
前回のブログでは、ArcGIS API for JavaScript 開発環境を構築する方法を紹介しました。開発環境がまだセットアップされていない場合は、

開発環境がセットアップされている場合は、今日も続けて説明します。最初の ArcGIS API for JavaScript アプリケーションを構築します。
次に、まずコードを貼り付け、VS2012 で新しく作成した HTML ページにコピーします。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>JS GIS地图</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" />
<style type="text/css">
html, body, #map
{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body
{
background-color: #FFF;
overflow: hidden;
font-family: "Trebuchet MS";
}
</style>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css" />
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css" />
<script type="text/javascript" src="http://localhost/arcgis_js_v39_sdk/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>
</head>
<body>
<div id="map">
</div>
</body>
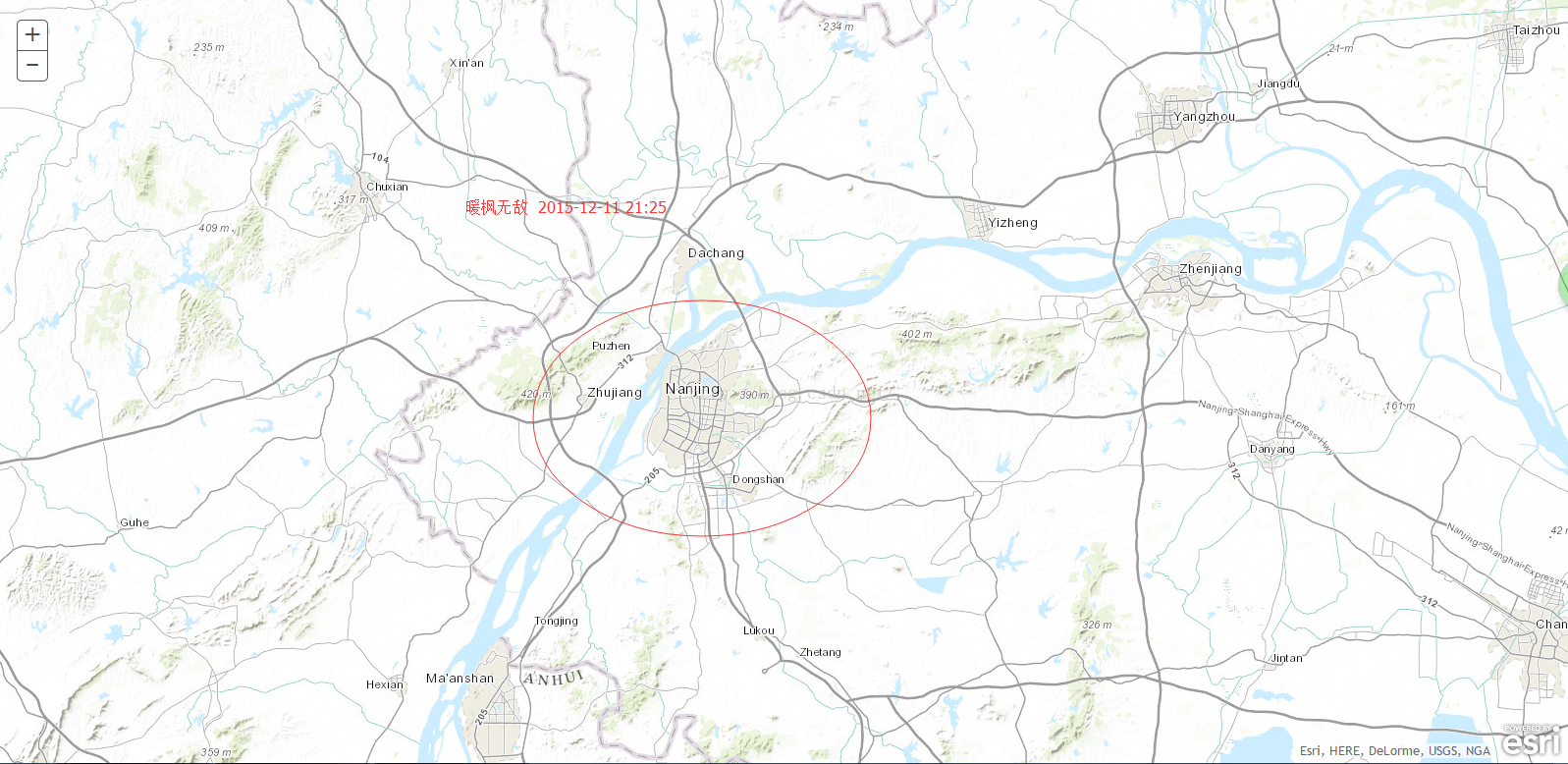
</html>実行効果図は次のとおりです:

次に、AMD メソッドを使用する次の JS コードに焦点を当てます:
<script type="text/javascript">
var map;
require(["esri/map", "dojo/domReady!"], function (Map) {
map = new Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
});
</script>require コールバック関数でパラメーターに名前を付ける場合は、Esri の優先パラメーターを使用します。上記のコードでは、esri/map リソースへの参照が提供され、次に、require 関数で参照される各リソースに、リソース オブジェクトへのアクセスを提供するための対応するパラメーターが指定されています。
古い記述方法は次のとおりです:
<script type="text/javascript">
dojo.require("esri.map");
function init() {
var map = new esri.Map("map", {
basemap: "topo",
center: [118.932036047149, 32.09141405],
zoom: 10
});
}
dojo.ready(init);
</script>dojo.require は推奨されなくなりました。公式ドキュメントでは、モジュール名の区切り文字については、単なる文法上の要件です。
上記は、ArcGIS API for JavaScript を作成するための最初のサンプル プログラムの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。