
この記事ではjQueryでDOMノードを削除する方法を中心に、empty()の基本的な使い方、remove()のパラメータ化とパラメータレスの使い方、emptyとremoveの違い、メソッドなど詳しく紹介しています。データの保持が必要な場合は、削除操作 detach() と detach() と Remove() の違いを参照してください。
前書き
ページ上のノードを削除することが開発者にとって一般的な操作であることは誰もが知っていると思いますが、jQuery にはこの問題に対処するためのさまざまな方法が用意されています。以下の記事で詳しく紹介していますので、興味のある方はぜひご覧ください。
1. empty
empty 名前が示すように、empty メソッドは、指定された要素内のすべての子ノードを削除するだけであるため、削除とは少し異なります。
このメソッドは、子要素 (および他の子孫要素) を削除するだけでなく、要素内のテキストも削除します。指示によれば、要素内のテキスト文字列は要素の子ノードとみなされます。 empty メソッドを使用して内部 div のすべての要素を削除すると、内部 HTML コードがクリアされるだけですが、マークは DOM に残ります。empty メソッドを使用すると、現在の div 要素の下にあるすべての p 要素が削除されますが、独自の div 要素は削除されます。 id=test は削除されていません。
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
})2.remove
remove は要素を削除するメソッドですが、remove は要素自体と、バインドされたイベントやこの要素に関連付けられた jQuery データを含む要素内のすべてを削除します。 。
たとえば、ノードがクリック イベントにバインドされている場合、remove メソッドを使用せずにノードを削除するのは実際には非常に簡単ですが、「メモリ リーク」を防ぐためにイベントも同時に破棄する必要があります。したがって、フロントエンド開発者は、どれだけ多くのイベントが関連付けられているとしても、使用しないときは必ずイベントを破棄するように注意する必要があります。 delete メソッドを使用して div とその中のすべての要素を削除します。イベント破棄メソッドは、remove 内で自動的に実行されるため、非常に簡単に使用できます。
空よりも削除の利点は次のとおりです。セレクター式を渡すことができます。 この式は、削除する一致する要素のセットをフィルターするために使用されます。 $() を通じて同じ要素のグループを選択して削除でき、その後、remove( を通じてフィルター ルールを渡すことができます。 )、$(" p").filter(":contains('3')").remove() など。
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>
指定された要素を削除するために使用される場合、jQueryはempty()とremove([expr])という2つのメソッドを提供します。どちらも要素を削除しますが、両方ともまだ違いがあります
empty メソッド
ページ上のノードを一時的に削除したいが、ノード上のデータとイベントが失われることを望まず、削除されたノードを次の期間にページに表示できるようにする場合は、これを実行します。デタッチを処理する detach メソッドは文字通りに理解するのが簡単です。 Web 要素をホストします。つまり、要素は現在のページから削除されますが、この要素のメモリ モデル オブジェクトは保持されます。
公式説明: このメソッドは、jQuery オブジェクトから一致する要素を削除しないため、これらの一致する要素は将来再び使用できます。 Remove() とは異なり、すべてのバインドされたイベント、添付データなどが保持されます。 $("div").detach() という文はオブジェクトを削除しますが、表示効果は失われます。しかし、それは記憶の中にまだ存在しています。追加すると、ドキュメント フローに戻ります。またまた現れました。
もちろん、ここでは特別な注意を払う必要があります。そのため、JQuery メソッドを通じてバインドされたイベントまたはデータのみを処理できます。
$("p").detach() を通じてすべての P 要素を削除します。最後に、削除した p を追加でページに配置した後、テキストをクリックすることでテストできます
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>
JQuery です。私たちは仕事で強力なツールライブラリを開発していますが、一部のメソッドは一般的に使用されていないか、注目されていないため、まだ無視されています。 Remove() と detach() はそのうちの 1 つかもしれません。おそらく、remove() はよく使われますが、detach() はあまり使われないかもしれません
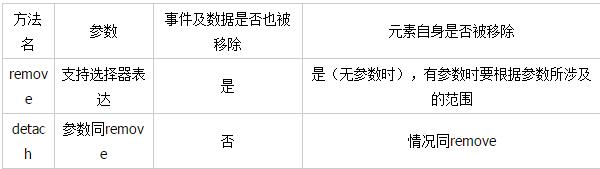
2 つのメソッドの違いを比較表で説明します
 remove: ノードを削除します
remove: ノードを削除します
パラメータを使用して、フィルタリングされたノードと、ノード上のイベントやデータを含むノード内のすべてのノードを削除します
detach: ノードを削除します
削除の処理は、remove
Remove() とは異なり、すべてのバインドされたイベント、添付データなどが保持されます
例: $("p").detach() はオブジェクトを削除しますが、表示効果が失われるだけです。しかし、それは記憶の中にまだ存在しています。追加すると、ドキュメント フローに戻ります。またまた現れました。
概要
上記がこの記事の全内容です。この記事の内容が皆さんの勉強や仕事に少しでも役立つことを願っています。ご質問がある場合は、メッセージを残してください。