
margin:0 auto; スタイルは要素を水平方向に中央に配置できることは誰もが知っていますが、今までは margin: auto; は要素を垂直方向に中央に配置できませんでした。ただし、ご注意ください!要素を完全に中央揃えにしたい場合は、要素の高さを宣言し、次のスタイルを追加するだけで、それが可能です:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}私はこのメソッドを発見した最初の人ではありません (しかし、それでも勇気があります)これを「完全に中央揃え」と呼ぶこともあります)、これは非常に一般的な手法かもしれません。しかし、垂直方向のセンタリングに関するほとんどの記事では、この方法について言及していません。
これまでこの方法を使用したことがなかったので、この「完全に中央に配置された」方法がどれほど魔法であるかを確認するために試してみたいと思いました。 利点:
クロスブラウザー、優れた互換性 (ハック不要、IE8~IE10 を考慮可能)
特別なタグなし、より合理化されたスタイル
アダプティブレイアウト、パーセンテージと最大値を使用可能最小の高さと幅 他のスタイルで中央揃えする場合、要素のパディング値は考慮されません
(ボックス サイズ変更スタイルを使用する必要はありません)
レイアウト ブロックは自由に調整できます
img画像も使用できます
また、注意してください:
要素の高さを宣言する必要があります
要素のオーバーフローや異常な表示の問題を避けるために、overflow:autoスタイルを設定することをお勧めします
この方法は Windows Phone では機能しません
ブラウザのサポート : Chrome、Firefox、Safari、Mobile Safari、IE8-10。 「完全中央揃え」はテスト済みで、Chrome、Firefox、Safari、Mobile Safari の最新バージョンに完全に適用でき、IE8~IE10 でも実行できます
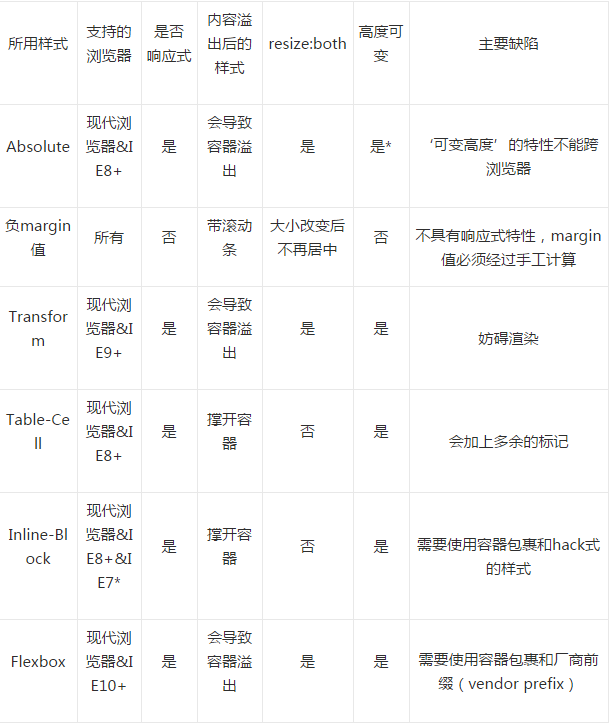
比較表
「完全中央揃え」 「この記事の唯一の選択肢ではありません。垂直方向のセンタリングを実現するには他にも方法があり、それぞれに独自の利点があります。採用するアプローチは、サポートするブラウザーと既存のタグの構造によって異なります。以下の比較表は、ニーズに最適な方法を選択するのに役立ちます。

説明
通常のドキュメントフローでは、margin: auto は要素のマージンを設定することを意味します。上とマージン-下を 0 にします。
W3.org:? 'margin-top' または 'margin-bottom' が 'auto' の場合、使用される値は 0.
2 です。position: ABS が設定された要素はブロック要素となり、ブロック要素から切り離されます。通常の書類の流れ。ドキュメントの残りの部分は通常どおりレンダリングされ、要素は元の位置にないように見えます。 Developer.mozilla.org:?…絶対に配置された要素はフローから削除されるため、スペースを占有しません
3. ブロックのスタイルを設定します。この要素は、ブラウザでその周囲に新しいボックスをラップするため、この相対親要素は body タグであるか、position:relative スタイルのコンテナーで設定されているものになります。 Developer.mozilla.org:?絶対に配置された要素の場合、top、right、bottom、および left プロパティは、要素を含むブロックの端からのオフセット (要素が相対的に配置される位置) を指定します。
4. 要素を設定します。幅と高さが変更されると、ブラウザーは要素がすべてのスペースを埋めるのを防ぎ、margin: auto; の要件に従って要素を再計算し、新しいボックスで要素を包みます。 Developer.mozilla.org:?[絶対に配置された] 要素のマージンは、これらのオフセットの内側に配置されます。
5. ブロック要素は絶対に配置され、通常のドキュメント フローから分離されているため、ブラウザは次の値に等しい値を設定します。マージントップとマージンボトム。 W3.org:?3 つの [top、bottom、height] のいずれも 'auto' でない場合: 'margin-top' と 'margin-bottom' の両方が 'auto' の場合、この 2 つが一致するという追加の制約の下で方程式を解きます。 margins は等しい値を取得します。別名: ブロックを垂直方向に中央揃えにします
「完全に中央揃え」を使用すると、標準の margin: auto; スタイルのレンダリング規則に意図的に準拠するため、標準と互換性のあるさまざまなブラウザーで動作するはずです。