CSS3 は IOS のスライディング スイッチ効果をシミュレートします
はじめに
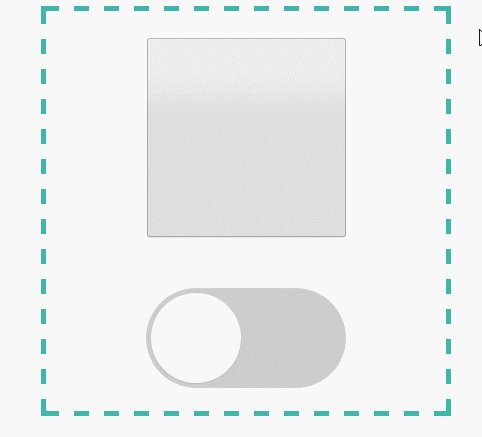
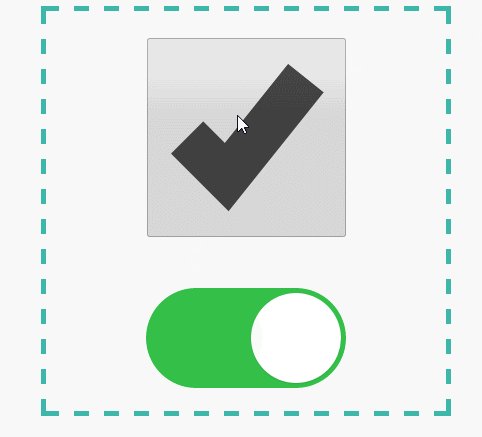
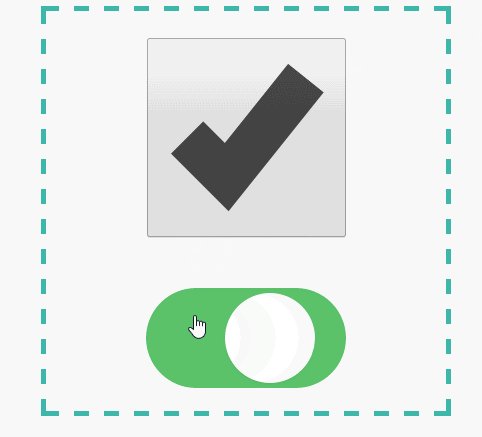
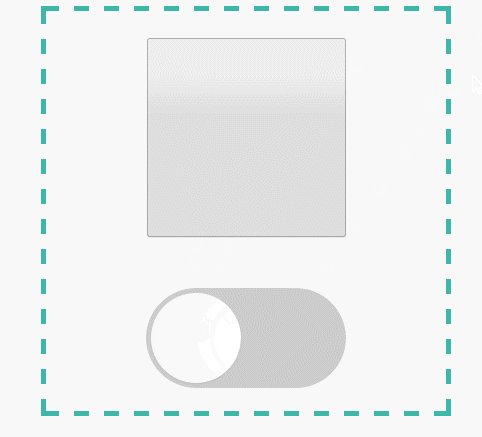
H5サイトにはIOSのスライドボタンの効果が必要で、よく考えたらCSS3でも出来そうなのでいじってみました… とても簡単です
効果についてはコメントをご覧ください。

コード
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3模拟IOS开关</title>
<style type="text/css" media="screen">
/* ==========================================================================
设置根元素字体大小
========================================================================== */
html {
font-size: 100px;
}
/* ==========================================================================
设置模拟元素的包裹层,装饰...毫无卵用
========================================================================== */
.ios-checkbox{
height:4rem;
width:4rem;
position:absolute;
left:50%;
top:50%;
-webkit-transform:translate(-50%, -50%);
transform:translate(-50%, -50%);
border:.05rem dashed #3DB7A9;
display:-webkit-box;
display:-webkit-flex;
display:-ms-flexbox;
display:flex;
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-webkit-flex-direction:column;
-ms-flex-direction:column;
flex-direction:column;
-webkit-flex-wrap:nowrap;
-ms-flex-wrap:nowrap;
flex-wrap:nowrap;
-webkit-justify-content:space-around;
-ms-flex-pack:distribute;
justify-content:space-around;
-webkit-box-align:center;
-webkit-align-items:center;
-ms-flex-align:center;
align-items:center;
}
/* ==========================================================================
label标签模拟按钮
========================================================================== */
.emulate-ios-button {
display: block;
width: 2rem;
height: 1rem;
background: #ccc;
border-radius: 5rem;
cursor: pointer;
position: relative;
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
/* ==========================================================================
设置伪类,来实现模拟滑块滑动,过渡用了transition来实现 ,
translateZ来强制启用硬件渲染
========================================================================== */
.emulate-ios-button:after {
content: '';
display: block;
width: .9rem;
height: .9rem;
border-radius: 100%;
background: #fff;
box-shadow: 0 1px 1px rgba(0, 0, 0, .1);
position: absolute;
left: .05rem;
top: .05rem;
-webkit-transform:translateZ(0);
transform:translateZ(0);
-webkit-transition: all .3s ease;
transition: all .3s ease;
}
.emulate-ios-button:active:after {
width: 1.1rem;
}
/* ==========================================================================
设置raw-checkbox,视觉直观比较
========================================================================== */
.raw-checkbox{
height:2rem;
width:2rem;
}
.raw-checkbox:checked+label {
background: #34bf49;
