
1. AJAX とは何ですか?
AJAX は、「Asynchronous JavaScript and XML」(非同期 JavaScript および XML) の略で、インタラクティブな Web アプリケーションを作成するための Web 開発テクノロジです。
XHTML+CSS を使用してプレゼンテーションを標準化します。
XML と XSLT を使用して Web サーバーとの非同期データ通信を行います。
JavaScript を使用して動的表示とドキュメント オブジェクト モデルを操作します。インタラクション;
すべてのデータは JavaScript を使用してバインドされ、処理されます。
従来の Web アプリケーションの対話では、サーバーがクライアントから送信されたリクエストを処理するたびに、ユーザーがそれを処理し、新しい HTHL ページをクライアントに返します。 , リクエスト時、クライアントはアイドル状態で待機することしかできず、たとえそれが小規模なインタラクションでサーバーから単純なデータを取得するだけだったとしても、完全な HTML ページを返す必要があり、ユーザーは時間と帯域幅を無駄にすることになります。毎回ページ全体を読み返します。このアプローチでは、多くの帯域幅が無駄になります。アプリケーションの対話ごとにサーバーにリクエストを送信する必要があるため、アプリケーションの応答時間はサーバーの応答時間に依存します。その結果、ユーザー インターフェイスの応答性はネイティブ アプリよりもはるかに低くなります。
これとは異なり、AJAX アプリケーションは必要なデータをサーバーに送信および取得することしかできません。SOAP またはその他の XML ベースの Web サービス インターフェイスを使用し、クライアント上で JavaScript を使用してサーバーからの応答を処理します。サーバーとブラウザーの間で交換されるデータが少なくなるため、結果としてアプリケーションの応答性が向上します。同時に、リクエストを発行したクライアント マシン上で多くの処理作業を完了できるため、Web サーバーの処理時間も短縮されます。
Ajax の動作原理は、ユーザーとサーバーの間に中間層 (AJAX エンジン) を追加することに相当し、ユーザーの操作とサーバーの応答を非同期にします。すべてのユーザー リクエストがサーバーに送信されるわけではありません。一部のデータ検証とデータ処理は、サーバーから新しいデータを読み取る必要があると判断された場合にのみ、Ajax エンジンによってサーバーに送信されます。その代わりに。
Ajax のコアは、JavaScript、XMLHTTPRequest、および DOM オブジェクトで構成され、XmlHttpRequest オブジェクトを通じてサーバーに非同期リクエストを送信し、サーバーからデータを取得し、JavaScript を使用して DOM を操作し、ページを更新します。この中で最も重要なステップは、サーバーからリクエスト データを取得することです。これらのオブジェクトについて学びましょう。
(1).XMLHTTPRequest オブジェクト
Ajax の最大の特徴の 1 つは、ページを更新せずにサーバーにデータを送信または読み書きできることです (更新せずにページを更新することとも呼ばれます)。この機能は主に XMLHTTP の恩恵を受けます。コンポーネント XMLHTTPRequest オブジェクト。
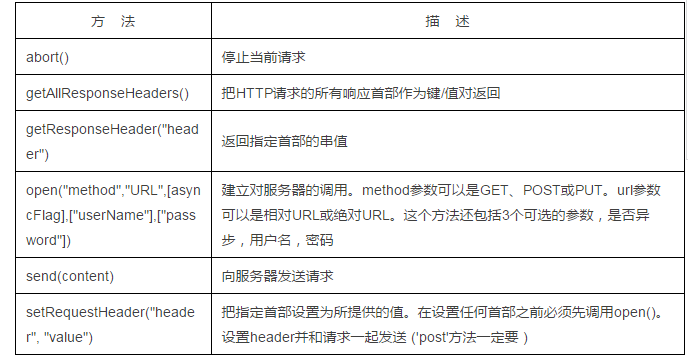
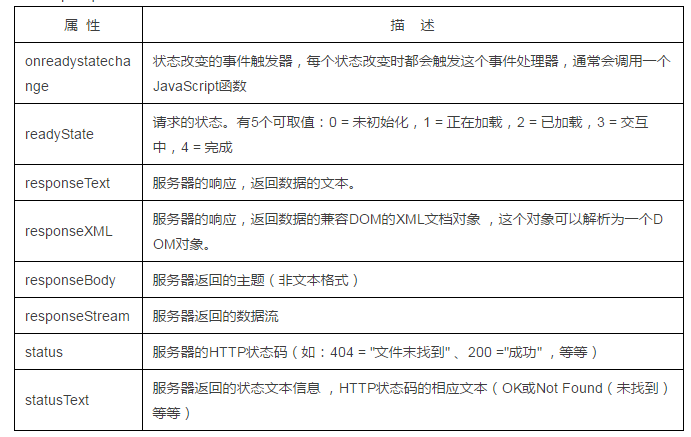
XMLHttpRequest オブジェクトのメソッドの説明


JavaScript はブラウザーで広く使用されているプログラミング言語です。
(3).DOM ドキュメント オブジェクト モデル
DOM は、HTML および XML ファイル用の API のセットです。ファイルの構造表現を提供し、その内容と表示/非表示を変更できるようにします。その本質は、Web ページとスクリプトまたはプログラミング言語の間に橋渡しを確立することです。 WEB 開発者が操作してファイルを作成できるすべてのプロパティ、メソッド、イベントはオブジェクトによって表されます (たとえば、document はオブジェクト「ファイル自体」を表し、table オブジェクトは HTML テーブル オブジェクトを表します)。これらのオブジェクトは、現在、ほとんどのブラウザーでスクリプトからアクセスできます。 HTML または XHTML で構築された Web ページは、DOM (Document Object Model) に囲まれた構造化データのセットとみなすこともでき、Web ページ内のさまざまなオブジェクトの読み取りと書き込みをサポートします。
(4).XML
Extensible Markup Language (Extensible Markup Language) は、オープンで拡張可能な自己記述型の言語構造を持ち、オンライン データおよびドキュメント送信の標準となっており、他のアプリケーションでデータを交換します。
(5). 包括的な
Ajax エンジンは、実際には、ユーザー要求の処理、サーバーの読み取りと書き込み、DOM コンテンツの変更に使用される比較的複雑な JavaScript アプリケーションです。 JavaScript の Ajax エンジンは情報を読み取り、DOM を対話的に書き換えます。これにより、Web ページをシームレスに再構築できます。これは、JavaScript と DOM メソッドで広く使用されているものです。しかし、Web ページを真に動的にするには、内部の対話だけでなく、外部からのデータ取得も必要になります。以前は、ユーザーが DOM を通じてデータを入力したり、Web ページのコンテンツを変更したりできましたが、現在は XMLHTTPRequest によって許可されています。ページをリロードせずにサーバー上のデータを読み書きできるため、ユーザー入力が最小限に抑えられます。
Ajax は WEB のインターフェイスとアプリケーションを分離します (データとプレゼンテーションを分離するとも言えます)。以前は、データとプレゼンテーションの分離は分業と協力に役立ちます。 、Web アプリケーション エラーの原因となるページ変更による非技術担当者の必要性が減り、効率が向上し、現在の出版システムにより適しています。また、サーバーが負担していた以前の作業の一部をクライアントに転送し、クライアントのアイドル処理能力で処理することもできます。
4. AJAX の利点と欠点 (1) AJAX の利点
。
AJAX の最大の利点は、ページ全体を更新せずにサーバーと通信してデータを維持できることです。これにより、Web アプリケーションはユーザーの操作により迅速に応答できるようになり、変更されていない情報がネットワーク上に送信されることがなくなり、ユーザーの待ち時間が短縮され、非常に優れたユーザー エクスペリエンスが実現されます。
。サーバーと非同期で通信します。
AJAX は、ユーザーの操作を中断することなくサーバーと通信する非同期方式を使用し、より高速な応答機能を備えています。ブラウザとサーバー間の通信を最適化し、ネットワーク上の不要なデータ送信、時間、データ トラフィックを削減します。
。フロントエンドとバックエンドの負荷分散。
AJAX は、これまでサーバーの負担となっていた作業の一部をクライアントに転送し、クライアントのアイドル機能を使用して処理することで、サーバーと帯域幅の負担を軽減し、スペースとブロードバンドのレンタルコストを節約できます。また、サーバーの負荷を軽減するために、AJAX の原則は「オンデマンドでデータを取得する」ことで、冗長なリクエストと応答によるサーバーの負荷を最小限に抑え、サイトのパフォーマンスを向上させることができます。
。標準に基づいて広くサポートされています。
AJAX は、標準化され広くサポートされているテクノロジーに基づいており、ブラウザーのプラグインやアプレットをダウンロードする必要はありませんが、お客様がブラウザーで JavaScript を実行できるようにする必要があります。 Ajax が成熟するにつれて、Ajax の使用を簡素化するいくつかのプログラム ライブラリも登場しました。同様に、JavaScript をサポートしていないユーザーに代替機能を提供する別の支援プログラミング テクノロジが登場しました。
.インターフェイスとアプリケーションを分離します。
AjaxはWEB上のインターフェースとアプリケーションを分離(データとプレゼンテーションの分離とも言えます)し、分業・協力を促進し、非技術者によるページ変更によるWEBアプリケーションのエラーを軽減し、効率を向上させますであり、今日のリリース システムにより適しています。
(2).AJAX の欠点
.AJAX は、戻る機能と履歴機能を無効にし、ブラウザのメカニズムを破壊します。
動的に更新されるページの場合、ブラウザーは静的なページしか履歴に記憶できないため、ユーザーは前のページの状態に戻ることはできません。完全に読み取られたページと動的に変更されたページの違いは非常に微妙です。ユーザーは多くの場合、「戻る」ボタンをクリックすると前の操作がキャンセルされると期待しますが、Ajax アプリケーションではこれは不可能です。
戻るボタンは標準的なWebサイトの重要な機能ですが、jsとうまく連携できません。ユーザーは前に戻って前の操作をキャンセルしたい場合が多いため、これは Ajax によって引き起こされる深刻な問題です。では、この問題に対する解決策はあるのでしょうか?答えは「はい」です。Gmail で使用されている Ajax テクノロジーがこの問題を解決することは知っていますが、これは Ajax のメカニズムを変更するものではありません。これを行うには、非表示の IFRAME を作成または使用して、ユーザーが履歴にアクセスするために戻るボタンをクリックしたときにページ上の変更を再現します。 (例えば、ユーザーが Google マップでクリックして戻ると、非表示の IFRAME が検索され、その検索結果が Ajax 要素に反映され、アプリケーションの状態がその時点の状態に復元されます。)
