
ネットワークの問題、ファイル自体の問題、ファイル URL の問題など、Web サイトの画像が表示されない理由はたくさんあります。画像の読み込みに失敗すると、onerror イベントがトリガーされ、これを使用して当惑を効果的に回避できます。画像の読み込みに失敗しました!
js コード
//图像加载出错时的处理
function errorImg(img) {
img.src = "http://static.xuexiba.com/uploadfile//UserInfo/Avatar/201403/1303992393385832875324.jpg";
img.onerror = null;
}html コード
<img style="max-width:90%" style="max-width:90%" src="1.jpg" onerror="errorImg(this)" / alt="JS は img タグを最適化し、onerror を使用してデフォルトの画像を表示します" >
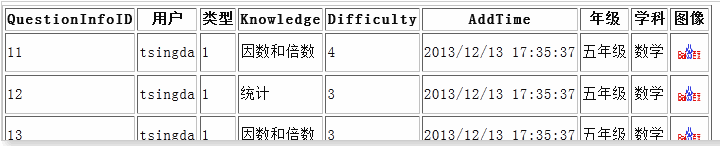
ページ効果

その他 JS は img タグを最適化し、onerror を使用してデフォルトの画像を表示します。 関連記事については、PHP 中国語 Web サイトに注目してください。