
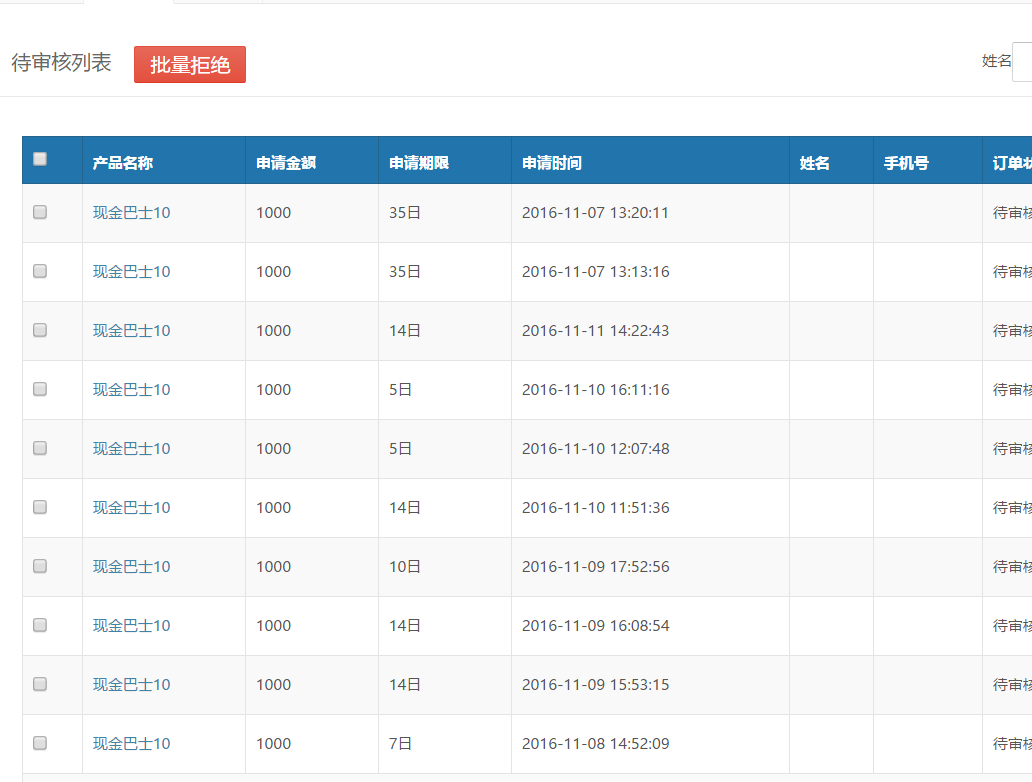
リストを作成するとき、バッチ処理のためにすべてを選択して選択を反転するという問題によく遭遇します。

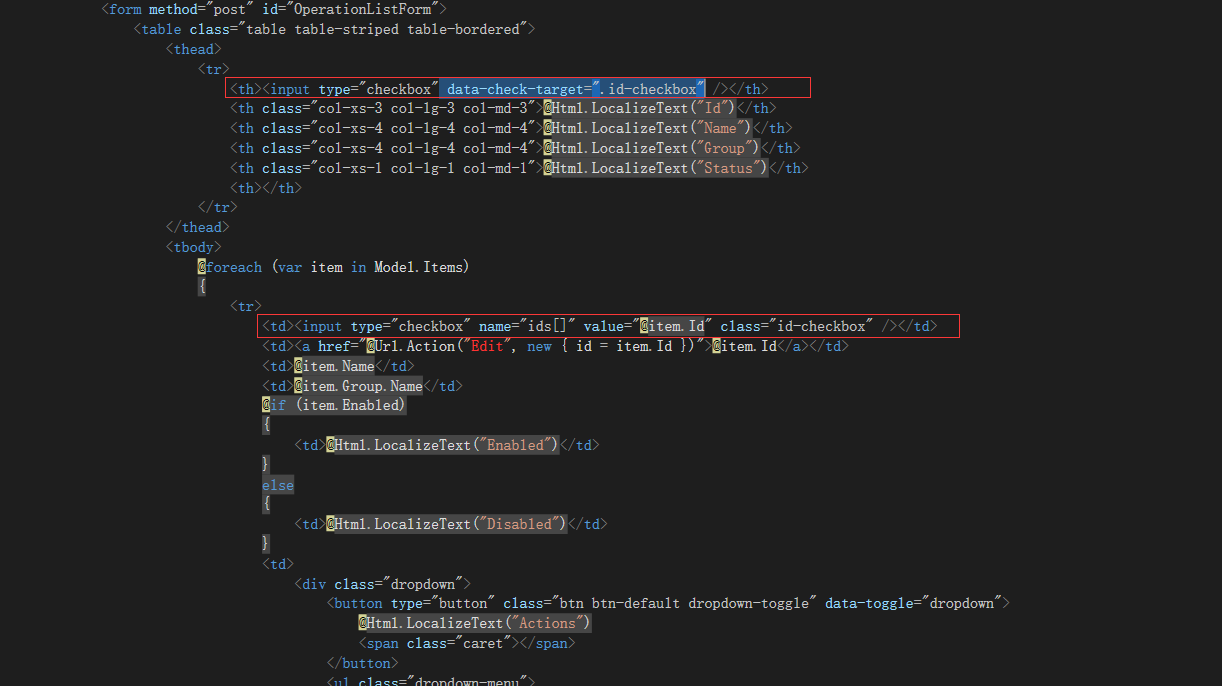
当時は単純に実装して、それを public js にカプセル化したいと思っていましたが、カプセル化が悪すぎて投稿できませんでした(つまり、実装コードをpublic jsに入れて、ページごとに固定のIDとクラスを使用するということです。今思うと恥ずかしいです)カプセル化するよう依頼するためです) そして、上司が以前にこれを書いていたのではないかと思いました。この関数の書き方を見てみましょう。これはカプセル化と呼ばれるものです。 、ここでの高度なカプセル化が反映されています。js にはカスタムの data-check-target 属性しかありません。HTML から分離された後の接続ブリッジです (当時は、すべて選択チェック ボックスとサブチェック ボックスの 2 つを使用しました。すべて)関連するポイントが使用されていたため、カプセル化効果はありませんでした。js と html の結合が大きすぎます) (上記の js を見たとき、接続ポイントを介して 3 つの関連するものを接続する方法を考えました); 次に見てみましょう。引き続き具体的な使い方を見ていきましょう:
js でブリッジに接続するために使用される select-all チェックボックスのカスタム属性 data-check-target は少し特殊であることがわかりました:$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});
その値は「.id-checkbox」、奇妙に見えます。以下に進みます。サブチェックボックスの実装を見てください:
<input type="checkbox" data-check-target=".id-checkbox" />
この時点で、サブチェックボックスのクラス名がカスタムに保存されていることが突然明らかになります。 Attribute data-check-target;
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
次に、カスタム属性データを渡します -check-target は、高度なカプセル化を実現するためにサブチェックボックスのクラスを取得します
要約すると、js と html はカスタム属性データを渡します。 -check-target 通信、およびサブチェックボックスは select-all チェックボックスに依存します カスタム属性 data-check-target; の値
この例はコーディングが難しくなく、理解するのが難しいことは何もありません。低結合のカプセル化を巧みに完了するカスタム属性を通じて、これがまさにこのコードの難しさと本質です。これらのコード行は本当に美しいと感じます。
PS: 上記の js は attr ではなく prop を使用するのはなぜですか? 理由: 現在の入力で初期化されるときにchecked属性が定義されていない場合、要素には指定されたchecked属性がないため、 .attr() は未定義を返します。 ;
HTML要素自体は、固有のプロパティを持ち、処理時にpropメソッドを使用します。
HTML 要素の独自にカスタマイズされた DOM 属性については、処理時に attr メソッドを使用します。
上記は、リスト内のチェックボックス選択と逆選択機能をカプセル化するためにエディターによって導入された JQuery 実装です (推奨)。ご質問がある場合は、メッセージを残してください。編集者が時間内に返信します。また、PHP 中国語 Web サイトをサポートしていただきありがとうございます。
リスト内のすべてのチェックボックスを選択して選択を反転するカプセル化機能の JQuery 実装の詳細については、PHP 中国語 Web サイトに注目してください。