}
/* 这里是伪元素偏移,初始是0.9+0.05 ,所以这里1.05rem */
.raw-checkbox:checked+label:after {
left: 1.05rem;
}
.raw-checkbox:checked+label:active:after {
left: .5rem;
}
.raw-checkbox:disabled+label {
background: #d5d5d5;
pointer-events: none;
}
.raw-checkbox:disabled+label:after {
background: #bcbdbc;
}
</style>
</head>
<body>
<div>
<input type="checkbox" id="ios-checkbox" name="emulate-ios-button">
<label for="ios-checkbox"></label>
</div>
</body>
</html>概要
より直感的に比較するために、生のチェックボックスを非表示にしていません。
上記は、IOS のスライディング スイッチ効果をシミュレートする CSS3 のコンテンツです。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7345
7345
 15
15
 1627
1627
 14
14
 1352
1352
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Apple の iOS 18 の最初のバージョンには、深刻な発熱、WeChat の遅延など、非常に多くのバグがあることが明らかになりました。
Jun 13, 2024 pm 09:39 PM
Apple の iOS 18 の最初のバージョンには、深刻な発熱、WeChat の遅延など、非常に多くのバグがあることが明らかになりました。
Jun 13, 2024 pm 09:39 PM
毎年恒例の WWDC が終了し、間違いなく iOS18 がみんなの注目の的になっています。現在、多くのiPhoneユーザーがiOS18へのアップグレードを急いでいますが、さまざまなシステムバグが人々を不快にさせています。一部のブロガーは、「バグが非常に多い」ため、iOS18にアップグレードする場合は注意する必要があると述べています。このブロガーは、iPhoneがメインマシンの場合、最初のバージョンには多くのバグがあるため、iOS18にアップグレードしないことをお勧めすると述べています。また、現在発生しているいくつかのシステム バグについてもまとめました。 1. アイコン スタイルの切り替えが停止し、アイコンが表示されない場合があります。 2. 懐中電灯の幅のアニメーションが失われることがよくあります。 4. WeChat メッセージのプッシュに遅延が発生します。 10 秒。時々電話ができなくなり、画面が真っ暗になります。
 Apple、iOS 18に導入される準同型暗号化用のオープンソースSwiftパッケージをリリース
Jul 31, 2024 pm 01:10 PM
Apple、iOS 18に導入される準同型暗号化用のオープンソースSwiftパッケージをリリース
Jul 31, 2024 pm 01:10 PM
7月31日のニュースによると、Appleは昨日(7月30日)プレスリリースを発行し、Swiftプログラミング言語で準同型暗号化を可能にする新しいオープンソースSwiftパッケージ(swift-homomorphic-encryption)のリリースを発表した。注: 準同型暗号 (HE) とは、暗号文の準同型演算特性を満たす暗号アルゴリズムを指します。つまり、データを準同型暗号化した後、暗号文に対して特定の計算を実行し、得られた暗号文の計算結果を同時に処理します。状態復号後の平文は、平文データに対して同じ計算を直接実行することと同等であり、データの「不可視性」が実現されます。準同型暗号技術は、基になる暗号化されていないデータを運用プロセスに漏らすことなく、暗号化データを計算できます。
 Apple、iOS/iPadOS 18 Beta 4アップデートを再リリース、バージョン番号は22A5316kに引き上げ
Jul 27, 2024 am 11:06 AM
Apple、iOS/iPadOS 18 Beta 4アップデートを再リリース、バージョン番号は22A5316kに引き上げ
Jul 27, 2024 am 11:06 AM
手がかりを提出してくれたネチズンの Ji yingkesi、xxx_x、フライド トマト、テレンス、スパイシー チキン ドラムスティックに感謝します。 7 月 27 日のニュースによると、Apple は本日、開発者向けに iOS/iPadOS 18 Beta 4 アップデートを再リリースしました。内部バージョン番号は 22A5316j から 22A5316k にアップグレードされました。現時点では、2 つの Beta 4 バージョン アップデートの違いは不明です。登録された開発者は、「設定」アプリを開いて「ソフトウェア アップデート」セクションに入り、「ベータ アップデート」オプションをクリックして、iOS18/iPadOS18 開発者ベータ設定を切り替えてベータ バージョンを選択できます。ベータ版をダウンロードしてインストールするには、開発者アカウントに関連付けられた Apple ID が必要です。 iO 7 月 24 日の報道
 更新 |ハッカーが EU 外の iPad に Epic Games Store と Fortnite をインストールする方法を説明
Aug 18, 2024 am 06:34 AM
更新 |ハッカーが EU 外の iPad に Epic Games Store と Fortnite をインストールする方法を説明
Aug 18, 2024 am 06:34 AM
更新: Saunders Tech は、EU 外の iPad に Fortnite と Epic Games Store をインストールする方法を説明するチュートリアルを YouTube チャンネルにアップロードしました (ビデオは下に埋め込まれています)。ただし、このプロセスには iO の特定のベータ版が必要なだけではありません。
