
1. Web データベースの概要
WebSQL データベース API は、実際には HTML5 仕様のコンポーネントではなく、別の仕様です。一連の API を通じてクライアントのデータベースを操作します。 Safari、Chrome、Firefox、Opera およびその他の主流ブラウザはすでに WebSQL Database をサポートしています
WebSQL データベースには 3 つのコア メソッドがあります:
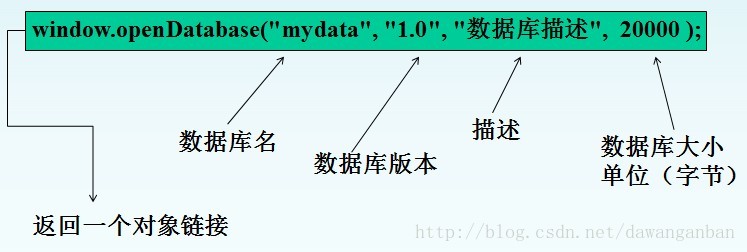
1) データベースを開きます openDatabase() メソッド:
このメソッドはデータベース オブジェクトを作成し、既存のものを使用できますデータベースを作成するか、新しいデータベースを作成します。
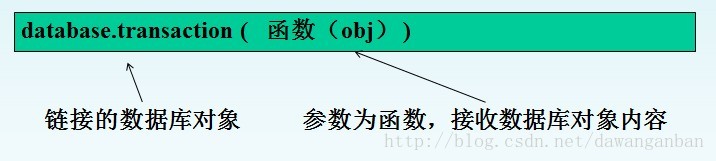
2) トランザクションtransaction() メソッド:
このメソッドは、トランザクション処理の制御、コミット操作またはロールバック操作の実行に使用できます。
3) SQL コマンドを実行します。executeSql() メソッド:
このメソッドは、SQL クエリを実行するために使用されます。
2. Web データベースの操作は
1) データベースの openDatabase() メソッドを開きます:
このメソッドは、既存のデータベースを使用することも、新しいデータベースを作成することもできます。

2) トランザクションtransaction()メソッド:
このメソッドは、トランザクション処理の制御、コミット操作またはロールバック操作の実行に使用できます。

3) SQL コマンドを実行します。executeSql() メソッド:
このメソッドは、SQL クエリを実行するために使用されます。

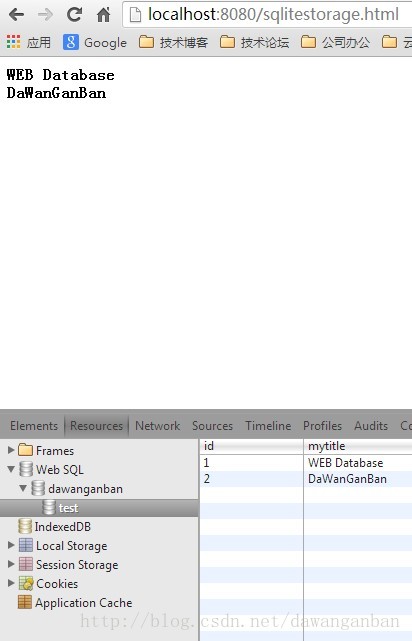
3. 例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//创建数据库
var db = window.openDatabase("dawanganban", "1.0","数据库描述",20000);
//创建数据表
db.transaction(function(tx) {
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [1, "WEB Database", new Date().getTime()], null, null);
});
//插入数据
db.transaction(function(tx) {
tx.executeSql("INSERT INTO test (id, mytitle, timestamp) values(?, ?, ?)", [2, "DaWanGanBan", new Date().getTime()], null, null);
});
//删除数据
/*
db.transaction(function(tx){
tx.executeSql("DELETE FROM test where mytitle=?",["WEB Database"],null,null);
});
*/
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=? where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
//查询数据
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for(var i = 0; i < result.rows.length; i++){
document.write('<b>' + result.rows.item(i)['mytitle'] + '</b><br />');
}
}, function(){
alert("error");
});
});
</script>
</body>
</html>
上記は、Xiaoqiang の HTML5 モバイル開発ロード (20) - HTML5 Web SQL データベースの内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (www. .phpcn)!