
HTML5 の実践と分析のカスタム データ属性について話すとき、当時私が屋外で JavaScript を学習していたときのことを思い出します。それは鶏の血を持っているようなもので、いつもとても興奮していました。当時からカスタム プロパティについては聞いていました。カスタム属性について紹介します。
カスタム属性、タグ部分にいくつかのカスタム属性を追加することができ、意図的にいくつかの接頭辞を付ける必要はありません。ただし、HTML5 で新しく追加されたカスタム データ属性は、以前のカスタム属性とは異なります。 HTML5 では、要素に非標準の属性を追加できますが、その目的は、レンダリングに関係のない情報、またはセマンティック情報を要素に提供することです。 data- で始まる属性をタグに追加します。「-」の後の名前は任意です。小さな例は次のとおりです。
梦龙小站
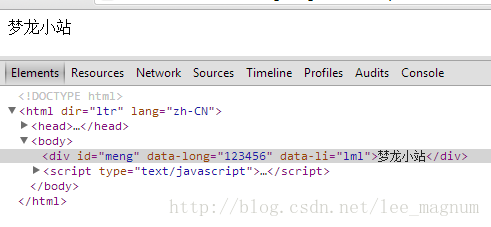
カスタムデータ属性を追加した後は、要素のデータセット属性を通じてカスタム属性の値にアクセスできます。データセット属性の値は DOMStringMap のインスタンスです。 DOMStringMap は、名前と値のペアのマッピングです。このマッピングでは、data-name の形式の各属性には対応する属性がありますが、属性名には data- プレフィックスがありません (たとえば、カスタム属性が data-myname の場合、マッピング内の対応する属性はは私の名前です)。小さな例は次のとおりです。
梦龙小站
ログイン後にコピー
window.onload = function(){ var op = document.getElementById("meng"); //获取自定义数据属性 var oLong = op.dataset.long; var oLi = op.dataset.li; alert(oLi) //设置自定义数据属性 op.dataset.long = 123456; op.dataset.li = "lml"; //有没有"meng"值 if(op.dataset.long){ alert("long:" + op.dataset.long); //long:123456 } };

他の処理のために要素に非表示のデータを追加する必要がある場合は、カスタム データ属性を使用する必要があります。リンクやマッシュアップの追跡では、カスタム データ属性を使用すると、クリックがページのどの部分から来たのかを簡単に知ることができます。データセット属性でサポートされているブラウザは、Firefox 6 以降と Chrome です。
HTML5 の実戦と分析のカスタム データ属性をここで紹介します。HTML5 のカスタム データ属性は、以前のカスタム データ属性と大きな違いはありません。その主な理由は、データセット属性を通じて取得および設定できることです。名前を付けるときは、その前に接頭辞「data-」を追加します。実際の戦闘と HTML5 の分析の詳細については、Menglong Station の関連アップデートに注目してください。
上記は HTML5 の実戦とカスタムデータ属性 (データセット) の分析の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。