 Apple の iOS 18「Boundless Notes」アプリの新機能: シーン機能の拡張、グリッド配置の導入
Jun 02, 2024 pm 05:05 PM
Apple の iOS 18「Boundless Notes」アプリの新機能: シーン機能の拡張、グリッド配置の導入
Jun 02, 2024 pm 05:05 PM
6月1日のニュースによると、テクノロジーメディアAppleInsiderは本日ブログ投稿を公開し、AppleがiOS18システムの「Freeform」アプリケーション拡張機能の「Scenes」の新しいナビゲーション機能を開始し、オブジェクトの位置合わせの新しいオプションを追加すると述べた。 「Wubianji」アプリの紹介 まず、「Wubianji」アプリについて簡単に紹介します。このアプリは 2022 年にリリースされ、現在 iOS、iPadOS、macOS15、visionOS バージョンがリリースされています。 Apple の公式紹介文は次のとおりです。「Boundless Notes」は、インスピレーションを現実にするための優れたツールです。ほぼすべてのファイル タイプをサポートする柔軟なキャンバスで、プロジェクトをスケッチしたり、ムードボードをデザインしたり、ブレインストーミングを開始したりできます。 iCloud を使えば、すべてのボードを
 Apple iOS/iPadOS 18 Developer Preview Beta 4 リリース: CarPlay 壁紙の追加、設定オプションの整理、カメラ制御の強化
Jul 24, 2024 am 09:54 AM
Apple iOS/iPadOS 18 Developer Preview Beta 4 リリース: CarPlay 壁紙の追加、設定オプションの整理、カメラ制御の強化
Jul 24, 2024 am 09:54 AM
ネチズンのおかげでスパイシーチキンレッグバーガー、ソフトメディアの新しい友達2092483、手書きの過去、DingHao、Xiaoxing_14、Wowotou Eat Big Kou、Feiying Q、ソフトメディアの新しい友達2168428、Slades、Aaron212、ハッピーリトルハリネズミ、リトルアール、小さな手がかり魚を食べるミルクキャット! [アップグレード チュートリアルに直接アクセスするには、ここをクリックしてください] 7 月 24 日のニュースによると、Apple は本日、iOS/iPadOS18 開発者プレビュー バージョン Beta4 アップデート (内部バージョン番号: 22A5316j) を iPhone および iPad ユーザーにプッシュしました。このアップデートは 15 日後です。最後のリリース。 Carplay 壁紙 Apple が CarPlay に壁紙を追加し、ライトモードとダークモードをカバーしています。その壁紙スタイルは iPhone に似ています。
 iPhone12 ios16はios17.5beta3にアップデートすべきでしょうか? ios17.5beta3の使用感はどうですか?
Apr 25, 2024 pm 04:52 PM
iPhone12 ios16はios17.5beta3にアップデートすべきでしょうか? ios17.5beta3の使用感はどうですか?
Apr 25, 2024 pm 04:52 PM
実用的な共有... Apple が新しい iOS バージョンを発表し続ける中、多くの iPhone ユーザーはシステムをアップグレードするかどうかの選択に直面しています。最新のiOS17.5Beta3のリリースは、特にiPhone12ユーザーにとって、既存のiOS16を放棄して新しいベータ版を試すべきかどうか、議論する価値のある問題となっています。この記事では、実際の経験に基づいて、iPhone 12 を iOS 17.5 Beta 3 にアップグレードすることの長所と短所を分析し、大多数の Apple ファンに参考にしていただきます。まず第一に、ベータ版は通常、一定のリスクを負う開発者または早期採用者によって使用されることを明確にする必要があります。これは、正式版と比較して、ベータ版には以下の内容が含まれる可能性があることを意味します。
 Apple iOS 17.5 RC バージョンがリリース: EU の iPhone ユーザーが Web サイトからアプリをダウンロードできるようになります
May 08, 2024 am 09:30 AM
Apple iOS 17.5 RC バージョンがリリース: EU の iPhone ユーザーが Web サイトからアプリをダウンロードできるようになります
May 08, 2024 am 09:30 AM
[アップグレード チュートリアルに直接アクセスするには、ここをクリックしてください] 5 月 8 日のニュースによると、Apple は本日、iOS17.5RC アップデート (内部バージョン番号: 21F79) を iPhone ユーザーにプッシュしました。このアップデートは最後のリリースから 70 日後です。 iOS/iPadOS/watchOS/macOS 開発版とパブリックベータ版をアップグレードするにはどうすればよいですか? iOS/iPadOS17 開発者プレビュー版およびパブリック ベータ版をアップグレードするには、友人が共有したエクスペリエンスを参照できます: エクスペリエンス 投稿 1||エクスペリエンス 投稿 2||エクスペリエンス 投稿 3||エクスペリエンス 投稿 4。 iOS/iPadOS 16.4 Developer Preview Beta 1 からは、Apple Developer Program に登録する必要があります。登録後、システムの [設定] [ソフトウェア アップデート] を開き、アップグレード オプションを表示します。 iPhone または IP アドレスに注意してください。





