
この記事では、Vuejs の学習の概要と webapi の呼び出しの小さな例を共有します
» Vuejs - ごった煮の学習
» WebApi + Vue.js の例
ステップごとに共有しましょう:
» Vuejs - 学習ごった煮
まず、JS フレームワークを学習したい場合は、フレームワークの基本ライブラリを導入する必要があります。ここでページを作成し、公式 Web サイトからライブラリを引用します。
Vue の基本的な使用方法のコードを見てみましょう:
var app = new Vue({
el: "#appVue",
data: {
msg: "第一个vue",
}
});コードを分析すると、 Vue は {} オブジェクトです。el と内部のデータはパラメータ名です。el はページの id 属性に対応し、data はデータ ソースに対応します。 us データソース名; OK、対応する HTML コードとレンダリングを見てみましょう:
<h3>Vue - 学习大杂烩</h3> <hr /> <div class="container" id="appVue"> <input type="text" v-model="msg" class="form-control" /> </div>
Renderings:

明らかに、初期化したデータ msg (「first vue」) が入力に反映されています。この input タグの属性を詳しく見てみましょう。v-model 属性があり、それに対応する値が、初期化して定義した msg であることがわかります。後で戻って、データ値をさらに複雑にしてみましょう。次のような json 形式の配列をデータに追加します。次に、次の HTML を追加します。
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
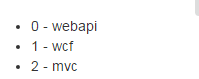
]ページを直接更新して、レンダリングを確認します。
定義したデータが直接走査されてページに表示されていることがわかります。通常の li 要素と比較して、この時点で v-for 属性が追加されています。 arrの構文ルール(obj,index)の値はforループの書き方と同様で、ループでは走査番号も持っており、この時に値が表示される必要があります。子レベルの li 要素の記述方法は、{{index}} - {{blog.title}} です。記述ルールを分析してみましょう。{{}} は、次の内容を含む出力テキストの形式です。 2. パラメータのインデックスは v-for のインデックスに対応し、対応する値は 03 から始まるトラバーサル シーケンス番号です。そして、彼女の対応するカスタム属性 title
 は、{{ 上記 }} によって与えられます。 データ バインディングの記述方法は、実際には多くの JS データ バインディング フレームワーク (angularjs など) で同じです。より深くするために、加算の小さな例を実行してみましょう。この書き方を覚えておいてください。まず、先ほどのデータ属性に 2 つの属性 x と y を追加します。
は、{{ 上記 }} によって与えられます。 データ バインディングの記述方法は、実際には多くの JS データ バインディング フレームワーク (angularjs など) で同じです。より深くするために、加算の小さな例を実行してみましょう。この書き方を覚えておいてください。まず、先ほどのデータ属性に 2 つの属性 x と y を追加します。
<ul>
<li class="text-left " v-for="(blog,index) in blogs">{{index}} - {{blog.title}}</li>
</ul>次に、次の HTML コードを追加します。
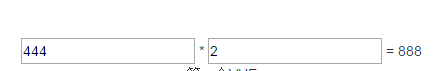
* = {{x * y}}
プロパティを実行した場合の効果ページ:
このことから、{{x * y}} で式が使用できることがわかり、テキスト ボックスの x または y の値が変更されると、この {{x*y}} が自動的に再計算されます。 、私たちが自分で作成して表示ボックスに再割り当てした js に少し似ています。ここでは、vue でメソッドを定義する方法を見てみましょう。次のコードを定義します。次に、次の HTML 要素を追加します。
それでは、実行中のレンダリングを見てみましょう。ボタンを複数回押します: 
その結果、v-model="msg" がテキスト ボックスに「I am」を追加することになります。ここで得られる結論は、ボタンが定義したメソッド showMsg をトリガーするということです。 vue のメソッドを見てみましょう。ボタンの v-on:click 属性を見てみましょう。v-on:click here は、vs の mvc ビュー テンプレートではこれをサポートしていないため、@click に省略できます。メソッドの作成では、この記事では引き続きイベントに v-on を使用します。ここで、次のフィルター コードを vue に追加し、ケース フィルターを定義します。効果として、上記の v-model を変更します。 「msg」のテキスト ボックスのコードは次のとおりです:
data: {
msg: "第一个vue",
blogs: [
{ title: "webapi" },
{ title: "wcf" },
{ title: "mvc" }
],
x: 444,
y: 2
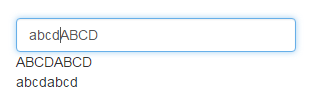
},テキスト ボックスに {{msg|toUpper(true)}} の書き込みメソッドを追加しました。後ろの toUpper が先ほど定義したフィルターであることをポストし、パラメーター true を渡して、レンダリングを確認します。

通过使用不同参数的filter的对比,能看出我们过滤器在此实例中的效果,这里注意的是在msg后面直接使用‘|'隔开就可以增加我们定义的过滤器了,如果多个以此类推使用‘|'追加隔开就行了,还有就是我们定义的 toUpper: function (val, isUpper) 方法中有两个参数,第一个参数就是绑定的msg本身,第二个参数才是我们需要手动传递的,这个一定要分开;时间不多了,这里就不再讲解其他的常用的特性和属性了,直接来看下面vue使用webapi的数据体现的一个例子;
» WebApi + Vue.js 示例
首先,这里用到了Vue提供的组件概念component,她和js变量一样有全局和局部(私有)两种,代码方面差距不是很大效果也一样,这里我们用到的是局部方式来定义一个组件,下面先来看整体代码:
var blogApp = new Vue({
el: "#divBlogs",
data: {
blogs: []
},
methods: {
getBlogs: function () {
var that = this;
$.getJSON("http://www.lovexins.com:1001/api/values?task=2", function (result) {
if (!result) { return; }
that.blogs = result;
});
}
},
components: {
"div-blog": {
props: ["item"],
template: '<div class=" bs-callout bs-callout-danger">' +
' <h4>' +
' <a v-bind:href="item.Url" target="_blank">{{item.Title | toUpperOrLower(false)}}</a>' +
' </h4>' +
' <p>' +
' {{item.Des}}' +
' </p>' +
' <hr />' +
' <h5>' +
' 作者:<a v-bind:href="item.BlogUrl" target="_blank">{{item.NickName}}</a> 发布时间:<code>{{item.CreateTime}}</code> 推荐:<code>{{item.ZanNum}}</code> 阅读:<code>{{item.ReadNum}}</code> 评论:<code>{{item.CommiteNum}}</code>' +
' </h5>' +
' </div>',
filters: {
toUpperOrLower: function (val, isUpper) {
if (!val) { return ""; }
return isUpper ? val.toUpperCase() : val.toLowerCase();
}
}
}
}
});这里定义的格式和上面第一小节使用到的差不多,只是多了一个components的定义,这个就是组件的关键字,咋们来逐一分析下代码步骤;
1. blogs: []是我们定义的一个博客信息数组
2. methods属性中getBlogs方法用到了一段 var that = this; 这样的代码,这里的this是上面创建的 var blogApp = new Vue() 对象,她可以直接使用data中定义的博客数据数组blogs,因此有了下面通过jquery的getJSON获取webapi数据后,直接赋值给博客数组bolgs
3. components组件中自定义了一个名为“div-blog”的组件,参数名称是props定义的item;template是对应的模板,里面可以直接使用item来获取对应的参数值;
4. 这里也定义了一个filters,同样是转大小写的,写法可以忽略了,主要注意的地方这里局部的定义的主键里面使用filters的时候也同样是 {{item.Title | toUpperOrLower(false)}} 格式
好了通过上面总结注意点,咋们再来看下怎么在html中使用这个自定义的组件呢,如下整体html代码:
<div class="row" id="divBlogs"> <div class="col-md-12"> <button v-on:click="getBlogs" class="btn btn-default">查 询</button> <div-blog v-for="blog in blogs" v-bind:item="blog"></div-blog> <div style="position:fixed; right:0px; bottom:10px; width:44px; height:40px; background-color:#F8F8F8; font-weight:100; cursor:pointer;" id="toTop" onclick="toTop()"> <img title="返 回" style="max-width:90%" src="http://121.42.208.152/images/top.png" alt="Vue.js 学習サンプルの共有" > </div> </div> </div>
引用自定义组件的代码就一句:
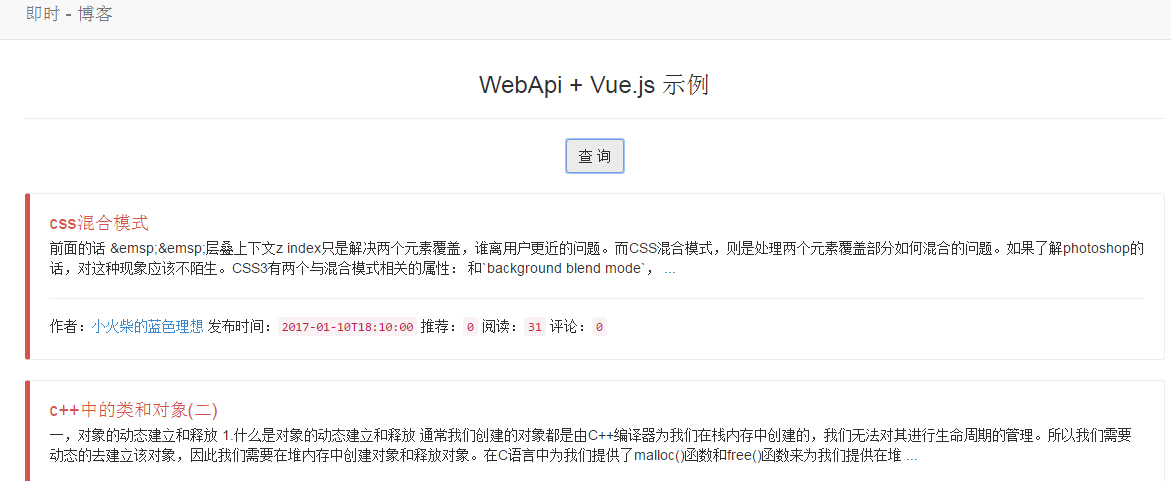
这里的div-blog就是对应上面总结的第3点说的,自定义主键名称,需要注意的是如果自定义组件名称格式如divBlog(驼峰格式),那么我们在html中使用格式就必须是div-Blog,通过‘-'分割开来,这个细节特别要注意不然页面不会有效果,好了说了这么多来看下运行的效果图:

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持PHP中文网!
更多Vue.js 学習サンプルの共有相关文章请关注PHP中文网!