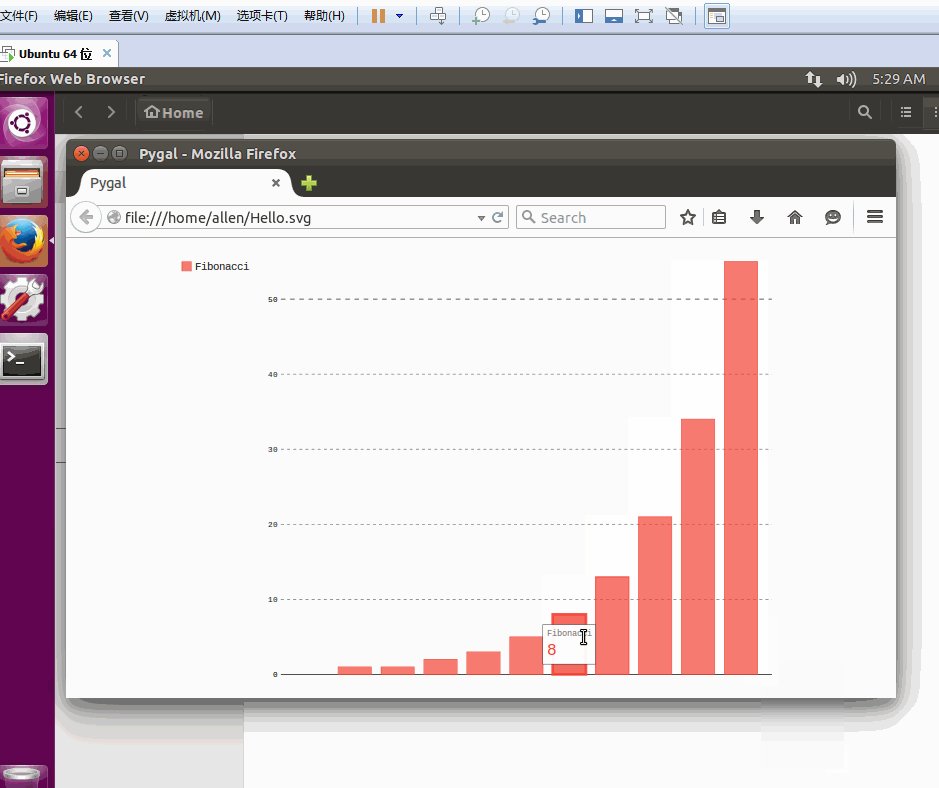
黒い Hello.svg ファイルが生成されます。これは svg 形式なので、直接開くことはできません。デフォルトのものを選択してください。ブラウザを開くと、次のような画像が表示されます:

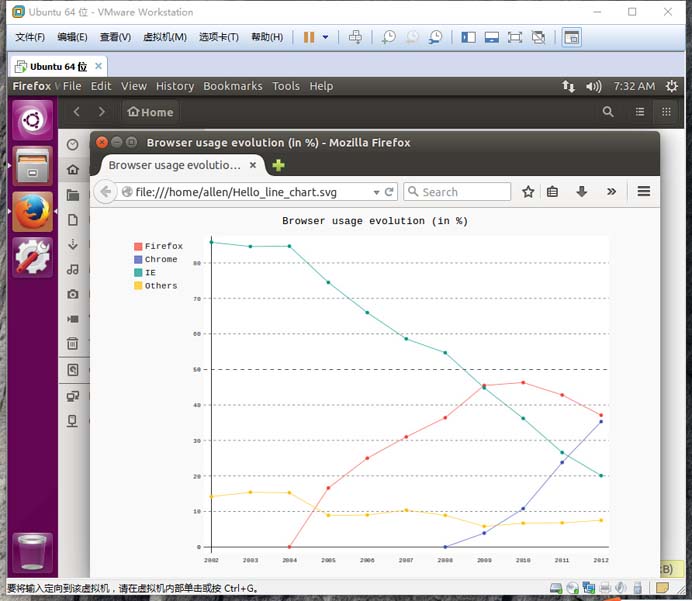
import pygal line_chart = pygal.Line() line_chart.title = 'Browser usage evolution (in %)' line_chart.x_labels = map(str, range(2002, 2013)) line_chart.add('Firefox', [None, None, 0, 16.6, 25, 31, 36.4, 45.5, 46.3, 42.8, 37.1]) line_chart.add('Chrome', [None, None, None, None, None, None, 0, 3.9, 10.8, 23.8, 35.3]) line_chart.add('IE', [85.8, 84.6, 84.7, 74.5, 66, 58.6, 54.7, 44.8, 36.2, 26.6, 20.1]) line_chart.add('Others', [14.2, 15.4, 15.3, 8.9, 9, 10.4, 8.9, 5.8, 6.7, 6.8, 7.5]) line_chart.render_to_file('Hello_line_chart.svg')
こんにちは PNG

import pygal bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) bar_chart.render_to_file('bar_chart.svg') # 生成 png 格式图表 bar_chart.render_to_png(filename='bar_chart.png')
緑色のマークに注目してください。 png 形式の画像が正常に生成されました:
こんにちは Flask と Pygal

pip install flask
コアコードは次のとおりです。はい、とても短いです:
import pygal from flask import Flask, Response app = Flask(__name__) @app.route('/') def index(): return """ <html> <body> <h1>hello pygal and flask</h1> <figure> <embed type="image/svg+xml" src="/hellosvg/" /> </figure> </body> </html>' """ @app.route('/hellosvg/') def graph(): """ render svg graph """ bar_chart = pygal.Bar() bar_chart.add('Fibonacci', [0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55]) return Response(response=bar_chart.render(), content_type='image/svg+xml') if __name__ == '__main__': app.run()
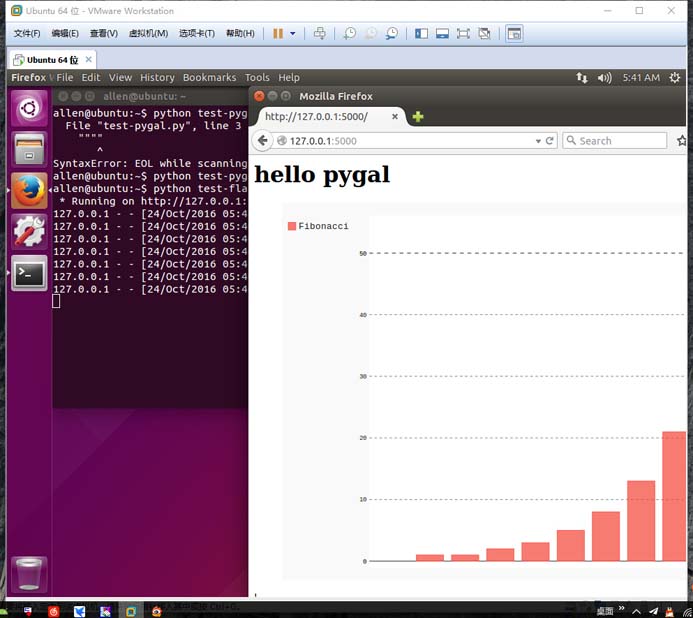
127.0.0.1:5000 を開くと、次の内容が表示されます:
もちろん、次のようにすることもできます。もっとクールな svg 画像がありますが、それらはすべて pygal 使用法: