

ESLint は、フロントエンド業界の巨匠である Nicholas C. Zakas によって 2013 年に開発され、JavaScript コードのコード仕様のチェックをすべての人が大幅に容易にします。このツールには 200 以上の Javascript コーディング標準が含まれており、ほぼすべてのフロントエンド プロジェクトにとって不可欠な補助ツールです。しかし、ルールが多すぎると、各ルールの設計の出発点は何なのか、自分のプロジェクトに適したルールをどのように選択すればよいのか、という新たな疑問が生じています。少し前に、私が取り組んでいたプロジェクトでフロントエンド コードのコード標準が必要になり始めたので、eslint の 230 のルールを詳細に整理しました。より重要なルールや特別なルールをいくつか抜粋してここにリストしました。これが皆さんの作業に役立つことを願っています。
no-debugger
一般に、コード内にデバッガーが表示されることは望ましくありません。ただし、デバッガーはプロジェクトの開発段階では依然として非常に役立つため、このキーワードを完全に無効にするわけではありません。ただし、次のように構成を使用します:
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
このようにして、開発者はデバッガーを使用して、ローカルでさまざまなデバッグを簡単に実行できます。同時に、オンライン コードに削除され忘れられたデバッガーが存在しないようにします
no-extra-boolean-cast
多くの古い JavaScript コードで次の記述が見られます:
var boolResult = !!parameter ;
これは実際には暗黙的な型変換ですが、jsの暗黙的な変換の詳細なルールを本当に知っていますか?実際、書籍「JavaScript による高度なプログラミング」の中で、著者は暗黙的な型変換をできるだけ使用しないよう明確に警告しています。この変換ルールは非常に複雑であるため、潜在的な問題を回避するためにこのルールをオンにしました
no-inner-declarations
ES6 より前では、関数宣言はプログラムの先頭または別の関数の本体でのみ行うことができたので、コード ブロック内で関数を宣言するのは間違ったアプローチでした。さらに、JavaScript のコード宣言はコードの現在のスコープの先頭に昇格されるため、コード ブロック内で変数を宣言することは賢明ではありません。これは多くの人が無視しがちな点です。 JavaScript コードでは、NaN を任意の変数と比較すると false になり、それ自体と比較しても false になります。したがって、変数が NaN であるかどうかを判断したい場合は、 isNaN メソッドを使用する必要があります
eqeqeq
このルールは、すべての JavaScript 開発者が遵守していると言えます。 == と != を無効にして = を使用します。代わりに = = と !== を使用します。理由は上記の項目 2 と同じです。== と != は暗黙の型変換を引き起こします。JavaScript の実行中に変換エラーは発生しませんが、将来コードを保守する人はそれを誤解する可能性があります。ルールは Essential
no-caller
簡単に言うと、これは ES6 より前の API ですが、この API は特殊なシナリオ (匿名再帰関数) でのいくつかの問題を解決するのに役立ちます。ただし、これら 2 つの API を悪用するとさらに多くの問題が発生するため、この API は ES6 では非推奨となり、ES5 の厳密モードでも無効になっています。この API の使用法について詳しく知りたい場合は、MDN で詳細な手順を確認してください
no-extend-native
ネイティブ オブジェクト プロトタイプを拡張しないでください。オブジェクトの for in ステートメントを使用してオブジェクトのプロパティをトラバースするが、プロパティのソースを決定するために hasOwnProperty を使用するのを忘れると、拡張したプロトタイプのプロパティもトラバースされることがわかりますが、これは多くの場合、私たちが望んでいることではありません。
no-restricted-properties
の結果は、実際には、指定されたオブジェクトの指定されたメソッドを無効にすることができるツールです。たとえば、開発者が、ajax リクエストを行うときに、jQuery の ajax メソッドではなく、独自のカプセル化された ajax メソッドを使用することを望んでいます。この設定を使用して、規制に準拠していないコードを検出できます
いいえ。 -sequences
コンマ式は、実際には for ループなどでよく使用される文法機能です。ただし、次のような間違いを犯しやすい使い方もたくさんあります。
a = b += 3, a + b;
さらに、上記の a と b の値は両方とも 4 です
no-with
with ステートメントはスコープチェーンを変更するためのものですが、場合によっては with ステートメントを使用してコードを簡素化することもできます。
with(frames[0].document.forms[1]){
console.log(name.value); // 可直接访问 form 里面的 name 属性
}所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) {
with (obj) {
console.log(log)
}
}
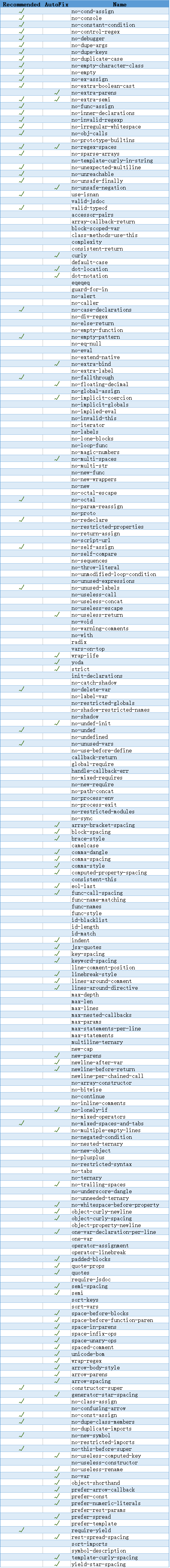
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!