この記事では、要素が浮動する方向を定義する float 属性を主に紹介します。
1. ページレイアウト方法: ドキュメントフロー、フローティングレイヤー、フロート属性の紹介。
2. float:left: float を左にした場合のレイアウト方法を紹介します。
3. float:right: float が right の場合のレイアウト方法を紹介します。
4. 隣接する要素にfloat属性が含まれる: 隣接する要素にfloat属性が含まれる場合のレイアウト方法を紹介します。
ページ レイアウト方法には主に、ドキュメント フロー、フローティング レイヤー、フロート属性が含まれます。
HTML ページの標準的なドキュメント フロー (デフォルト レイアウト) は、上から下、左から右で、ブロック (ブロック レベルの要素) に遭遇すると改行が入ります。
フローティング レイヤー: 要素の float 属性に値を割り当てた後、ドキュメント フローから分離され、親要素の左右の境界線の近くで左右にフローティングします (デフォルト)は本文エリアです)。
浮動要素は、ドキュメント フローの空いた位置にある後続の (非浮動) 要素によって埋められます。ブロック レベルの要素は直接埋められます。範囲が浮動要素と重なる場合、浮動要素はブロック レベルをカバーします。要素。インライン要素: スペースがある場合は挿入します。
① left: 要素は左にフロートします。
② right: 要素は右にフロートします。
③ none: デフォルト値。
④inherit: 親要素からfloat属性を継承します。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head>
<title>2.3-float属性</title>
<style type="text/css">
#a {
background-color:Red;
height:50px;
width:100px;
}
#b {
background-color:Yellow;
height:50px;
width:200px;
}
#c {
background-color:Blue;
height:50px;
width:300px;
}
#d {
background-color:Gray;
height:50px;
width:400px;
}
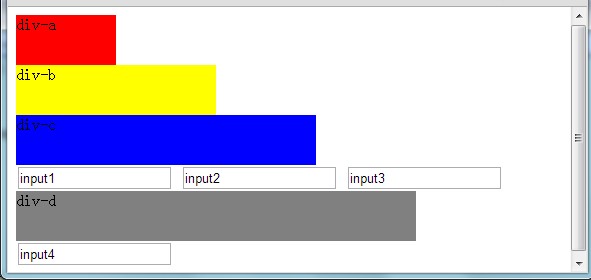
</style></head><body><p id=a >p-a</p><p id=b>p-b</p><p id=c>p-c</p><input type="text" value="input1" /><input type="text" value="input2" /><input type="text" value="input3 " /><p id=d>p-d</p><input type="text" value="input4 " /></body></html>
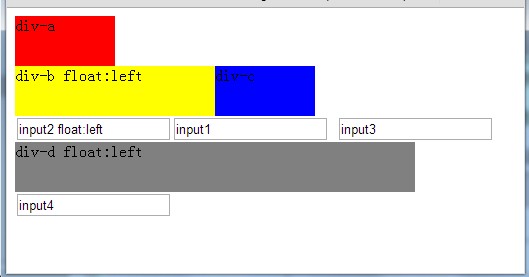
説明: 要素は左に移動します。更2.1 コード変更 1INPUT2 追加: Float: left
P-D 追加: Float: Left
2.2 変更後の見方 ① ブラウザの幅が「長くない」


| 現在の要素カテゴリ (フロート: 左) | 次に隣接する要素カテゴリ(floatを除く) | 結論 |
| ブロックレベル要素(a) | ブロックレベル要素(b) | |
| インライン要素(b) | bはaの直後に続きます。そして、独自のインライン要素の特性に応じて、ラップするかどうかを決定します。 | |
| インライン要素(a) | ブロックレベル要素(b) |
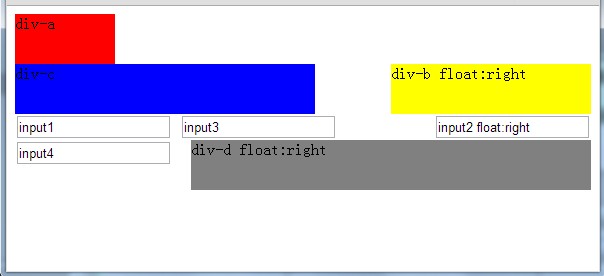
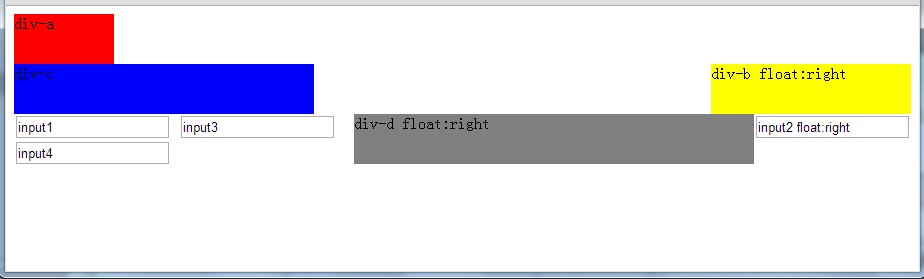
説明: 要素は右に移動します。
input2要素:float:right
p-bを追加:float:right
p-dを追加:float:right
①ブラウザの幅が「長さが足りない」場合「

