
CJuiDialog は、モーダルまたは非モーダルのダイアログ ボックスを表示するために使用されます。 JUI Dialog プラグインをカプセル化します。
基本的な使い方は以下の通りです
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mydialog',
'options'=>array(
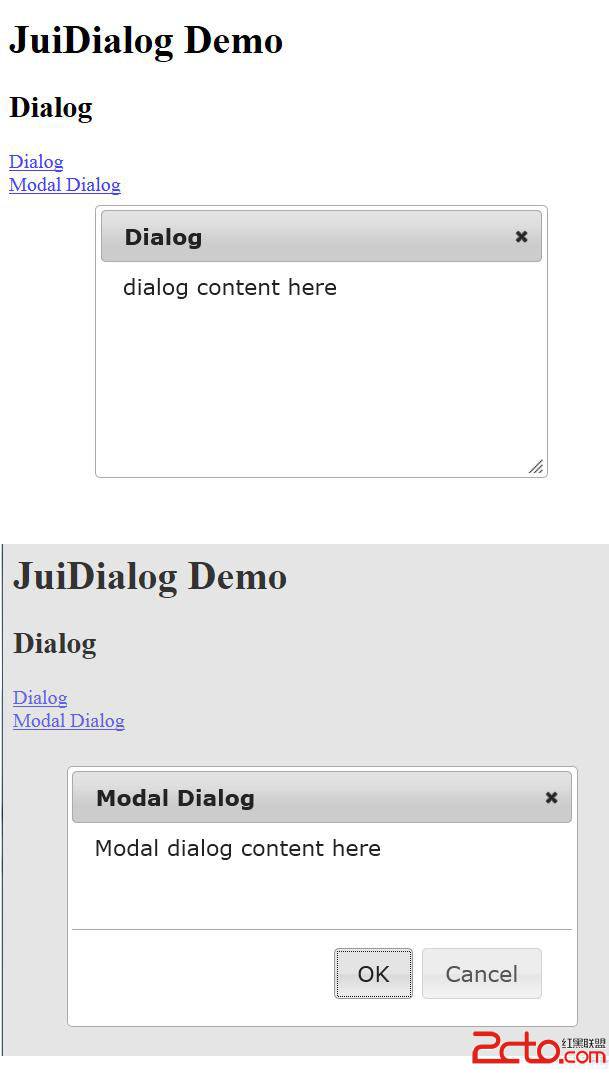
'title'=>'Dialog',
'width'=>500,
'height'=>300,
'autoOpen'=>false,
),
));
echo 'dialog content here';
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
array('onclick'=>'$("#mydialog").dialog("open"); return false;')); ?>
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mymodal',
'options'=>array(
'title'=>'Modal Dialog',
'width'=>400,
'height'=>200,
'autoOpen'=>false,
'resizable'=>false,
'modal'=>true,
'overlay'=>array(
'backgroundColor'=>'#000',
'opacity'=>'0.5'),
'buttons'=>array(
'OK'=>'js:function(){alert("OK");
}',
'Cancel'=>'js:function(){
$(this).dialog("close");}',
),
),
));
echo 'Modal dialog content here ';
$this->endWidget('zii.widgets.jui.CJuiDialog');?>
array('onclick'=>'$("#mymodal").dialog("open");
return false;'));
?>ダイアログボックスの定義にはCJuiDialogを使用し、'modal' =>true/falseを設定することでモードと非モードを設定します。この例では、ダイアログ ボックスを表示するための UI コンポーネント。

上記は、PHP 開発フレームワーク Yii Framework チュートリアル (37) Zii コンポーネント - ダイアログの例の内容です。その他の関連コンテンツについては、PHP 中国語 Web サイト (m.sbmmt.com) に注目してください。