の幅と高さを変更できるようにしたい場合は、display: block; を設定することで効果を実現できます。 display の値が block に設定されている場合、要素はブロック レベルの形式でレンダリングされます。display の値が inline に設定されている場合、要素はインライン形式でレンダリングされます。 要素をインラインで表示して幅と高さを設定したい場合は、次のように設定できます:
display: inline-block;
ログイン後にコピー
inline-block 私の意見では、これは要素が外部ではインライン要素として表示され、要素と共存できることを意味します。行内の他の要素を内部的に次に、その要素をブロックレベルの要素にして、その幅と高さを変更します。
HTML コードは順番に実行され、CSS スタイルを使用せずに HTML コードによってレンダリングされる最終ページは、要素の順序と種類に従って配置されます。ブロックレベル要素は上から下に配置され、インライン要素は左から右に配置されます。このスタイルのない状況では、要素の配置は通常のフローと呼ばれ、要素が表示される位置は通常の位置と呼ばれます (これは私が考えたものです) 同時に、すべての要素がページ上のスペースを占めることになります。スペースのサイズはボックス モデルによって決まります。
ボックスモデル
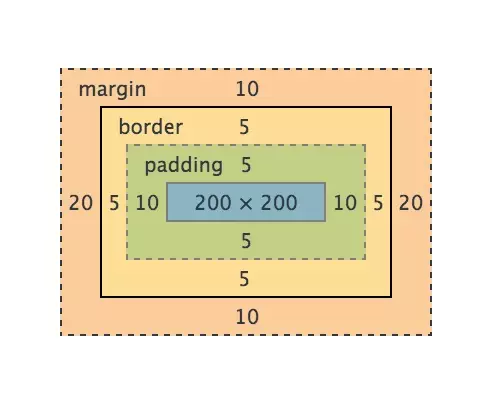
ページに表示されるすべての要素(インライン要素を含む)はボックス、つまりボックスモデルとみなすことができます。 Chrome DevTools のスクリーンショットを見てください:

ボックス モデルが 4 つの部分で構成されていることがはっきりとわかります。内側から外側まで、それらは次のようになります:
content -> padding -> border -> margin
ログイン後にコピー
論理的に言えば、要素の幅 (高さなど) は次のように計算される必要があります:
总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
ログイン後にコピー
ただし、ブラウザーが異なります (ご想像のとおり、ブラウザーが異なります)。幅の解釈は異なります。 W3C 標準に準拠するブラウザは、要素の幅はそのコンテンツの幅とのみ等しいと考えており、残りは追加で計算する必要があります。したがって、要素を
.example {
width: 200px;
padding: 10px;
border: 5px solid #000;
margin: 20px;
}ログイン後にコピー
と規定すると、その最終的な幅は
宽度 = width(200px) + padding(10px * 2) + border(5px * 2) + margin(20px * 2) = 270px;
ログイン後にコピー
となります。そして、IE (IE9 より低いバージョン) では、最終的な幅は
宽度 = width(200px) + margin(20px * 2) = 240px;
ログイン後にコピー
となります。個人的には、IE の方が人間の思考に沿っていると思います。結局のところ、パディングはパディングと呼ばれます。パディングとボーダーがどのように余分な幅としてカウントされるのかはわかりません。この問題を解決するために、W3C は最終的に CSS3 に box-sizing 属性を追加しました。 box-sizing: border-box; を設定すると、ボーダーとパディングが幅と高さに含まれます。これは以前の IE 標準と同じです。したがって、同じ CSS が異なるブラウザで異なるパフォーマンスを示すのを防ぐために、以下を追加するのが最善です:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}ログイン後にコピー
ここには 2 つの特殊なケースがあります:
幅なし - 絶対配置 (position:Absolute;) 要素
幅なし- フロート要素
ページ上に表示されるときにスペースを占める要素はありません (通常のフローから外れて、ページの上部に浮いているように感じられ、移動しても他の要素の位置には影響しません)。これには、他の 2 つの主要な概念、position と float が関係します。
position
position この属性は、要素の配置方法を決定します。大きく次の 5 つの値があります:

具体的な効果については、w3school の例を参照するか、自分で書いて理解することができます。
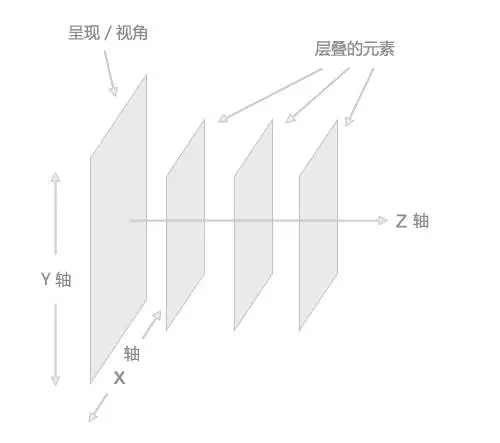
以下の図に示すように、各 Web ページは 1 層ずつ積み重ねられているように見えます。

】
positionがrelativeに設定されている場合、要素は通常のフロー内にあり、位置は通常の位置のまま、左、右などで要素を移動できます。他の要素の位置に影響します。
そして、要素の位置の値が絶対または固定の場合、次の 3 つのことが起こります:
要素を Z 軸方向に 1 レイヤー移動します。要素は通常のフローから外れているため、元のレイヤーのスペースを占有せず、下のレイヤーの要素を覆います。
要素はブロックレベルの要素になります。これは要素に display: block; を設定するのと同じです ( などのインライン要素の場合、absolute を設定した後、幅を設定できることがわかります)と高さ)。
要素がブロックレベル要素の場合、要素の幅は元の幅 100% (1 行を占有する) から自動に変更されます。
この観点から、位置が絶対または固定に設定されている場合、表示をブロックに設定する必要はありません。また、基礎となる要素をカバーしたくない場合は、z-index 値を設定して効果を実現できます。
float
float は、その名前が示すように、float 要素を持ちます: left、right、none、名前を見ただけで理解できます。
元の float は、画像の周囲にテキストを折り返す効果を実現するためにのみ使用されており、それ以上のものではありません。最近では、float にはこれより多くの応用例があり、それを簡単に説明するためのブログ記事も数多く書かれています。
原理については詳しくは説明しませんが、float の重要なポイントをいくつか説明します。
左右にのみ浮動し、上下には浮動しません。
要素がフロートに設定されると、通常のフロー (position:Absolute; と同じ) から切り離され、元のレイヤーのスペースを占有せず、次のレイヤーの要素をカバーします。
フローティングは、要素の前の兄弟要素には影響を与えません。
フローティング後、その要素の次の兄弟要素は、その要素の前にフロートに設定されていない要素のすぐ後ろに配置されます(要素が通常のフローから外れている、またはこの要素に載っていないため、理解しやすい)レイヤーなので、次の An 要素は当然その位置を埋める必要があります)。
要素の次の兄弟要素にインライン要素 (通常はテキスト) がある場合、その要素は要素の周囲に表示され、「画像を囲むテキスト」と同様の効果が作成されます。
次の兄弟要素も同じ方向にフロートするように設定されている場合、この要素の直後に表示されます。
要素はブロックレベルの要素になり、要素に display: block; (position:Absolute; と同じ) を設定するのと同じになります。
ここでもう 1 つよく知られているのが、フロートのクリアです。具体的な方法はたくさんあります。この記事を読んでください。当時私たちが一緒にクリアした山車については詳しく説明しません。
この記事を書いた後、positionとfloatを同時に設定するとどのような問題が発生するのかという疑問が頭に浮かびました。互換性はどうですか?どのプロパティがオーバーライドされますか?まだ実践する時間がありません。順列と組み合わせによる効果はまた別の機会に見てみましょう... 実践したことがある方はこっそり教えてください^_^
関連記事はこちらから。 CSS の核となる概念については、PHP 中国語 Web サイトに注目してください。