でも、 と言われています。この問題は解決できると思われますが、開発コストが非常に高くつき、Ajax フレームワークで必要とされる迅速な開発とは相反します。これは Ajax が原因で発生する非常に深刻な問題です。
これに関連する点は、動的なページ更新を使用すると、ユーザーが特定の状態をお気に入りに保存することが難しくなるということです。この問題に対する解決策も登場しており、そのほとんどは URL フラグメント識別子 (URL の # の後の部分、アンカーと呼ばれることが多い) を使用して追跡し、ユーザーが指定されたアプリケーションの状態に戻ることを可能にします。 (多くのブラウザーでは、JavaScript でアンカーを動的に更新できるため、Ajax アプリケーションは表示されたコンテンツを更新しながらアンカーを更新できます。) これらのソリューションは、「戻る」ボタンをサポートしないことをめぐる議論の多くも解決します。
.AJAX のセキュリティの問題。
AJAX テクノロジーは、ユーザーに優れたユーザー エクスペリエンスをもたらすだけでなく、IT 企業に新たなセキュリティの脅威ももたらします。これは、企業データの直接チャネルを確立するようなものです。これにより、開発者は以前よりも多くのデータとサーバー ロジックを誤って公開してしまう可能性があります。 Ajax ロジックはクライアント側のセキュリティ スキャン テクノロジから隠蔽できるため、ハッカーがリモート サーバーから新たな攻撃を作成できるようになります。 Ajax は、クロスサイト スクリプティング攻撃、SQL インジェクション攻撃、資格情報ベースのセキュリティ脆弱性など、いくつかの既知のセキュリティ上の弱点を回避することも困難です。
。検索エンジンのサポートが不十分です。
検索エンジンのサポートは比較的弱いです。 AJAX を不適切に使用すると、ネットワーク データ トラフィックが増加し、システム全体のパフォーマンスが低下します。
. プログラムの例外処理メカニズムを破棄します。
少なくとも現在の観点からすると、Ajax.dll や Ajaxpro.dll などの Ajax フレームワークは、プログラムの例外メカニズムを破壊します。この問題に関しては、私も開発過程で遭遇したことがありますが、調べてみるとネット上には関連する紹介がほとんどありません。その後、実験を行い、Ajax と従来のフォーム送信モードを使用してデータの一部を削除しました...これにより、デバッグに大きな困難が生じました。
。URL とリソースの配置の本来の目的に反します。
たとえば、URL アドレスを指定した場合、Ajax テクノロジーが使用されている場合、その URL アドレスの下に表示される内容は、この URL アドレスの下に表示される内容と異なる可能性があります。これは、リソースの配置の本来の目的に反します。
.AJAX はモバイル デバイスを十分にサポートしていません。
一部のハンドヘルド デバイス (携帯電話、PDA など) は現在、Ajax をあまりサポートしていません。たとえば、モバイル ブラウザーで Ajax テクノロジを使用して Web サイトを開いた場合、現時点では Ajax をサポートしていません。
。クライアントが太すぎるため、クライアント コードが多すぎると開発コストが発生します。
記述が複雑でエラーが発生しやすい; 冗長なコードがたくさんあります (レイヤーに js ファイルを含めるのは AJAX の一般的な問題であり、さらに、以前は多くのサーバー側コードがクライアントに配置されていました)。それは Web の本来の標準を破壊します。
5. AJAX の注意点と適用可能シナリオと適用不可能なシナリオ
(1). 注意点
Ajax を開発する場合、ネットワーク遅延、つまりユーザーがリクエストを行ってからサーバーが応答を送信するまでの間隔に注意する必要があります。考慮された。ユーザーに明確な応答を与えなかったり、データを適切に事前に読み取っていなかったり、XMLHttpRequest を不適切に処理したりすると、ユーザーは見たくない、理解できない遅延を経験することになります。一般的な解決策は、視覚的なコンポーネントを使用して、システムがバックグラウンド操作を実行し、データとコンテンツを読み取っていることをユーザーに伝えることです。
(2)。Ajax が適用されるシナリオ
。ディープ ツリー ナビゲーション
。次のような重要ではないシナリオ。投票、はい/いいえなど
。データのフィルタリングと関連データの操作のシナリオ
。通常のテキスト入力プロンプトとオートコンプリートのシナリオ
(3)。Ajax は適用されないシナリオ
. いくつかの単純なフォーム
. 基本的なナビゲーション
. プレゼンテーションの操作
Ajax の動作原理とその長所と短所については、PHP の中国語 Web サイトに注目してください。