
はじめに
アプリケーションアカウントの開発を開始する前に、公式の「ミニプログラム」チュートリアルをご覧ください。 (以下の内容は、WeChat の公式「ミニ プログラム」開発ガイドから引用しています)
このドキュメントでは、WeChat ミニ プログラムを作成する手順を段階的に説明しており、携帯電話でミニ プログラムの実際の効果を体験することができます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示され、アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます。
1. WeChat アプレットの AppID を取得します
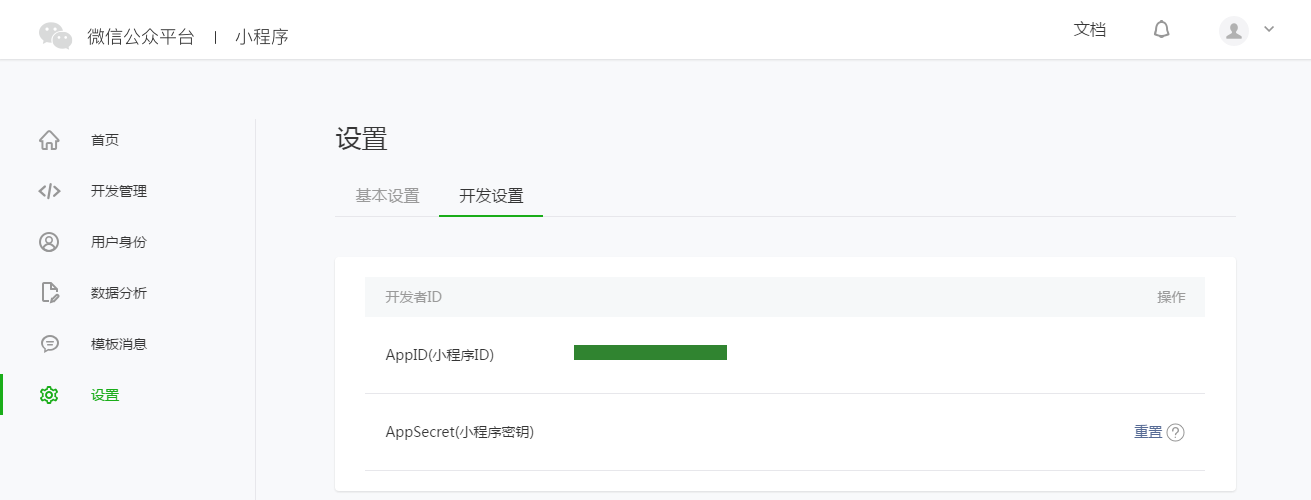
まず、アカウントが必要です。このドキュメントが表示されている場合は、招待してアカウントを作成しているはずです。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできないことに注意してください。 提供されたアカウントを使用して https://mp.weixin.qq.com にログインすると、Web サイトの「設定」-「開発者設定」で WeChat アプレットの AppID を確認できます。

注: 登録時にバインドされた管理者の WeChat ID を使用しない場合は、携帯電話でこのミニ プログラムをお試しください。次に、「Bind Developer」を操作する必要があります。つまり、「ユーザー ID - 開発者」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。このチュートリアルでは、管理者の WeChat ID を使用して、デフォルトでアカウントとエクスペリエンスを登録します。
2. プロジェクトを作成します
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
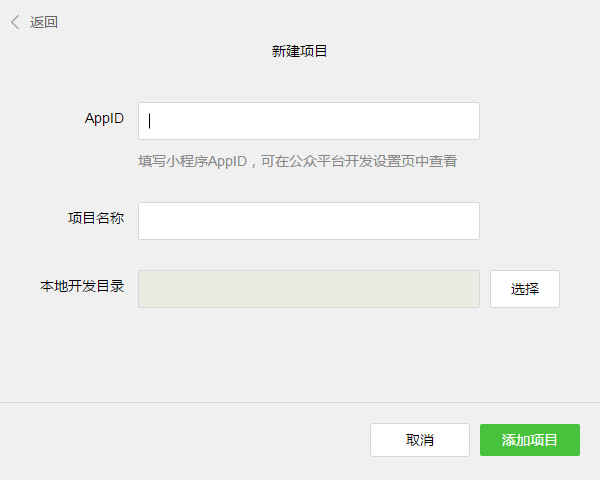
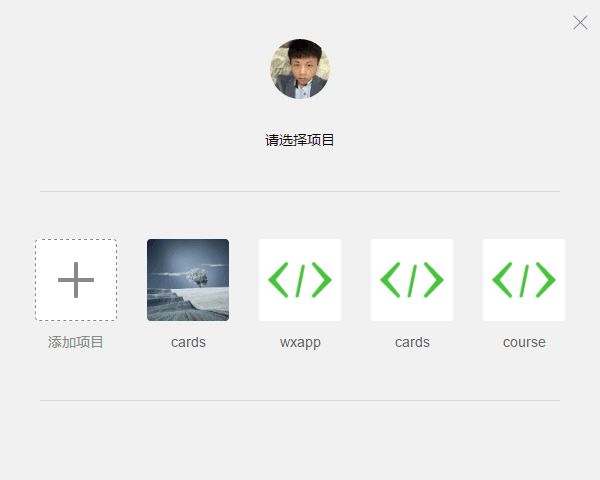
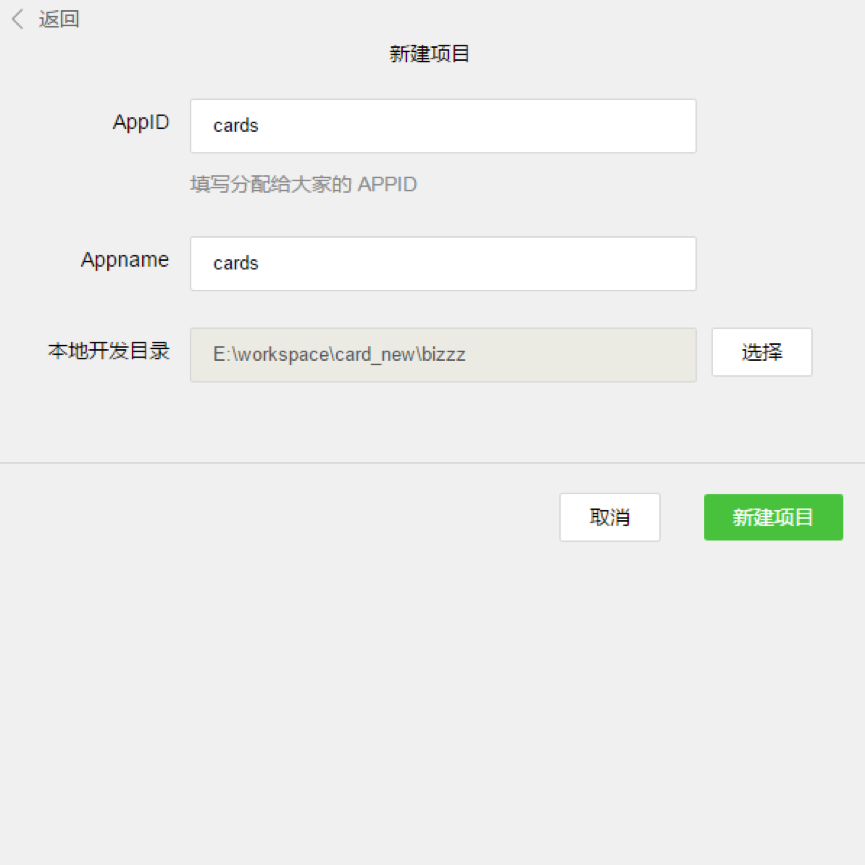
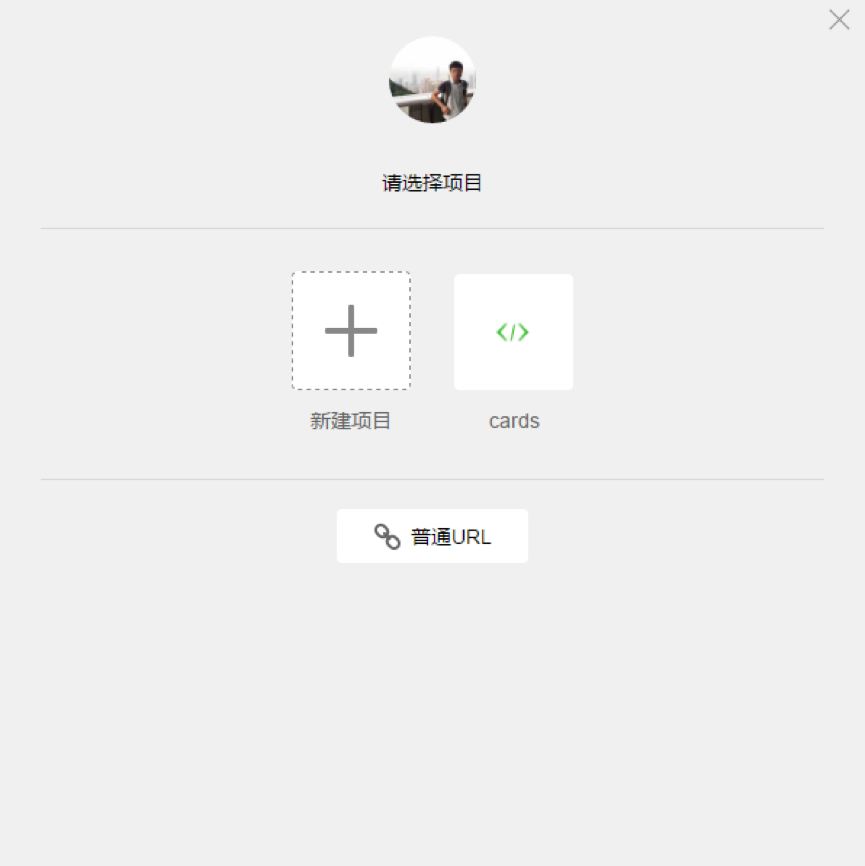
開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。

初心者が WeChat アプレットの基本的なコード構造を理解しやすくするために、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールは、クイックスタートプロジェクト。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。
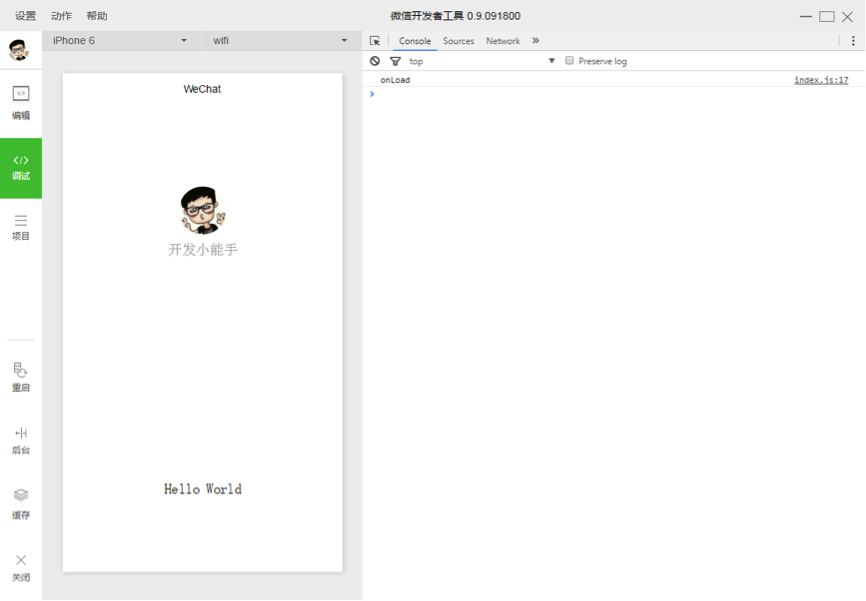
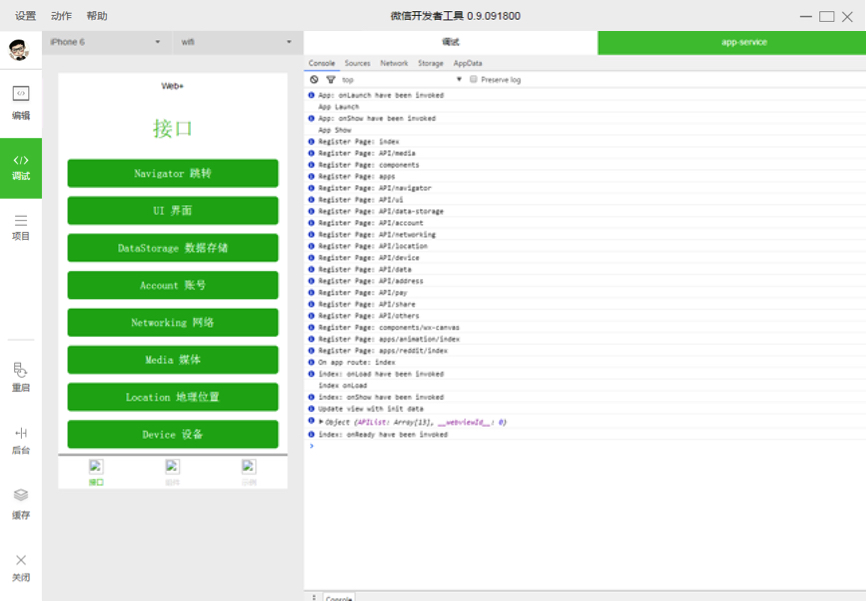
プロジェクトが正常に作成されたら、プロジェクトをクリックして入力し、完全な開発者ツール インターフェイスを表示します。左側のナビゲーションをクリックして、「編集」でコードを表示および編集し、「デバッグ」でテストします。 WeChat クライアント上のミニ プログラムの効果を携帯電話に送信して、「プロジェクト」で実際の効果をプレビューすることができます。
3. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
app.jsはミニプログラムのスクリプトコードです。アプレットのライフサイクル関数を監視および処理し、このファイルでグローバル変数を宣言できます。この例では、ローカル データの同期ストレージや同期読み取りなど、MINA が提供する豊富な API を呼び出します。
<font size="3" face="微软雅黑" >//app.js
App({
onLaunch: function () {
// 调用 API 从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
// 调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})</font>コードをコピー
app.json はアプレット全体のグローバル設定です。このファイルでは、ミニ プログラムがどのページで構成されているかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
<font size="3" face="微软雅黑" >/**app.json*/
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}</font>コードをコピー
app.wxss はアプレット全体の共通スタイル シートです。 app.wxss で宣言されたスタイル ルールをページ コンポーネントの class 属性で直接使用できます。
<font size="3" face="微软雅黑" >/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}</font>コードをコピーします
3. ページを作成します
このチュートリアルには、インデックス ページとログ ページの 2 つのページがあります。つまり、ウェルカム ページとアプレット起動ログの表示ページです。ページディレクトリ。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。
index.wxml はページの構造ファイルです:
<font size="3" face="微软雅黑" ><!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view></font>コードをコピー
この例では、ページ構造の構築、データのバインド、対話型処理関数の作成に 、 、が使用されます。
index.js 是页面的脚本文件,在这个文件中我们可以监听并处理页面的生命周期函数、获取小程序实例,声明并处理数据,响应页面交互事件等。
<font size="3" face="微软雅黑" >//index.js
// 获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
// 事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
// 调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
// 更新数据
that.setData({
userInfo:userInfo
})
})
}
})</font>复制代码
index.wxss 是页面的样式表:
<font size="3" face="微软雅黑" >/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}</font>复制代码
页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<font size="3" face="微软雅黑" ><!--logs.wxml-->
<view class="container log-list">
<block wx:for-items="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view></font>复制代码
logs 页面使用 控制标签来组织代码,在 上使用 wx:for-items 绑定 logs 数据,并将 logs 数据循环展开节点
<font size="3" face="微软雅黑" >//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})</font>复制代码
运行结果如下:

4. 手机预览

开发者工具左侧菜单栏选择「项目」,点击「预览」,扫码后即可在微信客户端中体验。
目前,预览和上传功能尚无法实现,需要等待微信官方的下一步更新。
如你所见,微信官方给出的开发指南还非常简单,很多细节、代码和功能都没有明确的展示,所以接下来就到博卡君展示实力的时候啦!开发教程正式开始!
第一章:准备工作
做好准备工作很重要。开发一个微信应用号,你需要提前到微信的官方网站(weixin.qq.com)下载开发者工具。
1. 下载最新微信开发者工具,打开后你会看到该界面:

2. 点击「新建 web+」项目,随后出现如下画面:

3. 该页面内的各项内容需要注意——
AppID:依照官方解释来填。
Appname: 项目最外层文件夹名称,如你将其命名为「ABC」,则之后的全部项目内容均将保存在「/ABC/…」目录下。
本地开发目录:项目存放在本地的目录。
注:再次强调,如果你和团队成员共同开发该项目,则建议你们使用同样的目录名称及本地目录,以确保协同开发的统一性。如果你之前已有项目,则导入过程与以上内容近似,不再赘述。
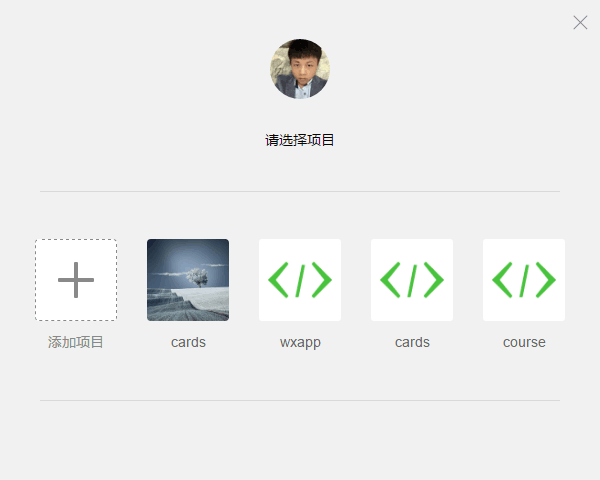
4. 准备工作全部完成后,点击「新建项目」按钮,弹出框点「确定」。

5. 如上图所示,此刻,微信开发者工具已经为你自动构建了一个初始的 demo 项目,该项目内包含了一个微信应用项目所需具备的基本内容和框架结构。点击项目名称(图中即「cards」)进入该项目,就能看到整个项目的基本架构了:

第二章:项目构架
微信目前用户群体非常庞大,微信推出公众号以后,火爆程度大家都看得到,也同样推动着 h5 的高速发展,随着公众号业务的需求越来越复杂,应用号现在的到来也是恰到好处。我们团队具体看了一两次文档后发现,它提供给开发者的方式也在发生全面的改变,从操作 DOM 转为操作数据,基于微信提供的一个过桥工具实现很多 h5 在公众号很难实现的功能,有点类似于 hybrid 开发,不同于 hybrid 开发的方式是:微信开放的接口更为严谨,结构必须采用他提供给我们的组件,外部的框架和插件都不能在这里使用上,让开发者完全脱离操作 DOM,开发思想转变很大。
労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。その中核となる機能を理解し、まずその動作プロセス全体を理解することが非常に重要です。
ライフサイクル:
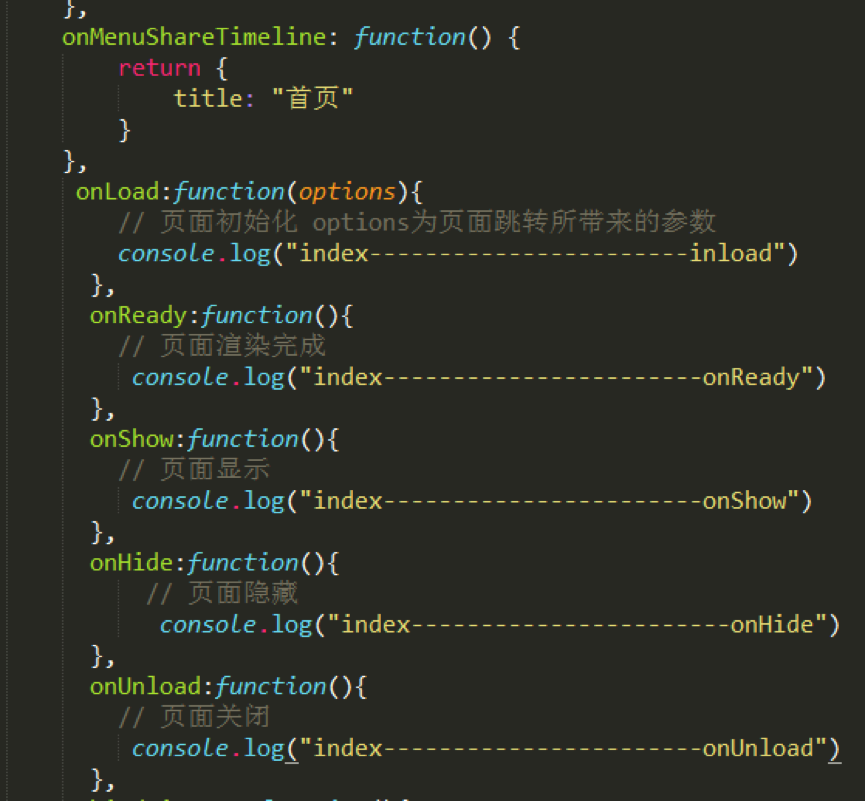
index.js内:

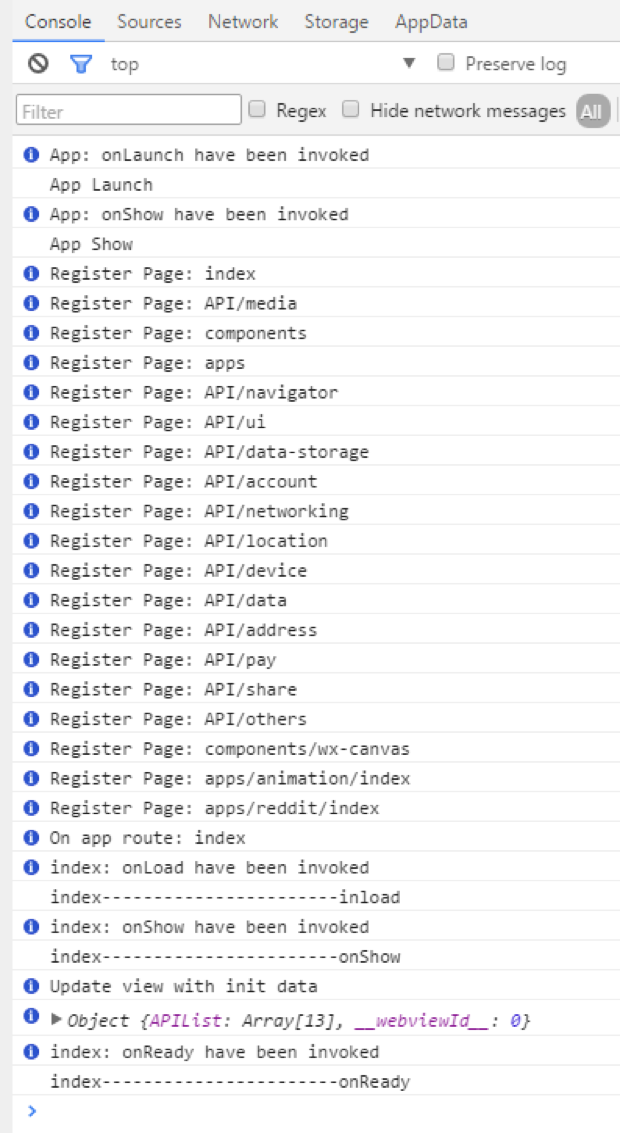
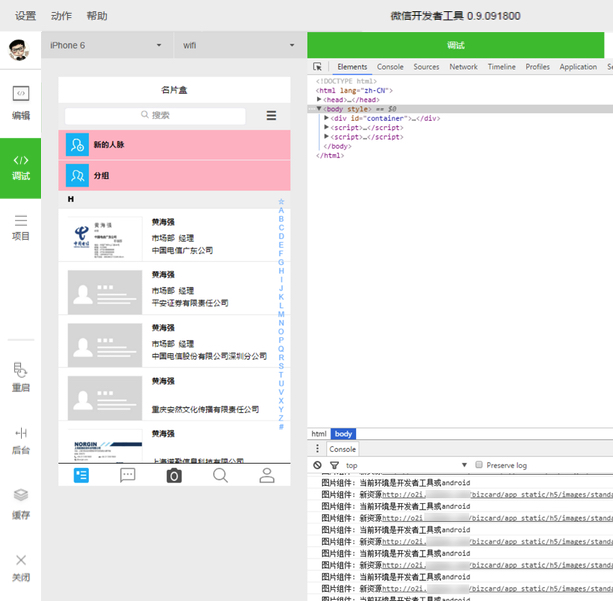
'開発者ツールのコンソールで確認できます:

ホームページのコンソールでは、順序がアプリ起動であることがわかります-- >アプリの表示- ->onload-->onShow-->onReady。
まずアプリ全体の起動と表示です。アプリの起動はapp.jsで設定でき、その後各ページの読み込みと表示などに進みます。
箱の積み込みなど、ここで多くのことが処理できることが想像できます。
ルーティング:
ルーティングは常にプロジェクト開発の中心点であり、実際、WeChat ではルーティングについてほとんど紹介されていません。また、WeChat はルーティングに適切にカプセル化されており、3 つのジャンプ方法も提供していることがわかります。
wx.navigateTo(OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプして、元のページに戻ります。
wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。
wx.navigateBack(): 現在のページを閉じて、前のページに戻ります。
ルーティングに関しては、基本的にはこれら 3 つで十分です。WeChat は非常によくパッケージ化されており、多くのフレームワークでは非常に面倒なルーティング設定を行う必要がありません。
コンポーネント:
今回のWeChatはコンポーネントの提供に関しても非常に包括的であり、基本的にプロジェクトのニーズを満たしているため、開発速度が非常に速く、開発前に何度も注意深く参照することができ、開発効率が向上します。とても良い。
その他:
外部フレームワークやプラグインは基本的に使用できません。ネイティブ JS プラグインでさえも使用するのが困難です。これは、過去の JS プラグインが基本的に単一操作 dom の形式で存在していたためです。今回は WeChat アプリケーション アカウント このアーキテクチャでは DOM 操作が許可されておらず、これまで使い慣れていた動的に設定された rem.js さえもサポートされていません。
今回、WeChat はチャットに直接使用できる WebSocket も提供します。開発の余地はたくさんあります。
パブリックアカウントと比較すると、アプリケーションアカウントの開発はコンポーネントベースで構造化され、多様化していることがわかりました。新世界はいつも驚きに満ちており、さらに多くのイースターエッグが皆さんの発見を待っています。
それでは、簡単なコードから始めましょう!
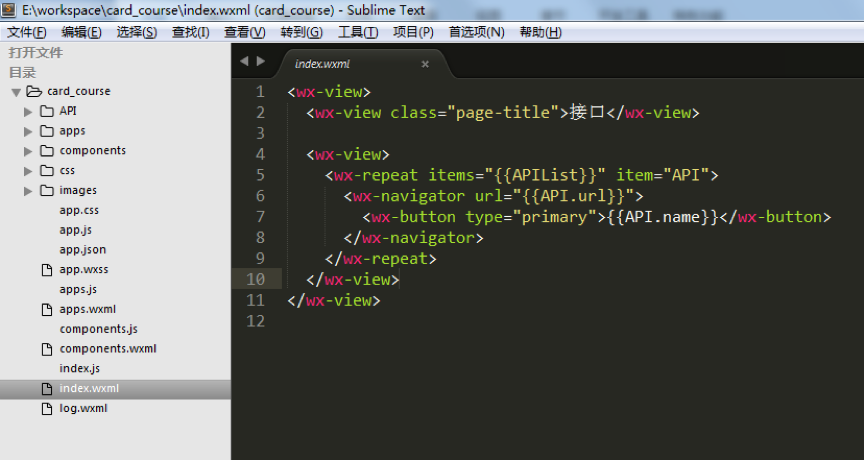
1. プロジェクトフォルダーを見つけてエディターにインポートします。ここでは、Sublime Text エディターを使用しました。開発習慣に基づいて、お気に入りのエディターを選択できます。

2. 次に、プロジェクトの内容に応じてプロジェクトの構造を調整する必要があります。サンプルプロジェクトでは、「card_course」ディレクトリには主に「tabBar」ページとアプリケーションのいくつかの設定ファイルが含まれています。
3. サンプル プロジェクトの「tabBar」は 5 つのメニュー ボタンです。

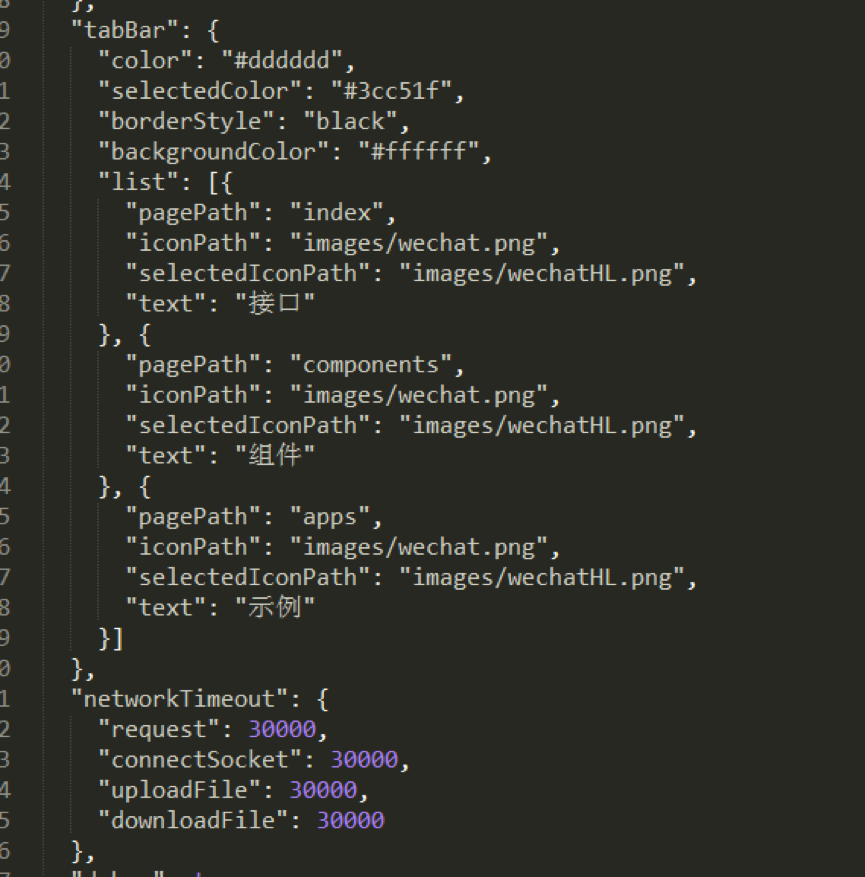
4. これらの 5 つのメニューを設定するための「app.json」ファイルを見つけます。コード行で「"tabBar"」を見つけます:

実際のプロジェクトのニーズに応じて変更できます。ここで:
"Color" は一番下のフォントの色、"selectedColor" は下に切り替えられるハイライトの色です。ページの "borderStyle" は切り替えメニューの上の線の色、"backgroundColor" は下部のメニュー バーの背景色です。テキストの説明は比較的抽象的ですので、一つずつデバッグして効果を確認することで印象が深まることをお勧めします。
「リスト」の下のコードの順序は正しい順序で配置する必要があり、簡単に変更することはできません。
「pagePath」の後のファイル名では、「.wxml」接尾辞が隠されています。これは WeChat 開発コードの人道的な側面です。これにより、コードの作成時間を節約でき、ファイルを頻繁に宣言する必要がなくなります。接尾辞。
「iconPath」は、表示されていないページのアイコンパスです。これらの 2 つのパスは、直接ネットワークアイコンにすることができます。
「selectedIconPath」は、現在表示されているページで強調表示されているアイコンのパスです。削除すると、アイコンはデフォルトで「iconPath」として表示されます。
「テキスト」はページタイトルでもあり、削除するとアイコンが表示されます。いずれか1つだけを削除すると、その位置が占有されます。
注: WeChat の下部メニューは最大 5 つの列 (5 つのアイコン) をサポートするため、WeChat アプリケーションの UI と基本構造を設計するときは、事前にメニュー バーのレイアウトを考慮する必要があります。
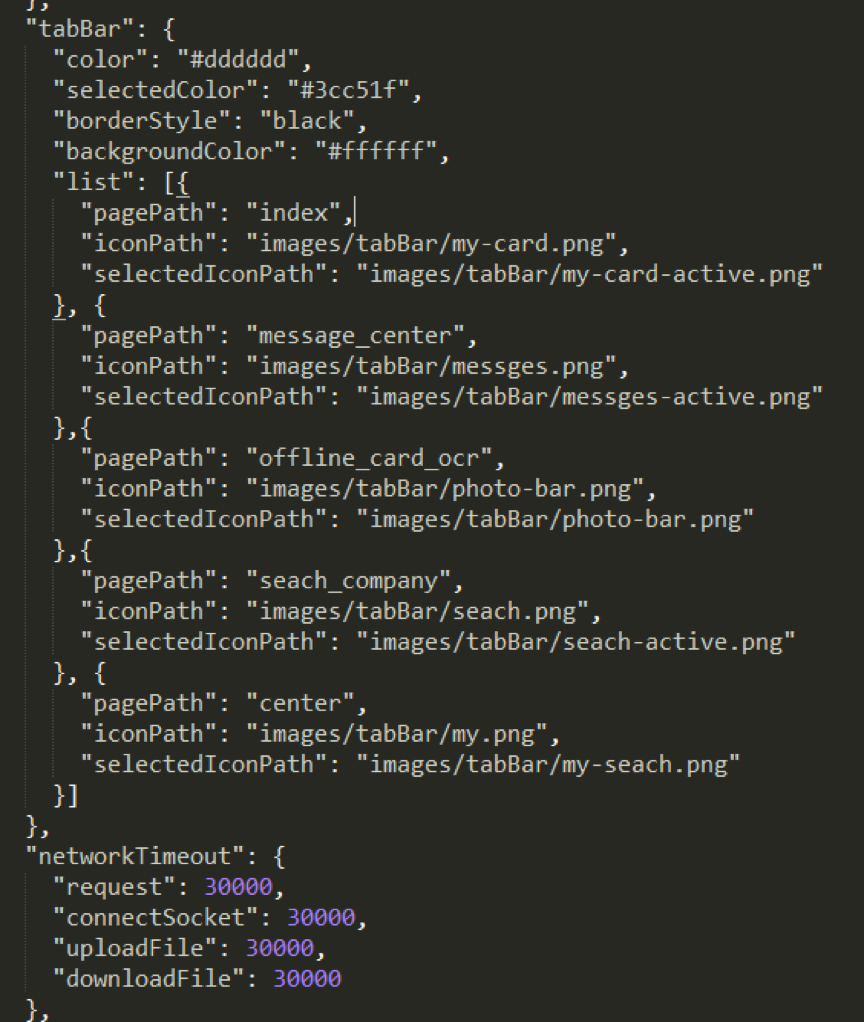
5. 上記のコードルールに従って、参考のためにサンプルプロジェクトの基本構造を用意しました:




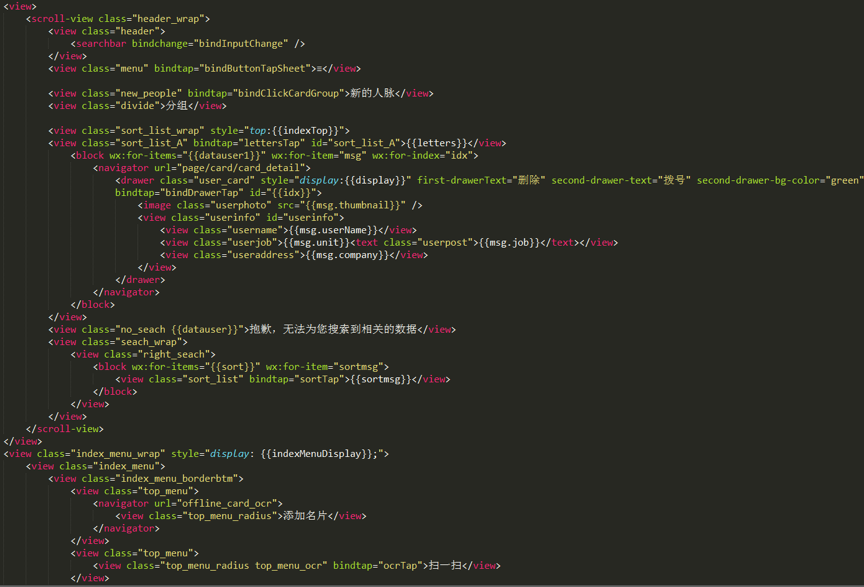
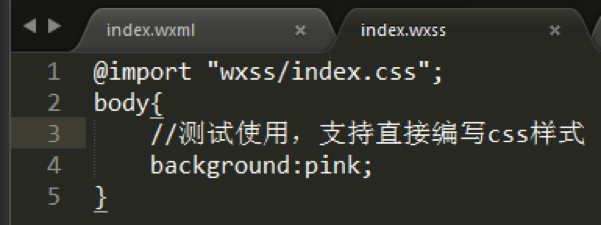
 9。背景のない「ビュー」ラベルが直接ピンク色になっていることがわかります。
9。背景のない「ビュー」ラベルが直接ピンク色になっていることがわかります。
注: 「wxml」および「wxss」の内容を変更した後、F5 キーを押して直接更新して効果を確認できます。「js」を変更した場合、効果を確認するには再起動ボタンをクリックする必要があります。
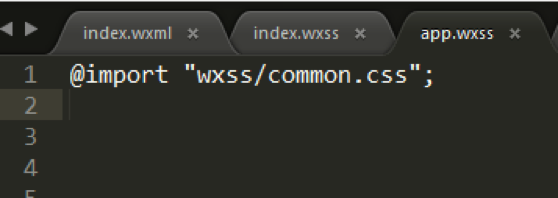
10. さらに、公開スタイルは「app.wxss」で直接参照できます。

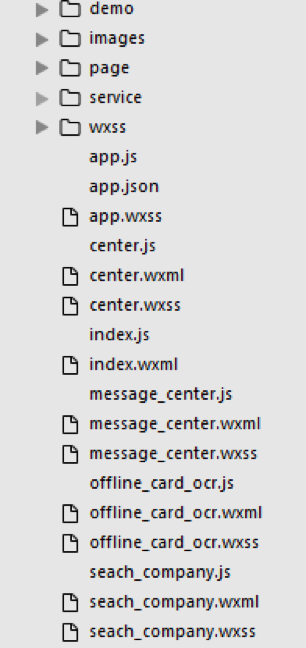
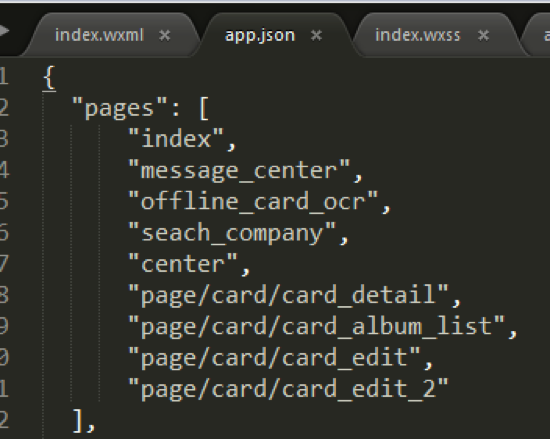
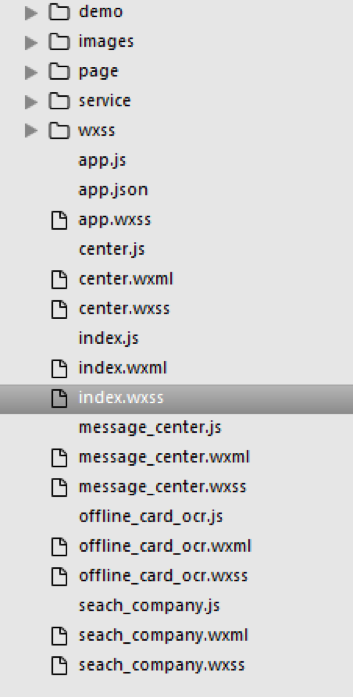
 11. 「Js」ファイルは、「app.json」ファイルの「page」で事前に設定する必要があります。プロジェクトの構造を明確にするために、サンプル プロジェクトの「index」ホームページの同じレベルのディレクトリに、次のように他の 4 つのページ ファイルを作成しました。
11. 「Js」ファイルは、「app.json」ファイルの「page」で事前に設定する必要があります。プロジェクトの構造を明確にするために、サンプル プロジェクトの「index」ホームページの同じレベルのディレクトリに、次のように他の 4 つのページ ファイルを作成しました。
 上記の手順の後、ケース内の 5 つの下部メニューが表示されますすべて設定されています。
上記の手順の後、ケース内の 5 つの下部メニューが表示されますすべて設定されています。
その他の WeChat アプレットのサンプル チュートリアル (1) および関連記事については、PHP 中国語 Web サイトに注目してください。