
この記事では主にWeChatミニプログラムモーダルの関連情報とサンプルコードを紹介します。必要な友達は
WeChatミニプログラムモーダル
会話ポップアップウィンドウ
| 属性名を参照してください。 | タイプ | デフォルト値 | 説明 |
|---|---|---|---|
| title | String | Title | |
| hidden | ブール | false | ポップアップウィンドウ全体を非表示にするかどうか |
| no-cancel | Boolean | false | キャンセルボタンを非表示にするかどうか |
| confirm-text | String | OK | confirmボタンのテキスト |
| cancel-text | 文字列 | キャンセル | キャンセルボタンのテキスト |
| bindconfirm | EventHandle | 確認をクリックするとトリガーされるコールバック | |
| bindcancel | EventHandle | キャンセルとマスクをクリックするとトリガーされるコールバックing |
例:
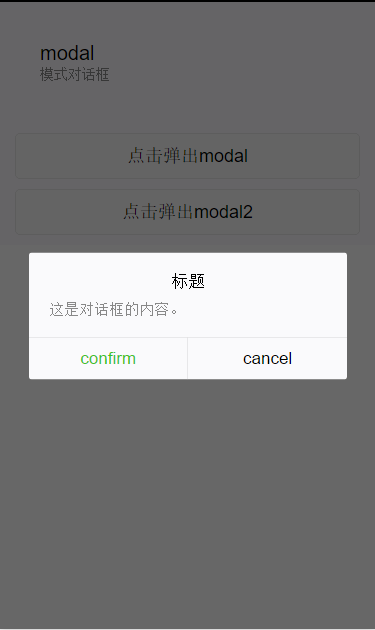
<modal title="标题" confirm-text="confirm" cancel-text="cancel" hidden="{{modalHidden}}" bindconfirm="modalChange" bindcancel="modalChange">
这是对话框的内容。
</modal>
<modal class="modal" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2">
<view> 没有标题没有蒙层没有确定的modal </view>
<view> 内容可以插入节点 </view>
</modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">点击弹出modal</button>
<button type="default" bindtap="modalTap2">点击弹出modal2</button>
</view>Page({
data: {
modalHidden: true,
modalHidden2: true
},
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
modalChange: function(e) {
this.setData({
modalHidden: true
})
},
modalTap2: function(e) {
this.setData({
modalHidden2: false
})
},
modalChange2: function(e) {
this.setData({
modalHidden2: true
})
},
})
読んでいただきありがとうございます、皆さんのお役に立てれば幸いです、このサイトをサポートしていただきありがとうございます!
WeChat アプレット モーダルの詳細とサンプル コード関連記事については、PHP 中国語 Web サイトに注目してください。