
はじめに
for ループは、誰もがこれほど頻繁に使用することはできないと思います。しかし、今回は for ループについて話します。なぜなら、コードを見たときに、for ループの意味が理解できなかったからです。
この for ループは次のように書かれています:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}この書き方は何を意味しますか?後ほどお話しますが、今のところこの書き方はかなり良いと思います。
for ループの記述が効率に及ぼす影響
上記のコードについて話す前に、for ループの効率について話しましょう。私がjsに触れた頃は、forループの書き方や効率への影響についての記事が結構ありました。ただし、一般に、for ループを記述する方法は 2 つあります:
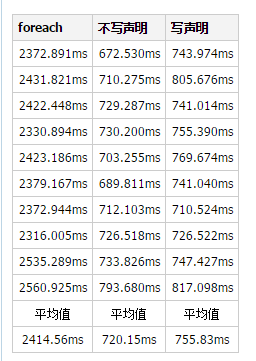
宣言せずに変数を記述する方法: for(var i = 0;i 変数宣言: for (var i = 0,len = arr.length;i < len;i++){} forループの他にforEach()という記事もあります。 ) が最も効率的です。forEach() の記述メソッドを使用することをお勧めします。では、どちらがより効率的ですか?テストを行って見てみましょう。 テスト計画 全体的なテスト計画は次のとおりです: 4,000 万を保持するテスト配列変数を作成します。 このテスト変数を走査するには、for ループと foreach の 2 つの記述方法を使用します。 同じ安定したマシンで 10 回のテストを実行し、最後に平均値を取得します。 テスト環境: CPU: Inter(R) Core i5-3210M、RAM: 12GM、システム: win10 (x64) テストプロセス テスト変数の作成 まずwhileループを使用してテスト変数を作成します。は非常に簡単で、詳細は次のとおりです: 時間を測定して実行するための対応するテスト関数 のコードを作成します。テストには console.time() と console.timeEnd() を使用します。 これら 3 つの for ループについて、最初に 3 つの関数を作成します。それらは、 foreach ループのテスト: 変数宣言なしの for ループ: 変数宣言あり テスト関数を実行します ここでのテスト関数の実行は非常に簡単で、関数を呼び出すだけです テスト結果 10回のテストの後、次の結果が得られました 結果が利用できるかどうかはわかりません?最も一般的な書き方が最も効率的だとは思いませんでした。なぜでしょうか。よく分からないので知っている人がいたら教えて欲しいのですが、この書き方では意味不明なのではないでしょうか。 len = arr.length arr.length はキャッシュされている可能性があるため、ストレージ用に len 変数を宣言するのは意味がありません。 最後に、すべてのテストコードをコンピューターにコピーして、直接テストできます。理解できなかったコードについて話す前に、 ください。使い慣れた for ループ構文を確認する必要があります。 for ループの基本構文は次のとおりです: ステートメント 1: ループ (コード ブロック) の開始前に実行します ステートメント 2: ループ (コード ブロック) を実行するための条件を定義します ステートメント 3: ループの後(コードブロック) が実行された後に実行されましたvar testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
しかし!上記の文法に従って、このように書くこともできます
for(var i=0;i<10;i++){
console.log(i);
}初めて読んだときは混乱しました、どうしたらこのように書くことができるのでしょうか?ステートメント 2 にはループ条件が含まれており、i- は判定条件です。実際、ステートメント 2 で true が返された場合、ループは実行を継続します。 jsでは、条件判定として0,null,unknown,false,'',""を使用すると結果は偽となり、i-が0に達すると偽となりループが終了します。
記事冒頭のコードに戻る
for(var i=10;i--;){
console.log(i);
}このrule = rules[i++]が判定条件となり、未定義になった場合にループを終了します。このコードを普通に書くと次のようになります:
for (var i = 0, rule; rule = rules[i++];) {
//do something
}実際には、判断と代入を一緒にして、ループ中に値を代入しているだけです。とても簡単なことではありませんか?
概要
上記がこの記事の全内容です。この記事の内容が Javascript の学習や使用に役立つことを願っています。ご不明な点がございましたら、メッセージを残してください。
JavaScriptのforループの書き方や効率まとめに関する記事はPHP中国語サイトに注目してください!