
前書き
IDE のコード用のスマート プロンプトがほぼ標準であることは誰もが知っていると思いますが、一部のテキスト エディターにもいくつかの単純なプロンプトがあり、これらはコード スニペットによって提供されます。機能的には IDE に匹敵するものではありません。ただし、最近登場したテキスト エディターである Visual Studio Code は、テキスト エディターとしては珍しい、タイピングを通じて JavaScript のスマート プロンプトを実装できます。したがって、Visual Studio Code は、次のような実験的な小さなコード スニペットを作成する必要がある場合に、同時に JavaScript (Node.js) プログラムを作成するのに特に適しています。関数を勉強したくない IDE を使用して新しいプロジェクトを作成するには、現時点では Visual Studio Code が非常に良い選択です。また、JavaScript コード (Node.js に応じて) を実行およびデバッグすることもでき、非常に便利なコードプロンプト機能。
この観点から、Visual Studio Code は強力な小型 IDE とみなすことができると思います。
NPM を介して Typings をインストールする
NPM を介して Typings を簡単にインストールできます。コマンド ラインに次のように入力します:
npm install -g typings
インストールが完了したら、コマンド ラインに次のように入力します:
typings --version
バージョン情報が表示されたら、これは、タイピング ツールのインストールが完了したことを意味します:

NPM は Node.js と一緒にインストールされます。NPM を使用したい場合は、最初に Node.js をインストールする必要があります。
関連するプロンプト情報ファイルをインストールします
