
プロジェクトの開発プロセス中に、ファイルアップロード機能を実装する必要があります。この機会にぜひ学んでみてください。
この機能は、HTML の既存の入力タイプ「ファイル」を使用してサポートできます。以下に示すように:
ブラウズ時に指定されたファイルタイプのみが表示されます
accept 属性リスト
1.accept="application/msexcel"
2.accept="application/msword"
3 . accept="application/pdf"
4.accept="application/poscript"
5.accept="application/rtf"
6.accept="application/x-zip-compressed"
7.accept = 11.accept="audio/x-waw"
12.accept="image/gif"
13.accept="image/jpeg"
14.accept="image/tiff"
15.accept="image/gif"
="image /x-ms-bmp"
16.accept="image/x-photo-cd"
17.accept="image/x-png"
18.accept="image/x-portablebitmap "
19.accept="image/x-portable-greymap"
20.accept="image/x-portable-pixmap"
21.accept="image/x-rgb"
22.accept= "text/html"
23.accept="text/plain"
24.accept="video/quicktime"
25.accept="video/x-mpeg2"
26.accept="video/x -msvideo"
次の質問は、その後のファイルの読み取りと書き込みの操作を実行できるように、ファイルのアップロード パスを取得する方法です。
以下は画像のアップロードとプレビューのデモです:
<!doctype html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="Content-Type" />
<title>Image preview example</title>
<script type="text/javascript">
var loadImageFile = (function () {
if (window.FileReader) {
var oPreviewImg = null, oFReader = new window.FileReader(),
rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+xml|image\/tiff|image\
/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-anymap|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\
/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
oFReader.onload = function (oFREvent) {
if (!oPreviewImg) {
var newPreview = document.getElementById("imagePreview");
oPreviewImg = new Image();
oPreviewImg.style.width = (newPreview.offsetWidth).toString() + "px";
oPreviewImg.style.height = (newPreview.offsetHeight).toString() + "px";
newPreview.appendChild(oPreviewImg);
}
oPreviewImg.src = oFREvent.target.result;
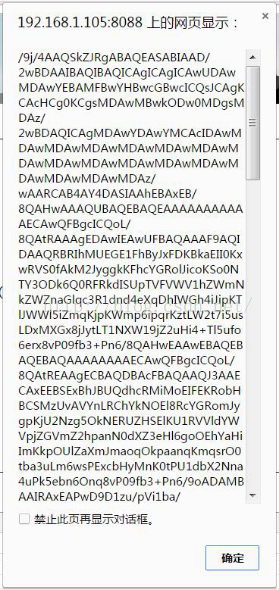
arr = oPreviewImg.src.toString().split(",");
alert(arr[0]);
alert(arr[1]);
};
return function () {
var aFiles = document.getElementById("imageInput").files;
if (aFiles.length === 0) { return; }
if (!rFilter.test(aFiles[0].type)) { alert("You must select a valid image file!"); return; }
oFReader.readAsDataURL(aFiles[0]);
}
}
if (navigator.appName === "Microsoft Internet Explorer") {
return function () {
alert(document.getElementById("imageInput").value);
document.getElementById("imagePreview").filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = document.getElementById("imageInput").value;
}
}
})();
</script>
<style type="text/css">
#imagePreview {
width: 160px;
height: 120px;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);
}
</style>
</head>
<body>
<p id="imagePreview">
</p>
<form name="uploadForm">
<p>
<input id="imageInput" type="file" name="myPhoto" onchange="loadImageFile();" /><br />
<input type="submit" value="Send" /></p>
</form>
</body>
</html>理解
パス コードを読み取ることで、画像の形式とエンコードを取得できます。次のステップはファイルを転送することです。 
 二日間の屈辱、不本意、そして苦しい闘いの後、私はついに粘り強く立ち上がりました。
二日間の屈辱、不本意、そして苦しい闘いの後、私はついに粘り強く立ち上がりました。
私は朝研究室に到着し、まず画像の Base64 エンコーディングをサーバーに送信しようとしました。サーバーはクライアントから送信された Base64 エンコーディングを受信した後、Base64Img ツールキット (クリックしてツールキットをダウンロード) を使用して、 Base64 画像エンコーディングを画像形式に変換し、指定された場所に保存します。最初の試行では、画像ファイルをローカルに保存することに問題はありません。いくつかの細かい変更を行った後、プログラムが Alibaba Cloud サーバーにデプロイされました。テスト後、成功しました!
コア コード
html
<p style="padding-top: 15px"> <label for="pic">更新广告图片 :</label> <!-- <a class="btn btn-warning btn-sm" id="choice" ng-click="doChoice()" style="font-size:14px; color:red; font-family:微软雅黑; border-radius: 9px;">选择文件</a> --> <input id="imageInput" type="file" accept="image/jpeg" onchange="loadImageFile();" /> <i id="img" hidden="hidden"></i> <i id="imgName" hidden="hidden"></i> </p>
javaScript
arr = oPreviewImg.src.toString().split(",");
document.getElementById("img").innerHTML = arr[1];
document.getElementById("imgName").innerHTML = document.getElementById("imageInput").files[0].name;
//alert(document.getElementById("img").innerHTML);
//alert(document.getElementById("imageInput").files[0].name);// 获取 图片名称(PS:瞬间感觉自己好聪明啊~~)
//alert(arr[0]);// 获取图片格式与编码方式
//alert(arr[1]);// 获取图片Base 64编码字节

ng プラグイン ng-file-upload (参考文献 1 を参照) も使用しようとしましたが、ソース コードを書いた後にコードを書いても効果がなく、失敗に終わりました。レイアウトが間違っていました。恥ずかしかったです。
次に克服しなければならない問題は、今触れたばかりの知識が理解できないことがよくあることです。

上記は、画像プレビューとインポートサーバー機能を実装するための JavaScript Advanced (8) JS の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。
関連記事: