
PHP ファイル コード [例として PHPCMS を使用しています]
phpcmsmodules フォルダーの下にモバイル フォルダー [module] を追加します。モジュールの下にindex.php ファイルを追加します。コードは次のとおりです:
/* *FPublic function test () {
// データベースモデルをロードします
$ mb_start_db = pc_base :: love_model ('mb_start_model') data = ('pic1 ,pic2,pic3');
$res = $mb_start_db->get_one( $where, $data);
if($res)
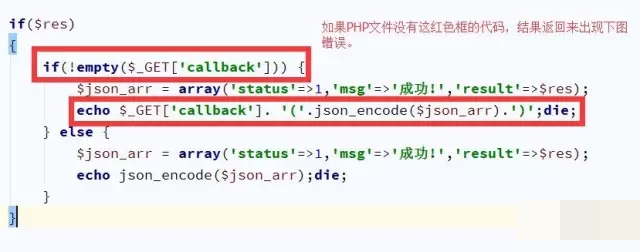
if(!empty($_GET['callback'])) {
$json_arr = array('status'=>1,'msg'=> '成功!','result'=>$res).')';die;
$json_arr
echo json_encode($json_ arr);die;
''s を使用して ''s を通じて' は、 - から '- 、 - 、および } を介して echo json_encode($json_arr);die; となります。*/
注: 上記のコードには、jsonp のパラメーターである $_GET['callback'] が含まれています。
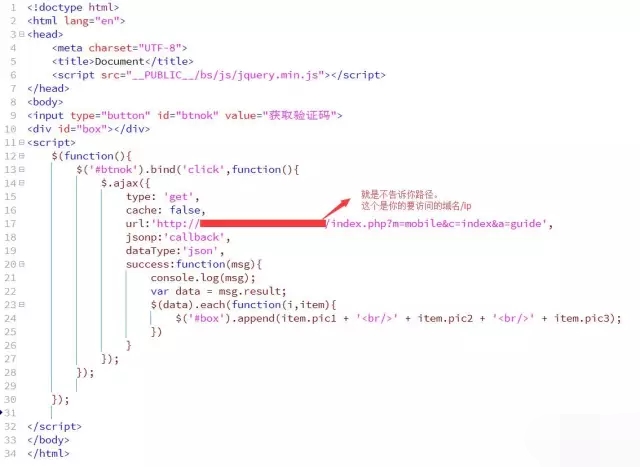
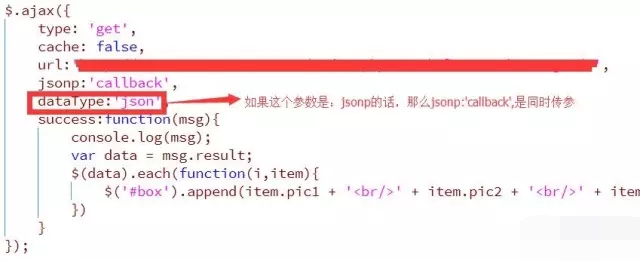
HTML5 ページのコードをもう一度見てください:
最終的な効果画像は次のとおりです:
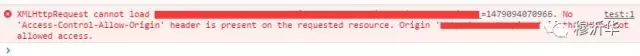
しかし、データを取得するボタンをクリックすると [注: ボタンの名前はデータを取得する必要があります。タイプミスはごめんなさい]、次のエラーが表示されます:
 このエラーは正しいですか? クロスドメインを許可または禁止するには、PHP ファイルの先頭にコードを追加するだけです:
このエラーは正しいですか? クロスドメインを許可または禁止するには、PHP ファイルの先頭にコードを追加するだけです:
 /**
/**
* は、すべてのドメイン名にアクセスできることを示します
**/
PHP コードを見てください:
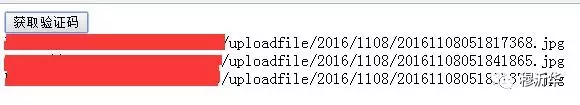
 結果は次のとおりです:
結果は次のとおりです:
 2 つのポイントの簡単な要約:
2 つのポイントの簡単な要約:
1. リクエスト時に jsonp を使用し、PHP が受信して返すときに jsonp データを取得します。 PHP のヘッダーに次の 2 つの文を追加します。 Available
header("Access-Control-Allow-Origin:*"); //* は、すべてのドメイン名にアクセスできることを示します  header("Access-Control-Allow- Method:POST,GET");
header("Access-Control-Allow- Method:POST,GET");
詳細 PHP+AJAX がクロスドメイン実装を実現する方法に関する関連記事については、PHP 中国語 Web サイトに注目してください。