
この記事では主にCSSにおけるfloatの使い方とWebページでよく使われるいくつかのレイアウト方法を紹介します。特定の基準値があります。以下のエディターで見てみましょう
float と margin
2 つの隣接する浮動要素、最初の浮動要素 (浮動の左または右) の幅が 100% のとき、 2 番目の浮動要素は下に圧縮され、負のマージン右値を追加することで最初の行に戻すことができます (絶対値は少なくとも独自の幅に等しい)。
HTML コードを記述するとき、UI スタイルに従って左から右にコードを記述するのが通常の習慣ですが、場合によっては右側のコンテンツの方が重要であるため、その HTML 構造を右側のコンテンツの上に配置する必要があります。次のような初期読み込み

<p class="comment">
<!-- 右侧重要内容 -->
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
</p>* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}上の図に示されているように、UI では、 .content 要素は .avatar の右側にありますが、HTML 構造の .avatar 要素の前に .content 要素を配置する必要があります。この時点で、 .content 要素を右にフロートするように設定できます。次に、.avatar 要素を左または右にフローティングに設定し、負のマージンを追加して上に戻します。
1. 左側と右側が広くありません
レンダリング:

htmlコード:
<p class="comment">
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
<p class="content">
<p class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</p>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<p class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</p>
</p>
</p>コアポイント:
アバター要素は左にフロートされ、.content 要素の表示属性は table-cell に設定されます。実際、ここでの .content 要素は、トリガーできる限り、必ずしも表示を table-cell に設定する必要はありません。 BFC/haslayout (例:
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
) ただし、ここの .content 要素はアダプティブで固定幅を持つことができず、ブロックレベルの要素が含まれるため、設定できるのはオーバーフロー属性のみです。
CSS コード:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}2. 右側の固定幅フロー レイアウト
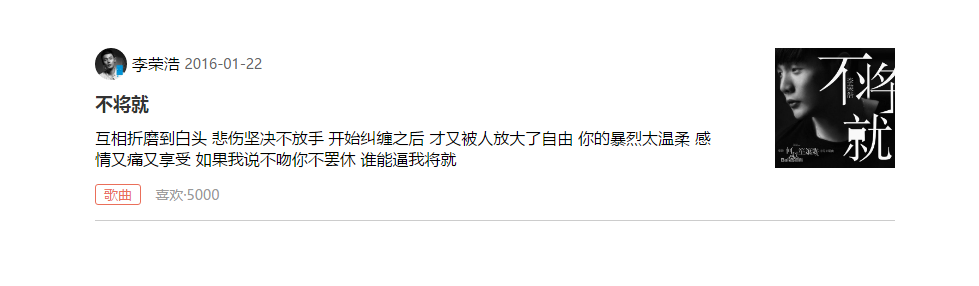
レンダリング:

html コード:
<p class="wrap">
<ul class="list">
<li class="item">
<p class="content-wrap">
<p class="content">
<p class="author">
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</p>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<p class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</p>
</p>
</p>
<a href="#" class="thumbnail"><img src="images/pic.jpg" alt="图片"></a>
</li>
</ul>
</p>コアポイント:
1: 最初のフローティング要素の幅が 100% の場合、2 番目の要素は最初の要素の隣に自動的に折り返されます。このとき、3 番目の要素は追加できます。 2 つの浮動要素に負のマージン値を追加して、それらを上昇させます
2: 最初の浮動要素の .content の外側にラップ要素があります。これは、.content 要素にパディング右の値を追加するのに便利です。左側のコンテンツと右側の画像の間にスペースがあること
実は、二重翼レイアウトのアイデアには上記の2つのポイントも含まれています。
css コード:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.item {
padding-bottom: 15px;
border-bottom: 1px solid #ccc;
overflow: hidden;
}
.content {
float: left;
padding-right: 180px;
}
.avatar {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
vertical-align: middle;
overflow: hidden;
}
.avatar img {
width: 100%;
height: 100%;
}
.name {
vertical-align: middle;
}
.date {
font-size: 14px;
color: #666;
vertical-align: middle;
}
.title {
display: block;
padding: 10px 0;
font-size: 18px;
font-weight: bold;
line-height: 1.5;
color: #333;
}
.thumbnail {
float: left;
margin-left: -120px;
}
.thumbnail img {
width: 120px;
height: 120px;
}
.meta {
margin-top: 15px;
font-size: 14px;
}
.category-tag {
display: inline-block;
padding: 0 8px;
margin-right: 10px;
border: 1px solid #ea6f5a;
border-radius: 3px;
color: #ea6f5a
}
.msg-tag {
color: #999;
}3. 固定側と適応型中央ウイング レイアウトまたは聖杯レイアウトを備えた 3 列レイアウト。
CSS の float に関連する詳細な記事については、PHP 中国語 Web サイトに注目してください。