
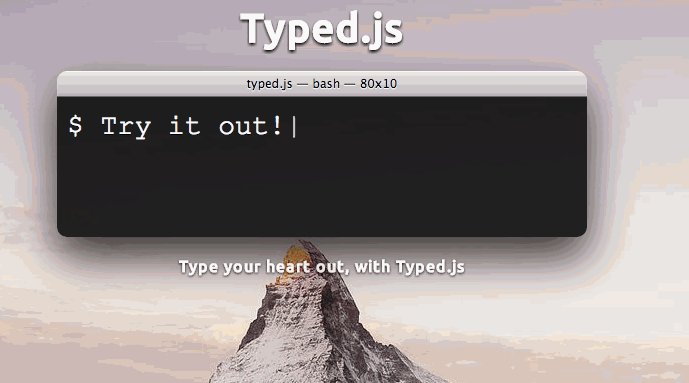
最近プロジェクトを行っていたときに、文字を 1 つずつ表示するタイピング効果を実現する必要がありました。インターネットで優れた jQuery プラグイン Typed.js を見つけました。その効果は非常に優れています。
<p class="element"></p>
<script src="typed.js"></script>
<script>
$(function(){
$(".element").typed({
strings: ["First sentence.", "Second sentence."],
typeSpeed: 0
});
});
</script> アドレス、注釈付きのソースコードは 200 行を超えており、それほど複雑ではありません 実装方法も、js を使用して文字を追加することを簡単に考えることができます。作者は多くの文字を 1 つずつ作成しており、その速度は驚くべきものです。詳細とブラウザーの互換性要件が満たされない場合は、簡単な
アドレス、注釈付きのソースコードは 200 行を超えており、それほど複雑ではありません 実装方法も、js を使用して文字を追加することを簡単に考えることができます。作者は多くの文字を 1 つずつ作成しており、その速度は驚くべきものです。詳細とブラウザーの互換性要件が満たされない場合は、簡単な
var s = 'Hello World! Hello World! Hello World!';
var con = $('.container');
var index = 0;
var length = s.length;
var tId = null;
function start(){
con.text('');
tId=setInterval(function(){
con.append(s.charAt(index));
if(index++ === length){
clearInterval(tId);
index = 0;
start()
}
},100);
}
start();CSS 実装を作成できます。非常に厳密ですが、CSS3 を通じて実装できます
animation: animation-name animation-duration animation-iteration-count animation: name 5s infinite;
steps(number_of_steps, [start|end])
.walk {
width: 125px;
height: 150px;
background: url(//m.sbmmt.com/) left;
-webkit-animation:anima 1s steps(16) infinite ;
}
@-webkit-keyframes anima{
from { background-position:2000px 0;}
to {background-position:0px 0;}
}タイピング効果は想像できますが、コンテナの幅を変更するだけです (単一行でのみ使用できます。各ステップの長さを増やすにはまだ行う必要があります)文字の幅と一致するため、実際には js の方が優れています)
.typing{
width:250px;
white-space:nowrap;
overflow:hidden;
-webkit-animation: type 3s steps(50, end) infinite;
animation: type 3s steps(50, end) infinite;
}
@-webkit-keyframes type{
from { width: 0;}
}
@keyframes type{
from { width: 0;}
}タイピング効果を実現するための CSS 関連記事については、PHP 中国語 Web サイトに注目してください。