
Django はバージョン 1.6 以降、独自のコメントの使用を放棄したようです。具体的な理由は調査されていませんが、Django の内部モジュールを使用して、つまり、forms モジュールの助けを借りてコメント機能を実装することもできるようになりました。 . これは私の小さな例です。
環境準備
•オペレーティングシステム: Windows 7 64-bit Ultimate バージョン
•IDE: PyCharm 2016.1
•Python:2.7.11
•Django:1.9.6
デザイン
いわゆるデザインとはコメントを参照しています機能に関係する基礎となるモデルを実装します。ここでの私の簡単なデザインは次のとおりです。自分のアイデアに従って自由に設定できます。私の設定については、models.py ファイルを参照してください。
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
from django import forms
# Create your models here.
TOPIC_CHOICES = (
('level1','Bad'),
('level2','SoSo'),
('level3','Good'),
)
class RemarkForm(forms.Form):
subject = forms.CharField(max_length=100,label='Mark Board')
mail = forms.EmailField(label='email')
topic = forms.ChoiceField(choices=TOPIC_CHOICES,label='choose one topic')
message = forms.CharField(label='content for mark',widget=forms.Textarea)
cc_myself = forms.BooleanField(required=False,label='watch this tie')
class Remark(models.Model):
subject = models.CharField(max_length=100)
mail = models.EmailField()
topic = models.CharField(max_length=100)
message = models.CharField(max_length=300)
cc_myself = models.BooleanField()
def __unicode__(self):
return self.subject
class Meta:
ordering = ['subject']
admin.site.register([Remark,]) models.py ファイル。今回の操作には Web フォームが含まれるため、フォームから Clean_data を取得しやすくするために、モデル クラスごとに Form フォーム クラスを作成するのが最善です。
URL マッピング ファイル urls.py
このファイルは次のように比較的単純です:
"""FormRelative URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.9/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^remark/$',reamark), ] 视图层views.py
このファイルはマッピング ファイルに対応して表示されるビューを決定するため、比較が重要です。
from django.shortcuts import render
from app.models import *
from django.http import *
# Create your views here.
# subject = models.CharField(max_length=100)
# mail = models.EmailField()
# topic = models.CharField(max_length=100)
# message = models.CharField(max_length=300)
# cc_myself = models.BooleanField()
def reamark(request):
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
templates/message.html
テンプレートを使用すると、データ量が大幅に削減され、プレゼンテーション層でのデータの分離がより柔軟に実現され、モジュール間の結合が軽減されます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="." method="post">
{% for field in form %}
{% csrf_token %}
<div>
{{ field.label_tag }}:{{ field }}
{{ field.errors }}
</div>
{% endfor %}
<div>
<input type="submit" value="Remark">
</div>
</form>
<hr>
{% for tie in ties %}
<div>
<ul>
<li>{{ tie.subject }}</li>
<li>{{ tie.mail}}</li>
<li>{{ tie.topic}}</li>
<li>{{ tie.message }}</li>
<li>{{ tie.cc_myself }}</li>
</ul>
<hr>
</div>
{% endfor%}
</body>
</html>なお、再発行タグとテンプレート変数はviews.pyのremarkメソッド内で宣言されているので、そのまま利用することができます。
データベースを初期化します
ここではsqliteデータベースが使用されており、settings.pyファイルの構成は次のとおりです
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}次に、ターミナル環境で次のコマンドを入力します:
// 创建数据库表结构 python manage.py makemigrations python manage.py migrate // 按照提示进行操作即可,目的是为了创建一个超级管理员 python createsuperuser //在自带的开发服务器上运行我们的项目 python manage.py runserver
確認
ここで、ブラウザに
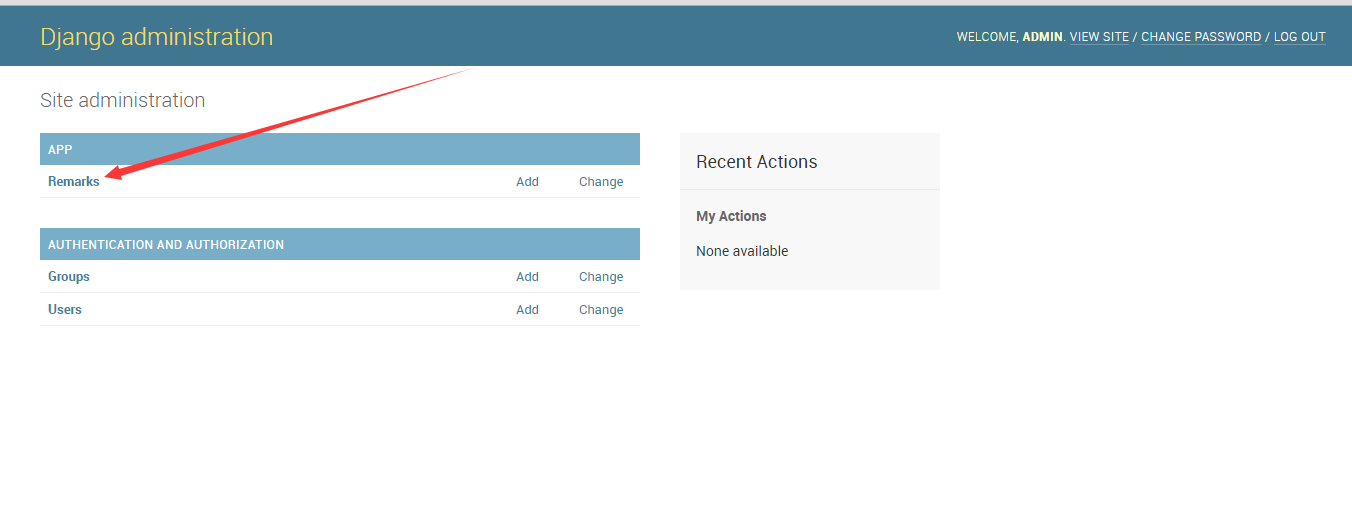
127.0.0.1:8000/adminと入力します
、次のように表示されます