インストールが完了したら、プロンプト関数ライブラリまたはフレームワークを必要とする対応するタイプ情報ファイルをインストールする必要があります。ここでは、新しいフォルダー NodeSnippet を作成し、コマンド ラインを使用してディレクトリに入ります。以下をそれぞれ入力します。 Node と Lodash のタイプ インターフェイス情報ファイルをインストールする 2 つのコマンド:
typings install dt~node --global --save typings install lodash --save
--global パラメータを使用する必要がある場合:
インストールされたパッケージがスクリプト タグ (jQuery など) を使用して参照されている場合) (つまり、ブラウザで使用します)
このパッケージが環境 (ノードなど) の一部である場合
パッケージは使用されません --global インストールが失敗する場合
この時点で、 NodeSnippet ディレクトリにはさらにいくつかのファイルがあります:

これらのファイルは、プロンプト情報を提供するタイプ ファイル (TypeScript を使用して定義) です。 Typings が特定のライブラリまたはフレームワークのスマート プロンプトをサポートしているかどうかを確認するには、次のコマンドを使用できます:
typings search exampleName
スマート プロンプトを有効にする
2 つの方法でプロンプト機能を開始します:
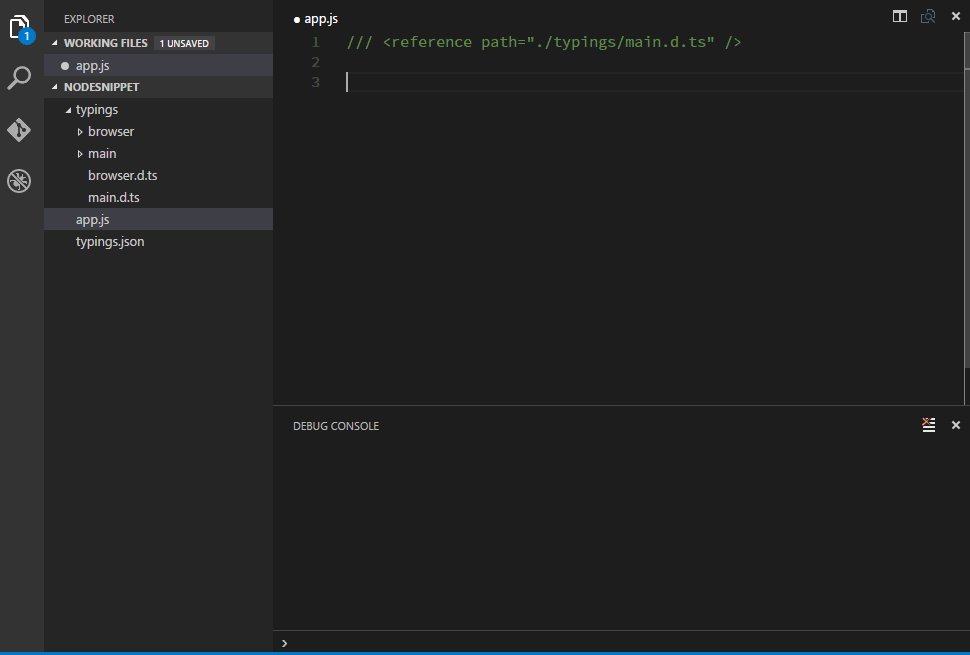
1 つ目は、必要な場合にのみ実行することです。プロンプト情報ファイルが存在するディレクトリを、プロンプトを表示できるファイルの先頭行に追加します。形式は次のとおりです。
/// <reference path="./typings/index.d.ts" />
2 つ目は、jsconfig.json という名前の空のファイルを、プロジェクトが見つかります (この場合は、NodeSnippet フォルダー)。
jsconfig.json ファイルの内容の詳細については、https://code.visualstudio.com/docs/langages/javascript を参照してください
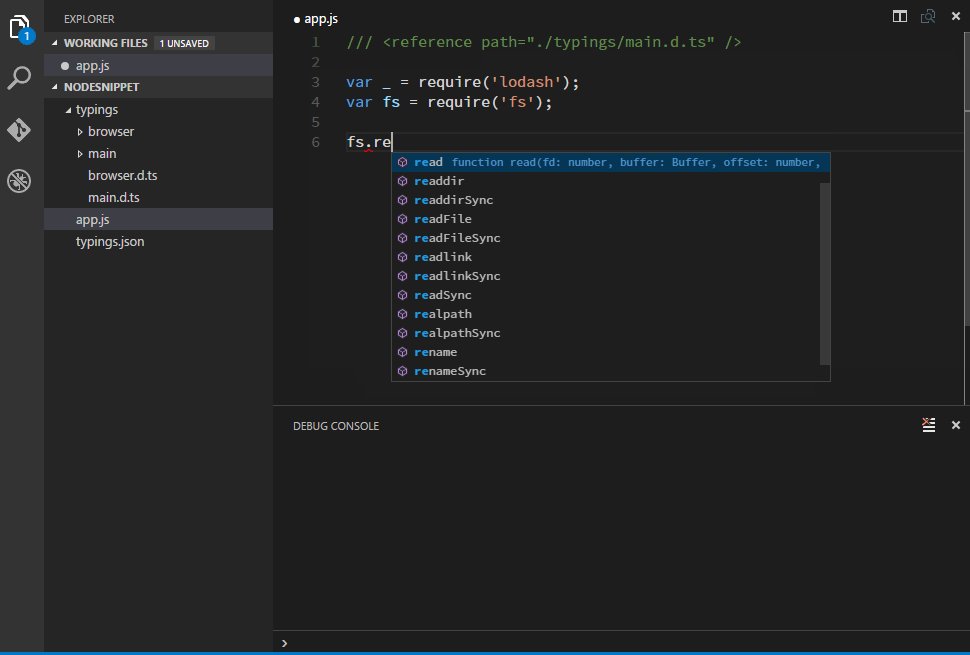
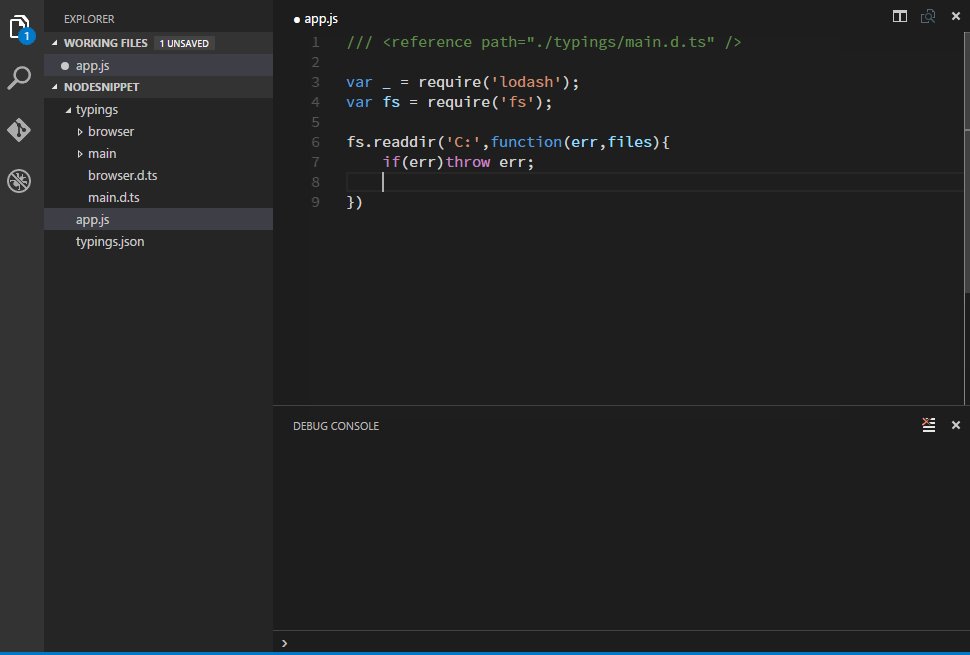
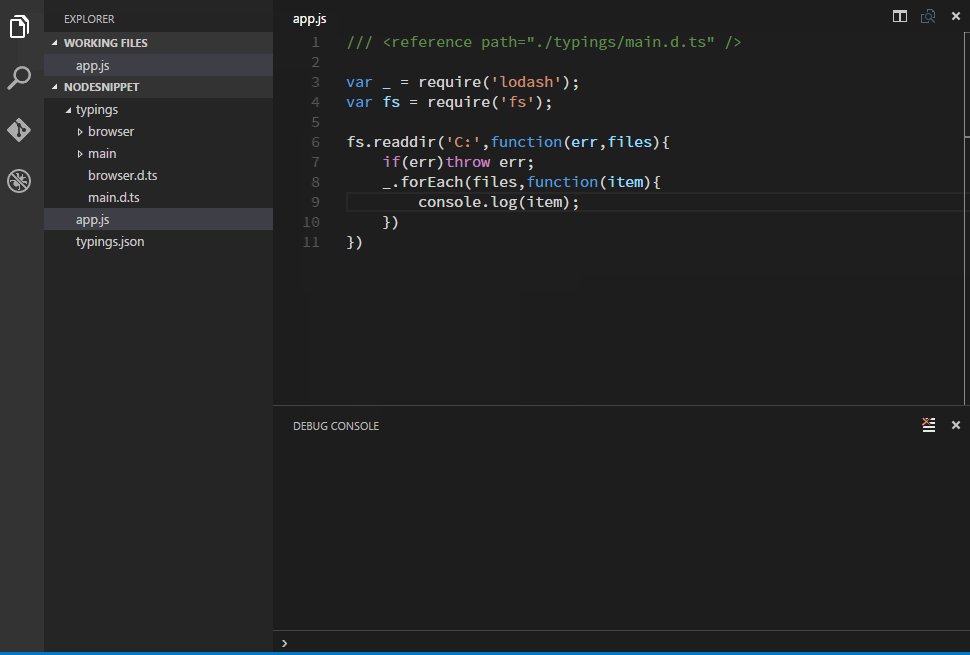
プロンプト機能を有効にすると、Visual Studio が提供するインテリジェンスを問題なく使用できるようになります。コードプロンプト機能。以下に示すように:

Notes
Typings VS TSD
Typings は TSD の代替として表示されます。TSD をインストールしている場合は、TSD が推奨されなくなったことを知っておく必要があります。 TSD がインストールされている場合は、次のコマンドを実行して削除してください:
npm rm -g tsd
CNPM を使用する
中国の壁により、NPM を使用してモジュールをインストールすると非常に時間がかかる場合があります。この時点では、実際に選択できます。国内淘宝網の NPM イメージをインストールするには、次のコマンドを使用します。
npm install -g cnpm --registry=https://registry.npm.taobao.org
インストールが完了したら、cnpm を使用して npm コマンドを置き換えます。 たとえば、次は lodash モジュールをインストールする例です:
cnpm install lodash
。 cnpm の置き換えに加えて、npm と他のものに違いがないことがわかります。
概要
上記がこの記事の全内容です。この記事の内容が皆さんの学習や仕事に少しでも役立つことを願っています。ご質問がある場合は、メッセージを残して連絡してください。
タイピングを使用して Visual Studio Code のスマート プロンプト機能を実装することに関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。