
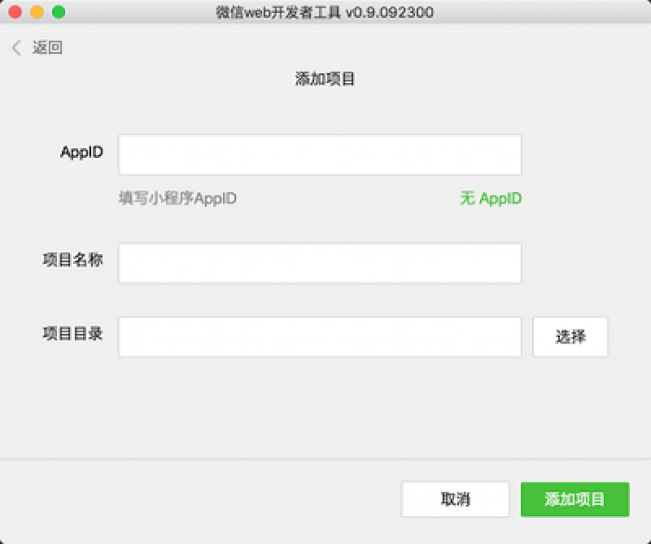
先週、私の画面がミニプログラムによってブロックされたので、週末に急遽 Zhihu Daily のミニプログラムバージョンを作成しました。この開発経験と落とし穴についてまとめたいと思います。遭遇した。このミニ プログラムは、公開後 2 日目にクラックされました。WeChat は 3 日目に開発ツールをダウンロードしました。プロジェクトを作成するときに、appid を選択しないでください。 no である appid は検証されています。
先週、画面がミニ プログラムでいっぱいになったので、週末にすぐに Zhihu Daily のミニ プログラム バージョンを開きました。あまりにもショックだったので、この開発体験と遭遇した落とし穴についてまとめておきたいと思います。
開発環境の準備
WeChatは公開後2日目に開発ツールをダウンロードしました
 。
。
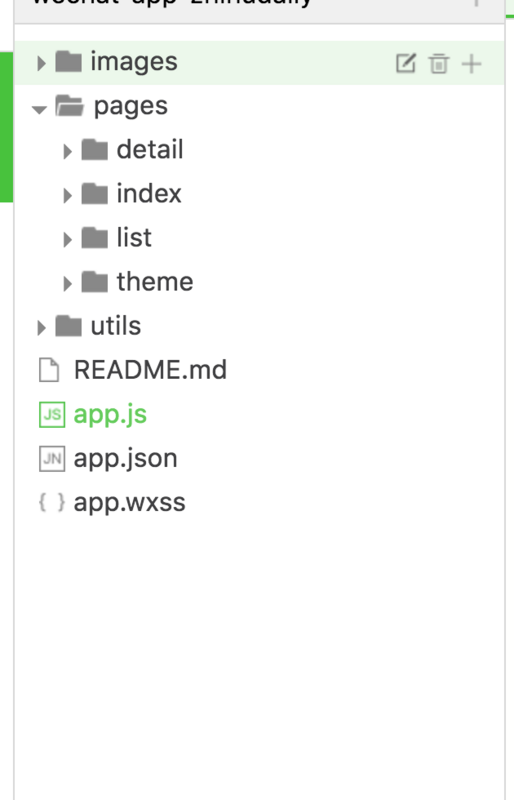
ディレクトリ構造

コードは新しいプロジェクトから来ています
<!--index.wxml--> <view> <view> <image></image> <text>{{userInfo.nickName}}</text> </view> <view> <text>{{motto}}</text> </view> </view>/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }//index.js //获取应用实例 var app = getApp() Page({ data: { motto: 'Hello World', userInfo: {} }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this //调用应用实例的方法获取全局数据 app.getUserInfo(function(userInfo){ //更新数据 that.setData({ userInfo:userInfo }) }) } })新しいプロジェクトでは、インデックスの下にこれらのコードが表示されます
wxml。これはページ構造の説明ファイルであり、主に次のコンテンツに使用されます
スタイルファイルは基本的にcss構文と同じですが、サポートされているセレクター構文は制限されています。こちらを参照してください。フレックスボックスを使用してレイアウトを完成させます。
インポート コマンドを内部的に使用して、外部スタイル ファイルを導入することもできます
@import "common.wxss"; .pd { padding-left: 5px; }ページのロジック制御は、commonJs 仕様に従ってください
// util.js function formatTime(date) { // .... } function formatDate(date, split) { // ... } module.exports = { formatTime: formatTime, formatDate: formatDate }var utils = require('../../utils/util.js')ここでの js はブラウザ環境では実行されないため、window.* とこのタイプのコードはエラーを報告し、dom 操作は許可されません。現時点では公式は他の js ライブラリの操作をサポートしていないようです。これは将来的に完全に改善されるはずです。
ページの Page メソッドを使用してページを登録します
Page({ data:{ // text:"这是一个页面" }, onLoad:function(options){ // 页面初始化 options为页面跳转所带来的参数 }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })バインドされたデータを変更する必要がある場合は、 setData メソッドを呼び出して変更する必要があります。これにより、次のようにページの更新がトリガーされます:
Page({ data: { text: '这是一个页面' }, onLoad: function() { this.setData({ text: 'this is page' }) } })以下の内容はWeChat公式ドキュメントからのものです。
アプレットは、vue の v-if
<view> True </view>
<view> 5}}"> 1 </view> <view> 2}}"> 2 </view> <view> 3 </view>
<view> {{index}}: {{item.message}} </view>Page({ items: [{ message: 'foo', },{ message: 'bar' }] })<view> {{idx}}: {{itemName.message}} </view>Event binding
wxml は、bind[eventName]="handler" 構文を使用してイベントをバインドするだけです
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget) } })<view><text>tap</text></view>
Page({ bindViewTap: function(e) { // 会自动转成驼峰式命名 console.log(e.taget.dataset.testMsg) // 啦啦啦啦啦啦 } })これまで遭遇した落とし穴
イベントバインディングe.target.dataset
イベントとパラメータを親コンポーネントにバインドするとき、クリックされると、子コンポーネントはイベントをバブルアップします。現時点では、e.target.dataset が空です
<view><text>tap</text></view>
Page({ bindViewTap: function(e) { console.log(e.taget.dataset.testMsg) // undefined } })オンライン画像の読み込みが不安定です
Zhihu Daily プロジェクトでは、インターネットからダウンロードする必要がある画像が大量に表示されます。ここの画像コンポーネントは非常に不安定で、多くの画像が表示できません。
最後に
WeChat アプレットはまだ内部テスト段階にあり、改善する必要がある問題はたくさんありますが、それでも良いものです。開発スピードと経験の点で、正式リリースの日を楽しみにしています。
WeChat アプレット開発の初体験に関するその他の記事については、PHP 中国語 Web サイトに注目してください。