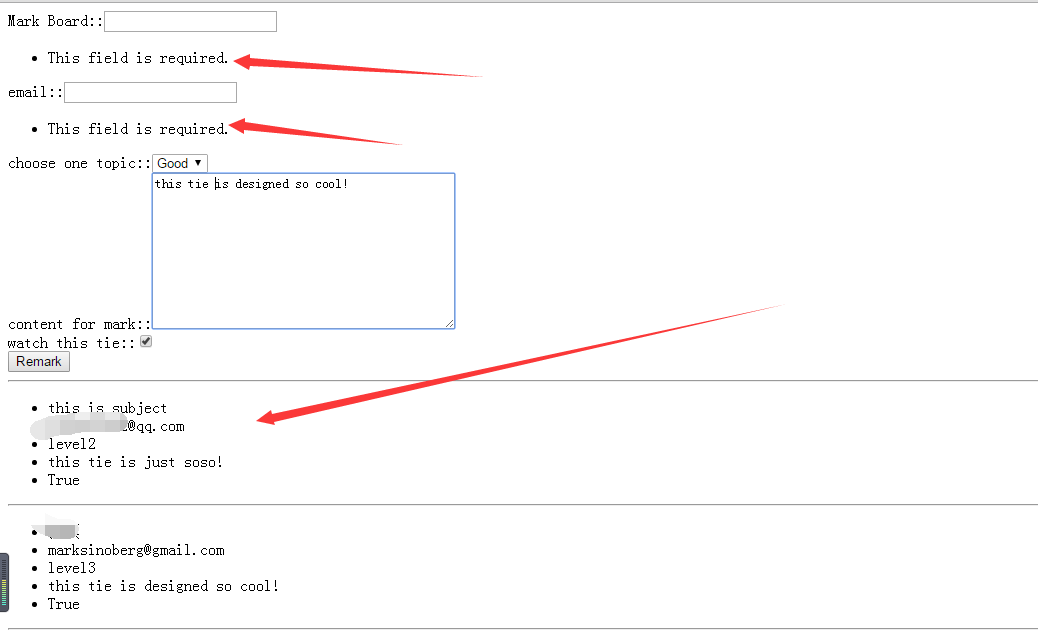
次に、127.0.0.1:8000/remarkと入力します

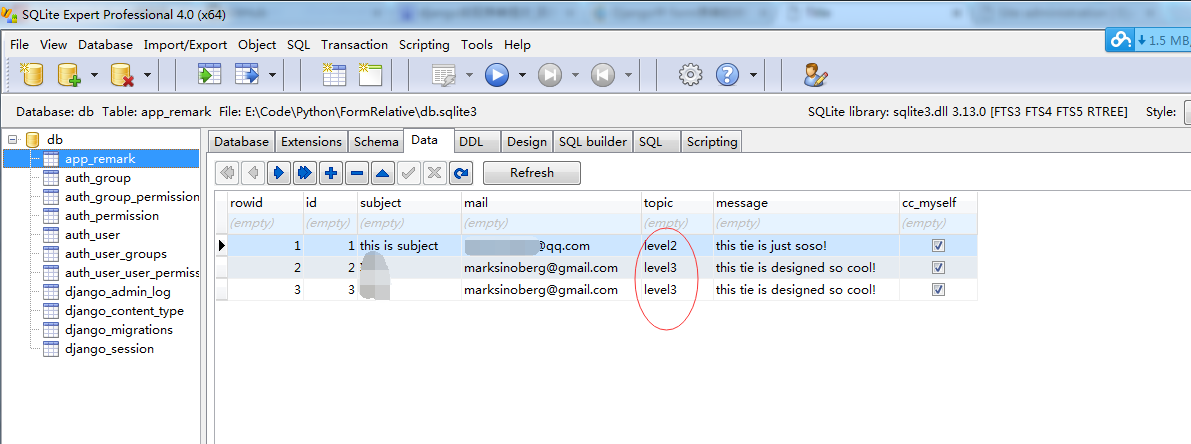
データベース側:

このようにして、インターフェースの美化がないことを除いて、残りは完了です。
まとめ
これは非常に単純な例ですが、コメント時間がないので非常に恥ずかしい、モデル設計の無理など、私自身の概念的な問題も発見しました。
その後、
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)このコード、フォーム内の対応するアクションは、フォームがこのページに送信され、フォームデータに対するコメントが実現されることを意味します。これは非常に賢明です。また、Django のこの機能を使用することにはもう 1 つの利点があります。それは、ページを手動で更新しなくてもコメントの非同期読み込みを実現できることです。
最後に、Remark モデルとモデル内の RemarkForm フォーム属性の一貫性です。これには特に注意する必要があります。
今日はここまでです。私の能力が平均的なので、コードやロジックに間違いがあれば、どなたでも私を批判して修正してください。
以上がこの記事の全内容です。皆さんの学習に役立つことを願っています。また、皆さんも PHP 中国語 Web サイトをサポートしていただければ幸いです。
フォームを使用してコメント機能を実装する Python Django に関するその他の関連記事については、PHP 中国語 Web サイトに注目してください。