
1 匿名関数
匿名関数は、実行時に動的に宣言される関数です。これらは、通常の関数とは異なり、関数名を持たないため、匿名関数と呼ばれます。
匿名関数は、関数宣言構文ではなく関数式を介して定義されます。式を配置できる場所ならどこでも、関数式を使用して新しい関数を作成できます。たとえば、新しい関数を関数呼び出しの引数として、または別のオブジェクトのプロパティとして定義できます。
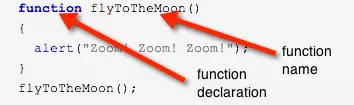
以下は典型的な名前付き関数です:
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
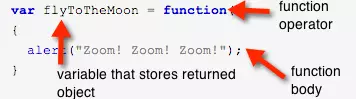
flyToTheMoon();以下は同じ例ですが、今回は匿名関数として作成されます:
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 匿名関数は関数式によって作成されます
JavaScript で最も一般的に使用される 2 つ関数を作成するには、関数宣言構文と関数式を使用します。匿名関数は関数式を通じて作成されます。
function キーワードがステートメントの最初に現れ、その後に関数名が続く場合、その関数は関数宣言構文によって作成されます:

function キーワードが他の場所に現れた場合、それは使用される可能性があります。関数式:

関数式が呼び出されると、新しい関数オブジェクトが作成され、それが返されます。以下は、関数を作成し、flyToTheMoon という変数に代入する例です。
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}ここでの代入は、関数の戻り値を変数に代入することとほぼ同じです。唯一の特別な点は、値が関数であることです。単純な数値や日付ではなく、オブジェクトです。
これが可能なのは、関数が JavaScript の特別な種類のオブジェクトにすぎないためです。これは、他のオブジェクトと同様に使用できることを意味します。これらは、変数に格納したり、引数として他の関数に渡したり、関数内の return ステートメントによって返すことができます。関数は、作成方法に関係なく、常にオブジェクトです。
関数が変数に保存されると、その変数を使用して関数を呼び出すことができます:
flyToTheMoon();
3 匿名関数は実行時に作成されます
関数式は、式を配置できる場所であればどこでも使用できます。たとえば、変数に値を割り当てるとき、引数を関数に渡すとき、または return ステートメントで関数式を使用できます。これが可能なのは、関数が実行時に常に呼び出されるからです。
関数の宣言構文が異なります。コードによって呼び出される前に関数を宣言する必要がないため、これらの関数は他のコードが実行される前に実行されます。
関数宣言構文は、関数に名前が必要であるため、匿名関数の作成には使用できません。関数宣言構文では、関数名を使用して、関数を変数として現在のスコープに追加します。
4 匿名関数には関数名は必要ありません
これは少し奇妙に思えます。なぜなら、名前のない関数を呼び出すことができるからです。これが機能するのは、関数名が関数オブジェクトを保持する変数とは少し異なるためです。
関数宣言構文によって作成された関数は、常に関数名と同一の関数変数を持ちます。これは、関数宣言構文によってこの変数が自動的に作成されるためです。
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();関数式によって作成された関数の場合、この名前はオプションです。多くの場合、名前は重要ではないので、次のように名前のない匿名関数を作成します:
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();ただし、関数式は実際には、必要に応じて関数名の設定をサポートしています。以下は同じ関数ですが、今回は関数名を付けています:
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();関数に名前を付けても、関数名にちなんで名付けられた変数がスコープに自動的に追加されるわけではありません。関数式の戻り値を変数に代入する必要があります。
前の例では、関数オブジェクトを保持する変数は関数と同じ名前を持っていますが、これは必須ではありません:
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 なぜ名前が必要なのでしょうか?
関数の名前を使用して、関数内からそれ自体を呼び出すことができます。これは再帰関数で役立ちます。
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();これは、コールスタックで関数名を確認できるため、デバッグにも役立ちます。通常、匿名関数はコール スタック内では同じように見えます。厄介なデバッグ状況に直面した場合、対象の関数に名前を付けると、問題がより明確になることがあります。
6 匿名関数はなぜ便利ですか?
結局のところ、便宜上、匿名関数の名前を設定する必要はありません。多くの場合、関数の名前は重要ではありません。ほとんどの場合、匿名関数と名前付き関数の両方がほとんどのタスクで適切に機能します。
JavaScript 匿名関数に関連するその他の記事については、PHP 中国語 Web サイトに注目してください。