
JavaScript は ECMAScript 標準に従って設計および実装されています。後述する JavaScript 構文は、実際には ES5 標準の実装です。
まず、基本的な文法とは何ですか?
最も基本的な文法は何ですか?
ほぼすべての言語の基本的な構文にはほとんど違いはなく、データ型、演算子、制御ステートメント、関数など以外は何もありません。ここに簡単なリストを示します。
5 つの基本データ型と 1 つの複雑なデータ型
JavaScript には 5 つの基本データ型、つまり、未定義 / null / ブール値 / 数値 / 文字列が含まれており、これらが 5 つの基本データ型であり、他にはありません。
JavaScript には 1 つの複合データ型が含まれます。これは、オブジェクト型です。オブジェクト型は、他のすべてのオブジェクトの基本クラスです。
注: JavaScript は浮動小数点数と整数を区別せず、すべて数値で表されます。
先ほど述べた 5 つの基本データ型と、ここでの 1 つの複雑なデータ型、これがすべてのデータ型です。
基本演算子
これは常識です。何が起こっているのかを知っておいてください。
一般的に使用される演算子には、算術演算子、関係演算子、ブール演算子、代入演算子などが含まれます。
制御ステートメント
これは、if-else などの制御ステートメントとよく呼ばれるものです。
一般的に使用されるものはそれほど多くありません: if ステートメント、switch ステートメント、for ステートメント、while ステートメント、for-in ステートメント。
機能
関数は、ロジックの小さな部分をカプセル化したものです。理論的には、ロジックの独立性が高いほど優れています。
JavaScript 関数は他の言語とは大きく異なります。 JavaScript 関数はパラメータと戻り値の両方を受け取ることができます。
さらに、JavaScript 関数は任意の数のパラメーターを受け入れることができ、これらのパラメーターには引数オブジェクトを通じてアクセスできます。
どの言語でも基本的な構文は同じですが、いくつかの細かい違いはありますが、データ型、演算子、制御ステートメント、関数、モジュールなどはおおよそ上記のとおりです。
次に、もう少し複雑な概念をいくつか紹介します。
変数、スコープ、メモリの問題
変数
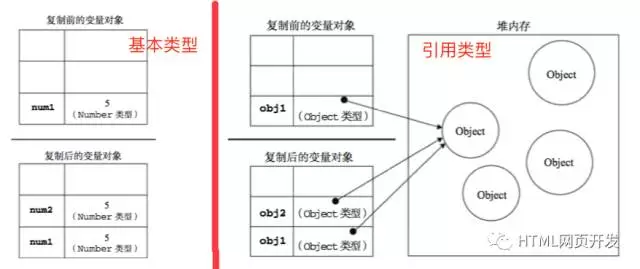
JavaScript変数は、基本型と参照型の2つの型に分けられます。基本型は前述の 5 つの基本データ型であり、参照型は前述の Object とそれに基づくその他の複雑なデータ型です。
✦ 基本タイプ: メモリ内の実際のサイズのスペースを占有し、値を割り当てると、メモリ内に新しいコピーが作成されます。スタックメモリに保存されます。
✦ 参照タイプ: オブジェクト自体ではなく、オブジェクトへのポインター。値を割り当てると、オブジェクトを指す新しいポインターが作成されます。ヒープメモリに保存されます。

一言で言えば、基本型はメモリ内の実際の値ですが、参照型はオブジェクトを指すメモリ内のポインタであり、複数の参照型が同じものを指す場合があります。同時に対象となります。
それでは、特定の変数がどのデータ型であるかを判断するにはどうすればよいでしょうか?
変数がどの基本型であるかを判断するには、typeof 演算子を使用します。変数がどの参照型であるかを判断するには、instanceof 演算子を使用します。
これを忘れないでください!
スコープ
変数は特定のスコープで宣言され、スコープによって、これらの変数のライフサイクルと、その中の変数にアクセスできるコードが決まります。
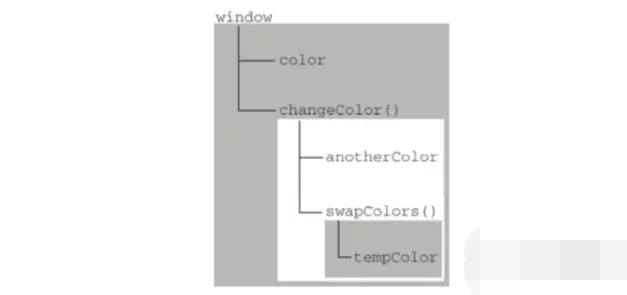
スコープをネストしてスコープ チェーンを形成できます。スコープチェーンの存在により、変数の検索を上方向にたどることができます。つまり、子関数は親関数のスコープ => 祖先関数のスコープ => グローバルスコープまでアクセスできます。関数はクロージャとも呼ばれます。後で紹介します。 Var color = "blue"; function changeColor () {var anothercolor = "red";
swapColors();
}// ここではcolorとchangeColor();
のみアクセスできます 以下の図に示すように、各スコープは次のようになります。変数にアクセスでき、ネストされたスコープを上向きにトレースできます。

スコープチェーン
スコープの概念は単純に見えますが、実際に使用すると多くの問題が発生します。問題が発生した場合は、注意深く分析する必要があります。
メモリの問題
JavaScript エンジンには自動ガベージ コレクション メカニズムがあるため、メモリ割り当てやガベージ コレクションの問題にあまり注意を払う必要はありません。ここでは詳しく説明しません!
参照型
前述したように、複合データ型は Object のみであり、参照型は Object 型から継承されます。
✦ Array: 配列型
✦ Date: 日付型
✦ RegExp: 正規表現型、これについて詳しく学ぶことには利点があります。
✦ ちょっと待ってください...
それでは、私たちが最もよく使う関数のデータ型は何でしょうか?答えは「関数型」です!
おい、何か発見したような気がする? Function は参照型であるため、JavaScript は参照型にプロパティとメソッドを追加できます。関数も同様です。ここで、JavaScript 関数が強力かつ複雑になります。つまり、関数はカスタム メソッドやプロパティを持つこともできます。
さらに、JavaScript は、前述の 5 つの基本型のうち 3 つ、すなわち Boolean、Number、String も参照型でカプセル化します。ただし、これらはあまり使用されないため、理解する必要があります。
ちなみに、すべてのコードが実行される前に、Global と Math という 2 つのオブジェクトがスコープに組み込まれます。ブラウザの Global は window です。
これまで、JavaScript の基本概念は比較的複雑でしたが、その他は比較的単純でした。
次に、JavaScript のもう少し複雑な概念であるオブジェクト指向を紹介します。
オブジェクト指向プログラミング
JavaScript自体にはクラスやインターフェースの概念がありません。オブジェクト指向プログラミングはプロトタイプに基づいています。
簡単にするために、オブジェクト指向の問題を 2 つだけ分析します:
✦ クラスを定義するには?
✦クラス継承の実装方法
クラスを定義する
他には何も語らずに直接お伝えします。コンストラクター + プロトタイプを使用してクラスを定義します。
コンストラクターを使用してカスタム型を作成し、次に new 演算子を使用してクラスのインスタンスを作成します。ただし、コンストラクターのメソッドとプロパティはすべての例に存在し、共有できないため、メソッドを実装するためのプロトタイプを導入します。そして共有されたプロパティ。

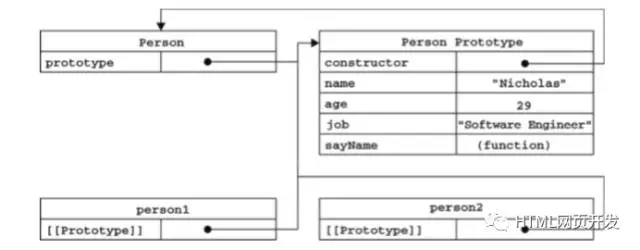
プロトタイプ
最後に、プロトタイプ上で共有する必要があるメソッドとプロパティを定義し、インスタンスに固有のメソッドとプロパティをコンストラクターに配置します。この時点で、コンストラクター + プロトタイプを通じてクラスを定義しました。
//コンストラクター関数 person(name, age, job) { this.name = name; this.job = job; this.friends = ["Shelby", "Court"];
} / / プロトタイプ person.prototype = {
コンストラクター: パーソン,
sayName: function() { return this.name;
}
}// インスタンス化 var person1 = new Person("Nicholas", 29, "Software Engineer") ;var person2 = new Person("Greg", 27, "Doctor");
person1.friends.push("Van");
alert(person1.friends) //出力 "Shelby,Count,Van"alert (person2) .friends); // "Shelby, Count" アラートを出力 (Person1.friends === Person2.friends); // falsealert を出力 (Person1.Sayname ========== Bleak 継承を実装します
前の記事ではクラスを定義する方法について説明し、次に親クラスとサブクラスを定義します。
サブクラスを親クラスから継承させるにはどうすればよいですか?早速、直接お伝えします。 JavaScript はプロトタイプ チェーンを通じて継承を実装します。

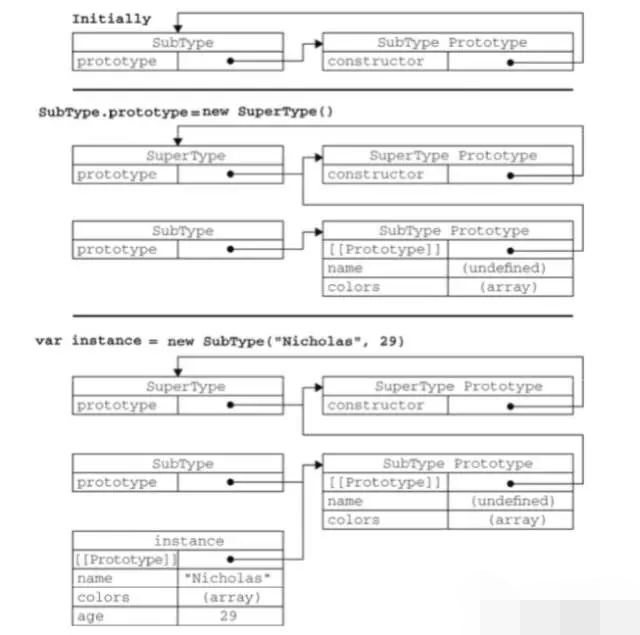
プロトタイプチェーンの継承
}
SuperType.prototype.getSuperValue = function() { return this.property;};// サブクラス関数 SubType() { this.subproperty = false;
}//サブクラスは親クラスを継承します。 SubType.prototype = new SuperType();//新しいメソッドをサブクラスに追加します。 SubType.prototype.getSubValue = function() { return this.subproperty;
};//繰り返します。親クラスのメソッドを記述します。 SubType.prototype.getSuperValue = function() { return false;
};//インスタンス化します。 var instance = new SubType();console.log(instance.getSuperValue()); // false を出力します
オブジェクト指向の知識は一冊の本に書けます。ここでは、最も基本的で一般的に使用される概念を簡単に紹介します。
関数式
JavaScriptで関数を定義するには、関数宣言と関数式の2つの方法があります。
関数式を使用すると、関数に名前を付ける必要がないため、動的プログラミング、つまり匿名関数が実現されます。匿名関数を使用すると、JavaScript 関数をより強力に使用できます。
再帰
再帰は非常に一般的なアルゴリズムであり、古典的な例は階乗です。他には何も話さずに、再帰のベスト プラクティスについてだけ説明します。コードは次のとおりです。
} else { return num * f(num - 1);
}});// 欠点: // 階乗が変更される可能性がある // return num *階乗(num - 1) がエラー関数を報告する原因となります( num) { if (num <= 1) { return 1;
} else { return num *階乗(num - 1);
}
}// 欠点: // argument.callee、仕様により使用が非推奨になりました。 function fastial(num ) { if (num <= 1) { return 1;
} else { return num * argument.callee(num - 1);
}
}
再帰はこのようなものですが、多くの人はまだargument.callee メソッドを使用して、関数式メソッドに戻します。これがベスト プラクティスです。
✦ 境界条件、通常は if-else。
✦ 再帰呼び出し。このモードに従って、いくつかの古典的な再帰を見つけて練習すると、それらに慣れることができます。
クロージャ
クロージャは複雑で落とし穴に陥りやすいと多くの人がよく考えていますが、そうではありません。
これには魔法のようなものは何もありません。親関数内で子関数を定義するとクロージャが作成され、子関数は親関数のスコープにアクセスできるようになります。
私たちは通常、クロージャに騙されるため、クロージャに怯えます。特に面接の質問にクロージャがたくさんある場合はそうです。
クロージャの定義については前述しましたが、クロージャの作成方法についても触れました。それでは、クロージャの欠点とその解決方法について話しましょう。
/* subFuncs を通じて関数配列を返し、それぞれ呼び出して実行します */// 関数の配列 subFunc を返します。これらの関数は superFunc の変数への参照を持っています // これは典型的なクロージャです // それで、問題? // 戻って subFuncs で関数を実行すると、実際に取得される i は常に 10 になります。なぜでしょうか。 // subFuncs を返すとき、superFunc では i=10 なので、 // したがって、subFuncs の関数が実行されると、出力 i は 10 になります。 // // 上記はクロージャの最大の落とし穴です。一言で理解すると、 // 親関数の変数へのサブ関数の参照は、親関数が関数 superFunc() の実行を終了した後の変数の状態です。 { var subFuncs = new Array( ); for (var i = 0; i 穴はどこですか? // 実際、原理は非常に単純です。クロージャ ピットの本質は次のとおりです。親関数の変数への子関数の参照は、親関数の実行が終了した後の変数の状態です。 // 次に、解決方法を説明します。この問題は次のとおりです。子関数は親関数を参照します。 変数参照、実行時状態を使用します。 // これを行うにはどうすればよいですか? //関数式をベースに自己実行を追加するだけ。 function superFunc() { var subFuncs = new Array(); for (var i = 0; i subFuncs[i] = function(num) { return function() { }(i );
} return subFuncs;
}
まとめると、クロージャー自体は複雑な仕組みではなく、子関数が親関数のスコープにアクセスできることを意味します。
JavaScript 関数の特殊性により、関数をクロージャとして返すことができます。その場合、関数によって参照される親関数の変数は、実行時の状態ではなく、親関数の実行が終了した後の状態になります。これがクロージャの最大の落とし穴です。この落とし穴を解決するための一般的な方法は、関数式を自己実行させることです。
さらに、クロージャは祖先関数のスコープを参照するため、クロージャを悪用するとメモリの問題が発生します。
主にカプセル化についてです...
カプセル化
クロージャはプライベート変数をカプセル化することも、ブロックレベルのスコープをカプセル化することもできます。
➙ ブロックレベルのスコープのカプセル化 JavaScript にはブロックレベルのスコープの概念がなく、グローバル スコープと関数スコープのみが存在するため、ブロックレベルのスコープを作成したい場合は、クロージャを通じてそれをシミュレートできます。
ブロックレベルのスコープをカプセル化する関数を作成してすぐに呼び出します。この関数はその中のコードをすぐに実行でき、内部変数は実行後すぐに破棄されます。
function OutputNumbers(count) { // 関数のスコープ内で、クロージャを使用してブロックレベルのスコープをカプセル化します
// この場合、i は外部からは利用できず、同様のブロックレベルのスコープが存在します
(function () { for (var i = 0; i < count; i++) {
alter(i) }
alter(i); // エラーを発生させます。グローバル スコープ 、クロージャを使用してブロック レベル スコープをカプセル化します // この場合、コード ブロックはグローバル スコープを汚染しません (function() { var now = new Date(); if (now.getMonth() == 0 &&) getDate() == 1) {
alert("明けましておめでとうございます!");
}
})();// はい、ブロックレベルのスコープのカプセル化の中核は、関数式 + 自己実行です。 ! (function() { //これはブロックレベルのスコープです})();
➙ プライベート変数のカプセル化
JavaScript にはプライベート変数の概念がありません。また、クロージャを使用してパブリック メソッドを実装し、メソッドを公開することもできます。変数を非表示にする プライベート変数をカプセル化する方法。
(function() { //プライベート変数とプライベート関数
var privateVariable = 10; function privateFunction() { return false;
MyObject = function() {}; //パブリック/特権メソッド
MyObject.prototype.publicMethod = function() {
};
})();
結論として何を言えばいいでしょうか?
これは、JavaScript のほぼ基本的な構文と、もう少し高度な使用法です。実際、いわゆる高度なものは、エンジニアリング上のニーズによる JavaScript の「未熟さ」の表れですが、JavaScript 自体はそれを完全にサポートしていません。幸いなことに、最新の ES6 標準では多くの問題が解決されているため、Babel で使用する場合は互換性についてあまり心配する必要はありません。初心者の場合は、ES6+Babel を直接使用することをお勧めします。
✦ JavaScript の基礎には主に、5 つの基本データ型、1 つの複雑なデータ型、演算子、制御ステートメント、関数などが含まれます。
✦ 基本的な構文を理解した後は、JavaScript 変数、スコープ、スコープ チェーンについても学ぶ必要があります。
✦ 共通の参照型を確認して使用できます。経験者として、コーディング スキルを大幅に向上させるために、より多くのルールを学ぶことをお勧めします。
✦ オブジェクト指向プログラミングを行う方法はたくさんあります。覚えておく必要があるのは、コンストラクター + プロトタイプを使用してクラスを定義し、プロトタイプ チェーンを使用して継承を実装することだけです。その他の拡張機能については、本を読んでください。
✦ 関数式は、再帰、クロージャー、カプセル化など、いくつかの興味深いことにつながります。再帰のベスト プラクティス、クロージャの定義と落とし穴、クロージャに適用できるシナリオを覚えておいてください。
動的言語としての JavaScript は他の言語とは大きく異なるため、多くの人が JavaScript を学ぶのが難しいと感じています。しかし、今前回の記事を見てみると、簡単なまとめではありますが、ここが JavaScript のメインの内容ですので、一人で怖がる必要はありません。
もう 1 つ、初心者の場合は、ES6+Babel に直接アクセスすることをお勧めします。
JavaScript の知識ポイントと関連記事については、PHP 中国語 Web サイトに注目してください。