②ブラウザの幅が「十分に長い」場合

| 現在の要素分類(float:right) | 次の隣接要素分類( float は含まれません) | 結論 |
| ブロックレベル要素(a) | ブロックレベル要素(b) | bは、aがbと重なっている場合(親コンテナの幅)を埋めます。は縮小されます)、a のレイヤーが一番上にあります。 |
| インライン要素 (b) | b は、a によって残されたスペースを埋めます。 | |
| インライン要素(a) | ブロックレベル要素(b) | bはaの動きには追従しません。 |
| インライン要素 (b) | b は、a によって残されたスペースを埋めます。 |
インライン要素の特性により、インライン要素およびブロックレベルの要素に隣接して float 属性を使用しないことをお勧めします。
以下は例としてブロックレベル要素です:
Default view:

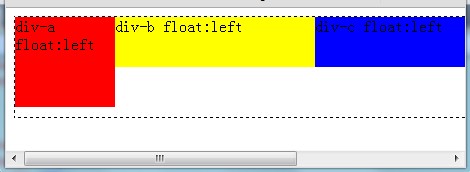
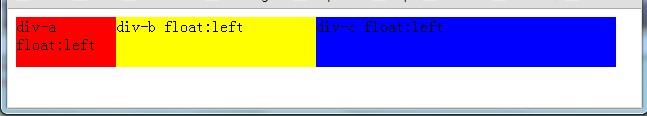
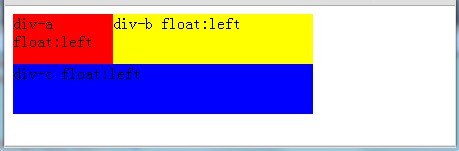
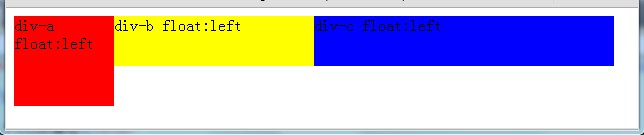
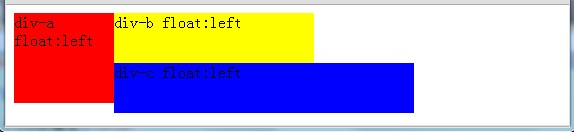
これら3つのpにfloat:left
①ブラウザの幅十分な長さ

②ブラウザの幅が「長さが足りない」

Ⅰ 隣接するフローティング要素、つまり最前面の左属性を持つ要素は、最も左にランクされます。
Ⅱ フローティング要素になった後は、フローティング層のインライン要素の「特性」を持ち、複数のフローティング要素が1行に収まらない場合は折り返されます。
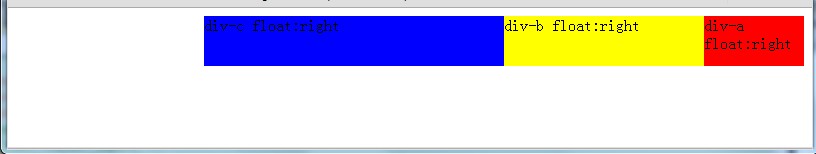
float:rightを追加
①ブラウザの幅が「十分に長い」

②ブラウザの幅が「長さが足りない」「
」 
Ⅰ 隣接する浮動要素のうち、前にある右の属性を持つ要素は右端に位置します。
Ⅱ フローティング要素になった後は、フローティング層のインライン要素の「特性」を持ち、複数のフローティング要素が1行に収まらない場合は折り返されます。
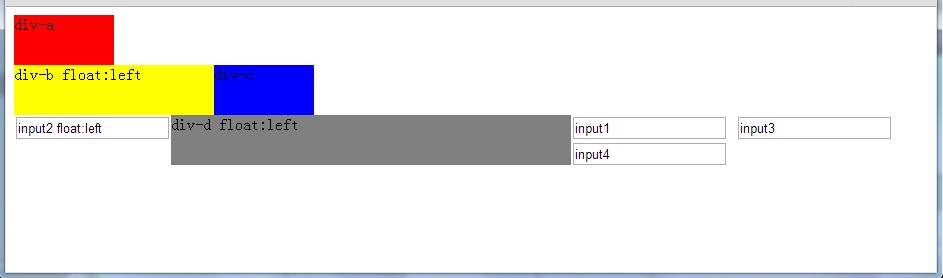
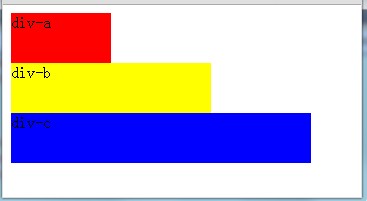
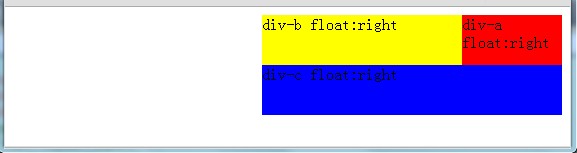
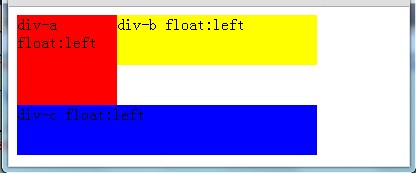
p-a の高さの値を p-b より大きく設定し、3 つの ps 全てに float:left を追加します:
①ブラウザの幅は「十分な長さ」

②ブラウザの幅を小さくした場合

③ブラウザの幅をさらに小さくした場合

Ⅰ 高さ 等しくないp浮動要素をソートすると、リンクされた要素の「特性」は、複数の浮動要素が 1 行に収まらない場合に折り返されることです。
pにfloat属性を持つp要素を埋め込み、このpにwidth属性とheight属性を追加します。ブラウザの幅を縮小した場合は変形しません。 php中国のWebサイトを介してCSSフロートフローティング属性関連記事を参照してくださいCSS HTML要素レイアウトと表示属性の導入を参照してください